HTML elements do not render correctly in Live Preview when they’re the first thing in a footnote.
Steps to reproduce
- Create a footnote with an HTML element at the very start.
- Observe that the element does not display in Live Preview.
Note that HTML elements do display correctly as long as there’s text before them in the footnote; see footnotes 3 and 4 in the example.
Did you follow the troubleshooting guide?
Yes. Reproduced in a sandbox vault.
Expected result
I expected the HTML elements to display in WYSIWYG style.
Actual result
The HTML is shown as-is in Live Preview.
Environment
SYSTEM INFO:
Obsidian version: v1.3.5
Installer version: v1.1.9
Operating system: Windows 10 Home 10.0.19043
Login status: not logged in
Insider build toggle: off
Live preview: on
Legacy editor: off
Base theme: dark
Community theme: none
Snippets enabled: 0
Restricted mode: on
Additional information
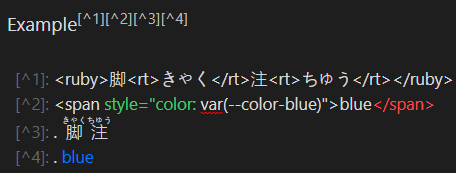
Example:
Example[^1][^2][^3][^4]
[^1]: <ruby>脚<rt>きゃく</rt>注<rt>ちゅう</rt></ruby>
[^2]: <span style="color: var(--color-blue)">blue</span>
[^3]: . <ruby>脚<rt>きゃく</rt>注<rt>ちゅう</rt></ruby>
[^4]: . <span style="color: var(--color-blue)">blue</span>