
How do I increase the indentation between lines of this text using the CSS programming language?
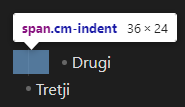
There is a <span> element for indent …

… which have var() defined as value.
.markdown-source-view.mod-cm6 .cm-indent {
min-width: var(--list-indent);
display: inline-block;
}
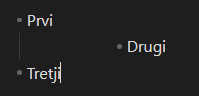
So, if you change min-width:, you’ll get this (I change it to 100px):

However, this will change the indentation in all the notes. So, you need to use a snippet on a dedicated note or find a way around that will affect only (if you want) part of your lists.
Cheers, Marko ![]()
1 Like
And what about vertical indentation?
I was also interested in your first screenshot, do you use some plugin to see commands (span.cm-indent in your case) that can be changed?
The developer tools, I think:
2 Likes