I need CSS to change color of tab text.

There are a bunch of different states a tab can be in. There are Obsidian variables that will work with the default theme:
.theme-dark {
--tab-text-color: var(--color-orange);
--tab-text-color-active: var(--color-green);
--tab-text-color-focused: var(--color-orange);
--tab-text-color-focused-active: var(--color-green);
--tab-text-color-focused-highlighted: var(--color-green);
--tab-text-color-focused-active-current: var(--color-green);
}
2 Likes
Thank you very much! ![]()
I spent a few minutes working out exactly how each of these variables is used, in the default theme at least, for my own benefit and thought I’d post it here for anyone else who, like me, found this topic while looking for reference beyond what’s in the documentation. (My only real end goal was to make the current stacked tab stand out better, but I guess I got a bit sidetracked.)
.theme-dark {
/* Tabs: non-current tab title and X while window unfocused */
/* Stacked Tabs: non-current tab while window unfocused */
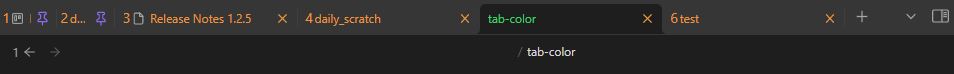
--tab-text-color: #ff0000;
/* Tabs, Stacked Tabs: current tab title while window unfocused */
--tab-text-color-active: #00ff00;
/* Tabs: Excepting mouse hover, all tab X buttons when window is focused, and current tab X when unfocused. */
/* Stacked Tabs: non-current tab title while window focused, and ALL X buttons always */
--tab-text-color-focused: #0000ff;
--tab-text-color-focused-active: #ff00ff;
--tab-text-color-focused-highlighted: #ffff00;
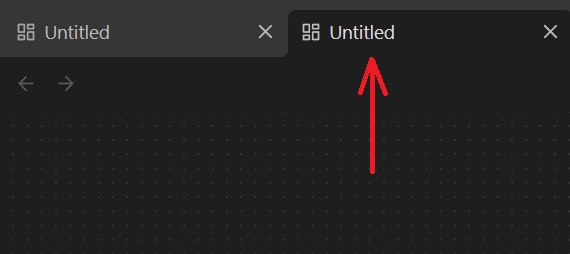
/* Tabs: Current tab title while window focused. Any tab X button when hovered. */
/* Stacked Tabs: current tab title while window focused. */
--tab-text-color-focused-active-current: #00ffff;
}
5 Likes
This topic was automatically closed 90 days after the last reply. New replies are no longer allowed.