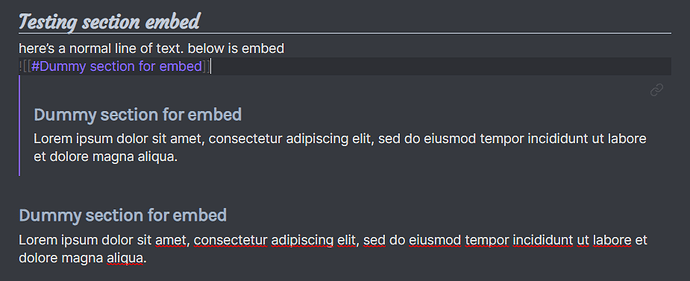
Hi, I have looked about and found people who want to do the opposite of me, but I want to change read mode, to look more like live-preview. I have put in a snippet to change the colour of headings etc, but it is not reflected in Read mode. I also don’t want a line space after headings in read mode. I never use read mode, however if I do a link to a heading that is shown in a note using ![[link#heading]] it shows it in read mode. So the heading is the wrong colour and there is a space after the heading.
post below will help you with line spacing.
on the heading color, normally that should be similar if not identical – can you share a screenshot?
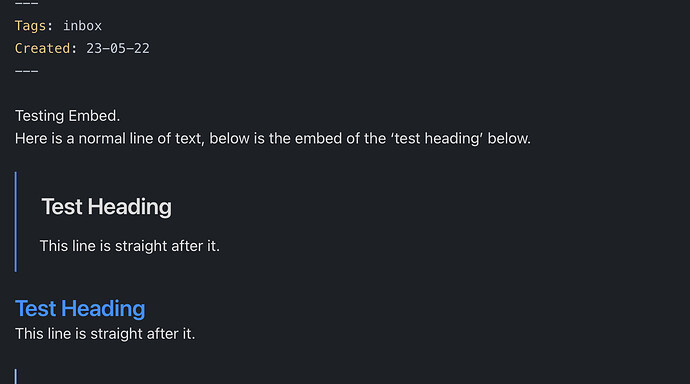
here’s from mine
OK, on the heading colour, it seems it’s because I have a css snippet to change the hading colours. When I turn off the snippet, the colour is the same, but there is still a line below the heading that isn’t there in the ‘live preview’ mode.
Also, I am using Things theme, but when I turn it off, the problem is the same.
Can you give me some idea how I use the code you put in your first reply?
OK, I created a snipped with that code. This is weird, it gets rid of the line after the heading, in the embed, but not in the read view (which I’m not that bothered about). But I now notice there is also a line before the heading also. Any ideas on how I remove that too. And how do I get my css that is working for changing heading colours etc in live-preview, to work in Read mode too?
Sorry if this is all stupid questions.
This topic was automatically closed 90 days after the last reply. New replies are no longer allowed.