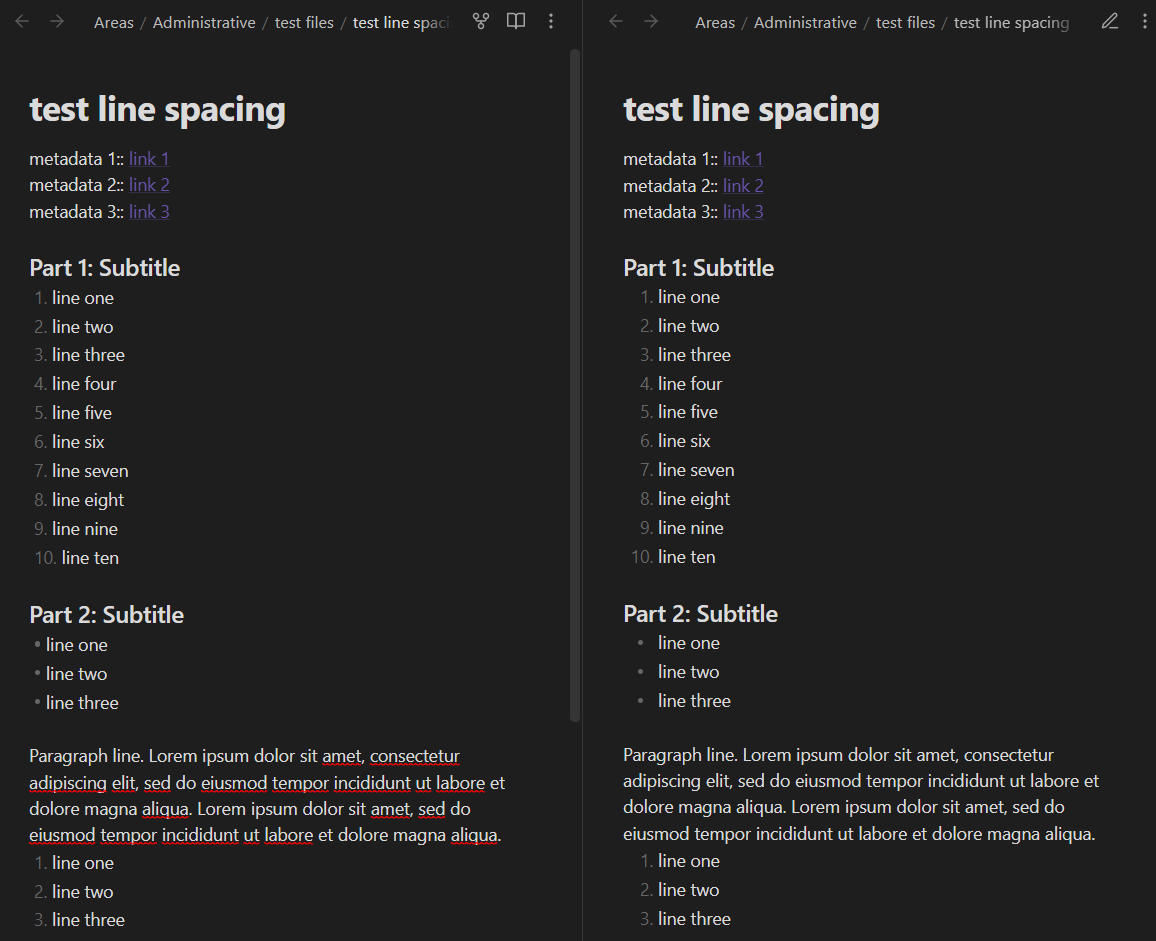
@navy2x i would agree with you making the line height/spacing the same between the two mode is somewhat beyond genpop of obsidian users especially if you use default theme. Most community themes tackle that. So here’s what i have that makes it quite consistent between the two.
i have the margin for the spacing declared as it’s own variable in case you want to increase it somehow.
body {
--margin-in-between: 0em;
}
/* adjust margin between paragraph and ul/ol */
div:has(> p) ~ div:has(> p) p {
margin-top: calc(var(--line-height-normal) * 0.88rem);
margin-block-end: var(--margin-in-between);
}
div:has(p) + div:has(ul,ol) > :is(ul,ol) {
margin-block-start: var(--margin-in-between);
}
/* adjust margin between headers and ul/ol. Had to use 0.88rem because default app's line-height somehow uses hardcoded 1.4 instead on line-height-normal: 1.5 */
.markdown-rendered :is(h1,h2,h3,h4,h5,h6) {
margin-top: calc(var(--line-height-normal) * 0.88rem);
margin-bottom: var(--margin-in-between);
}
.markdown-rendered :has([data-heading]) + div:has(ul,ol) :is(ul,ol) {
margin-top: var(--margin-in-between);
}
i think it’s consistent enough…