Jovan1
August 25, 2023, 7:34am
1
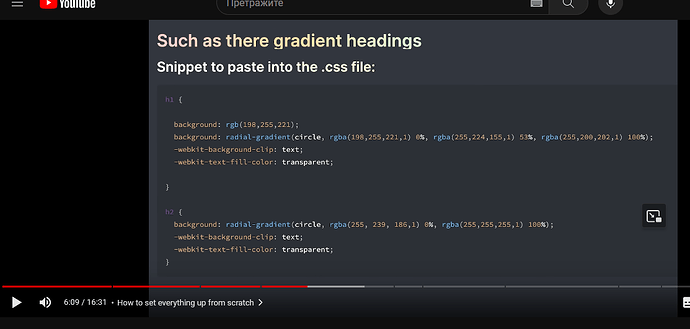
I watched this video about Obsidian and I really want to give it a shot.
I don’t know where to put this snippet he showed us in video.
https://www.youtube.com/watch?v=E6ySG7xYgjY (VIDEO)
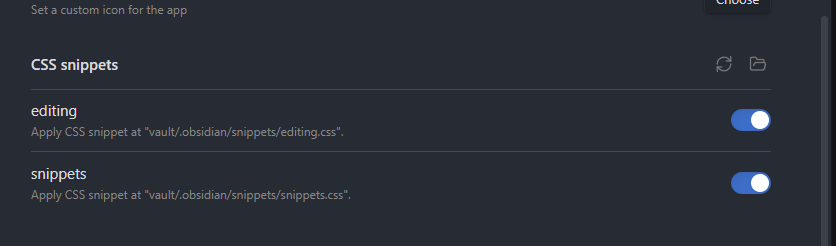
You’ll have to get the snippet from somewhere, but how to use CSS snippets is detailed here:
Jovan1
August 25, 2023, 8:37am
3
Isn’t this snippet I should use?
h1 {
background: rgb(198,255,221);
background: radial-gradient(circle, rgba(255, 239, 186,1) 0%, rgba(255,255,255,1) 100%);
This was shown in the video above.
Jovan1
August 25, 2023, 8:53am
4
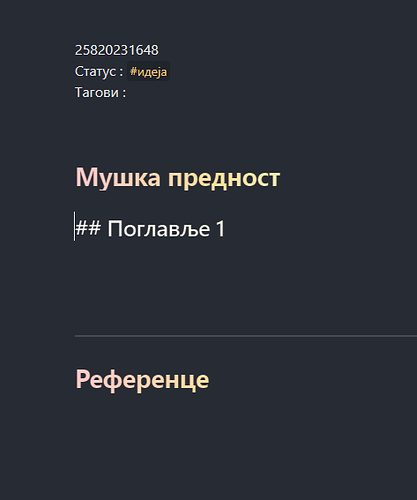
Never mind, found it.
I was just in editing mode, when I switched to viewing it appeared.
Thank you man!
Got it. Yeah, I wasn’t sure if you had the snippet or not.
For next time, keep in mind simple selectors like h1, p, code etc., only cover rendered/reading modes. Easy to spot.
Live Preview is a lot more messy
Jovan1
August 25, 2023, 9:04am
6
Can I make it so I can also see it in editing mode?
Might be doable. Generally heading selectors look something like .HyperMD-header-1 for editing mode.
There’s a great guide here:
Jovan1
August 25, 2023, 9:22am
8
ariehen:
.HyperMD-header-1
Man, I am too smart, thank you for giving me .HyperMD-header-1 sentence.
I just made different snippet with same code, I just changed tittle.
Now I have 2 snippets, one for editing and one for viewing.
Thanks so much dude.
Totally up to you, but you could put both of those in the same .css file as they are related and naturally go together.
Jovan1
August 25, 2023, 2:54pm
10
Yeah, that was my first instinct, but I didn’t work for some reason.
Jovan1
August 25, 2023, 3:15pm
12
Fuck, my heading 2 doesn’t work.
What do you think the problem is?
ariehen
August 26, 2023, 12:28pm
13
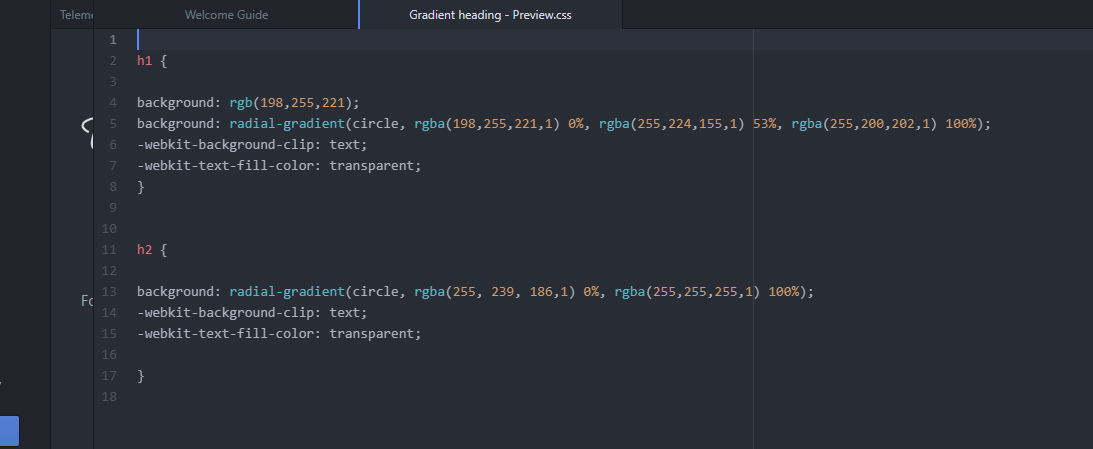
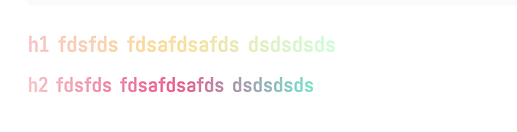
I’m not really sure what the headings should look like (I haven’t watched the video), but with some with some copying, pasting, and random adjustments, I ended up with this:
h1 {
background: rgb(198,255,221);
background: radial-gradient(circle, rgba(198,255,221,1) 0%, rgba(255,224,155,1) 53%, rgba(255,200,202,1) 100%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
h2 {
background: rgb(198,255,221);
background: radial-gradient(circle, rgba(75,255,221,1) 0%, rgba(255,100,155,1) 53%, rgba(255,200,202,200) 100%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
Jovan1
August 27, 2023, 3:04pm
14
Thanks man, you helped me a lot. Really appreciate it G
system
September 3, 2023, 3:04pm
15
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.