snich
April 24, 2023, 7:21am
1
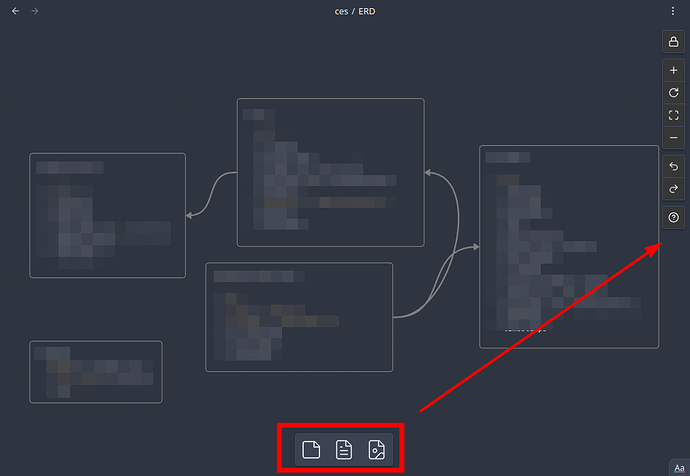
Remove stuff that may block viewing of the canvas on small screens. And, or to make all toolbars in one place.
Add option to hide or move the bottom toolbar to the right side.
None.
3 Likes
Current workarounds with css:
.canvas-card-menu {
opacity: 0;
}
.canvas-card-menu:hover {
opacity: 1;
}
hide it completely (I do this because I add cards with Ctrl+Drag)
.canvas-card-menu {
display: none;
}
1 Like
Also to make it a column and place it on the bottom right of the canvas, you could use this:
.canvas-card-menu {
display: flex;
flex-direction: column;
left: initial;
right: -15px;
bottom: 30px;
}
2 Likes
Just to add to the fun, this one keeps the bar horizontal, but pushes it off to the lower right.
.canvas-card-menu {
right: -4rem;
left: unset;
}
1 Like
made an account for this. whats the original image of creme puff?
Linha
November 11, 2024, 4:00pm
6
Hover over it to display it, and move it to the right corner (it’s more to the right than the Arihen version.
.canvas-card-menu {
opacity: 0;
right: -7rem;
left: unset;
}
.canvas-card-menu:hover {
opacity: 1;
right: -7rem;
left: unset;
}
Hover over it to display it, and move it to the right corner (it’s more to the right than the arihen version.
I’ve merged Ariehen’s and Olondre’s version and made a small change to move it a little more to the right, without any part being cut off. Thanks to both of you for providing the code
For those who don’t know what to do, create a text document and insert this code, and save the text file in css format, then drag it to the folder
C:\Users\UserName\Documents\Obisidian.obsidian\snippets
Then go to Settings > Appearence > Under CSS snippets click on reload > enable what appears