I’d like to get a CSS snippet to add a border around a section, i.e. around both a header and the following content. I am a total beginner with CSS though, so looking for a friendly volunteer!
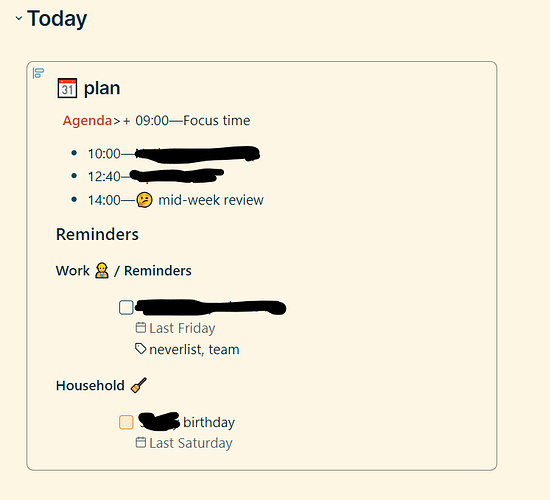
Output should look something like below (ignore the icons). Ideally switched on for H2 headings using a cssClass type in the front matter.
I’ve got something similar working using a custom callout (as above), but it’s a bit of a pain when pasting text (as needing to add > symbols constantly) and also when editing in live preview: the headers etc. won’t be rendered.
I’ve searched the forum and haven’t spotted an answer yet. I tried with a plugin as noted here: Background formatting for the text under a header, but it only gives me the header.