Hi @efemkay !
Works like a charm, thanks!
I have applied the first solution (with the Contextual typography plugin) and it does the trick. Works on view mode only, but that is good enough! ![]()
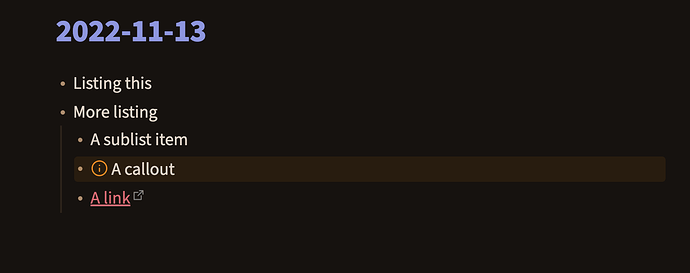
Before the solution:
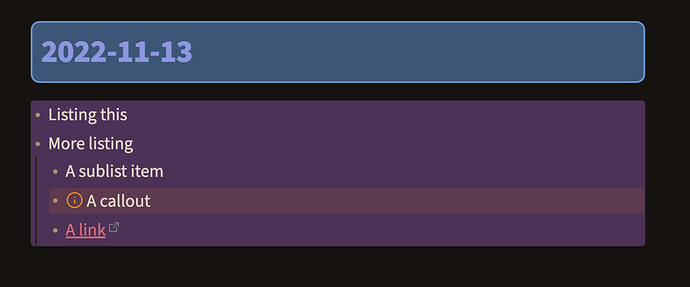
After the solution:
The CSS snippet that does it with the Contextual typography plugin:
.cm-s-obsidian .HyperMD-header-3,
.markdown-preview-view h3
{
background: #3e6185;
width: 100%;
padding: 10px;
border: 2px solid #6a9ed4;
border-radius: 10px;
margin-top: 40px;
}
div .el-h3 + .el-ul {
background-color: hsla(290, 30%, 30%, 1);
border-radius: 4px;
}
You can modify it to change any header level or apply it to several heades.