Werwerf
November 10, 2022, 1:39pm
1
I have tried to use HTML (using <span>) but that disables the Markdown formatting inside.
.cm-s-obsidian .HyperMD-header-3,
.markdown-preview-view h3 ul
{
background: #3e6185;
width: 100%;
padding: 10px;
border: 2px solid #6a9ed4;
border-radius: 10px;
margin-top: 40px;
}
I want to create a block of text under a header that is visually cohesive (by having a background box, just like the code example above) while being able to use the Markdown format inside (links, lists, callouts, etc.).
efemkay
November 13, 2022, 8:55am
2
as of now, i only know two ways to achieve what u described. and one of it only works in reading view
have markdown in the following format/structure coupled with the css snippet. for this u need the Contextual Typography plugin.
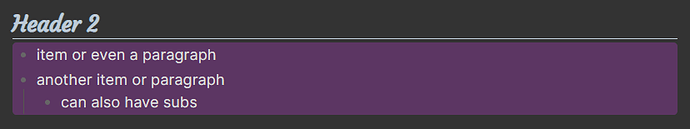
## Header 2
- item or even a paragraph
- another item or paragraph
- can also have subs
div[data-heading="Header 2"].el-h2 + .el-ul {
background-color: hsla(290, 30%, 30%, 1);
border-radius: 4px;
}
results
have markdown in the following format/structure, coupled with blank callout and coupled with the css snippet
then use custom css to format the background
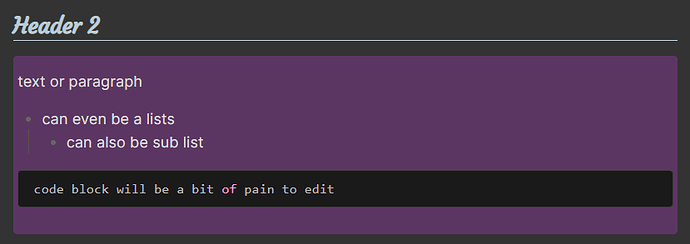
## Header 2
> [!blank-container|blue]
> text or paragraph
> - can even be a lists
> - can also be sub list
> ```js
> code block will be a bit of pain to edit
> ```
div.callout[data-callout-metadata="blue"] {
background-color: hsla(290, 30%, 30%, 1);
mix-blend-mode: normal;
}
results
2 Likes
Werwerf
November 13, 2022, 12:08pm
3
Hi @efemkay !
Works like a charm, thanks!
I have applied the first solution (with the Contextual typography plugin ) and it does the trick. Works on view mode only, but that is good enough!
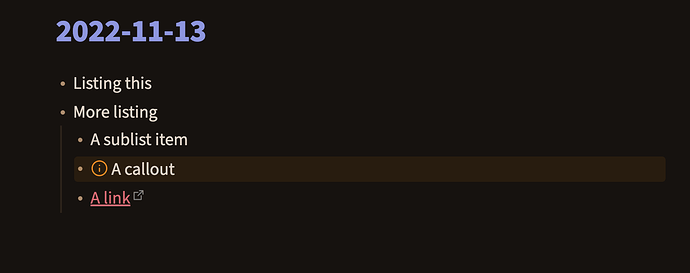
Before the solution:
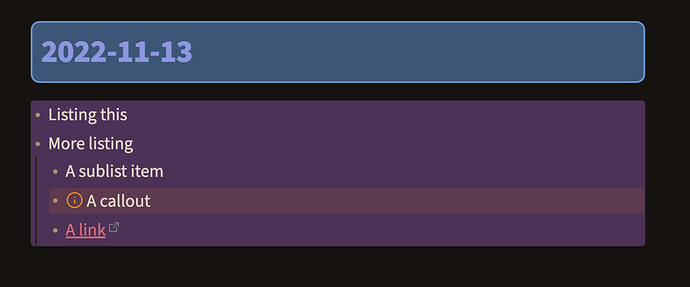
After the solution:
The CSS snippet that does it with the Contextual typography plugin :
.cm-s-obsidian .HyperMD-header-3,
.markdown-preview-view h3
{
background: #3e6185;
width: 100%;
padding: 10px;
border: 2px solid #6a9ed4;
border-radius: 10px;
margin-top: 40px;
}
div .el-h3 + .el-ul {
background-color: hsla(290, 30%, 30%, 1);
border-radius: 4px;
}
You can modify it to change any header level or apply it to several heades.
1 Like
system
November 20, 2022, 12:09pm
4
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.
![]() ).
).