Google Photos for Obsidian
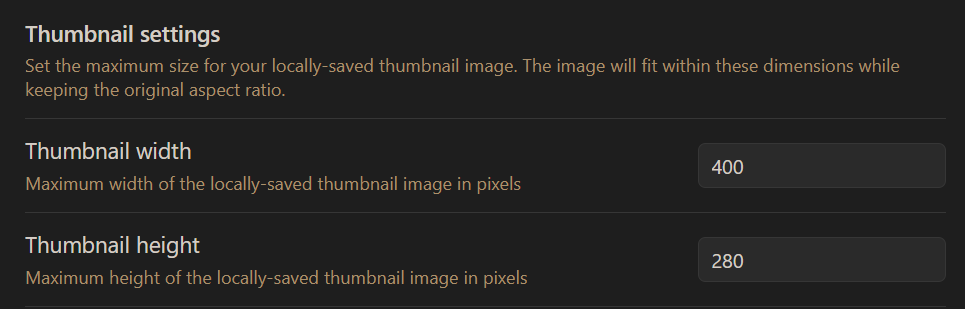
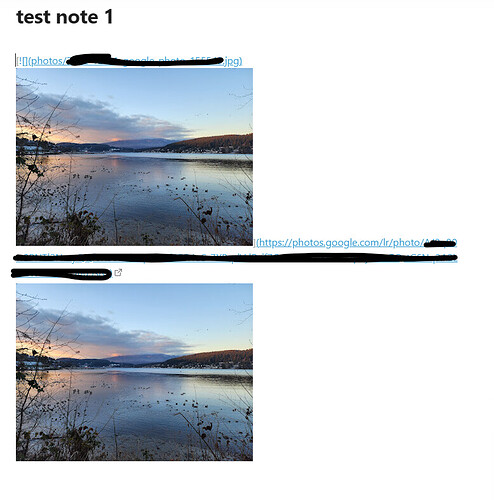
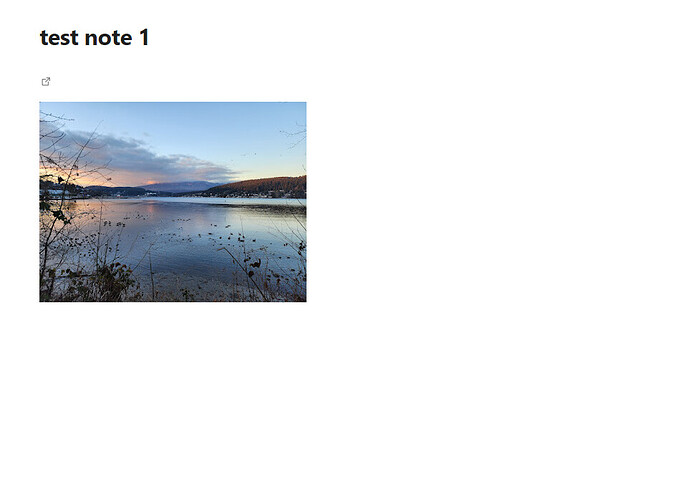
This plugin let’s you embed Google Photos images directly into Obsidian. When you select an image, it will save and embed a low-res thumbnail with a link back to the full-res image on Google Photos.
Since the thumbnails are small in filesize, this lets you start adding a lot more media to your notes without worrying about the size of your vault growing too much.
It’s made a huge difference for me in my daily notes. Before this plugin I hardly added any images, and now I have a rich photo journal of each day.

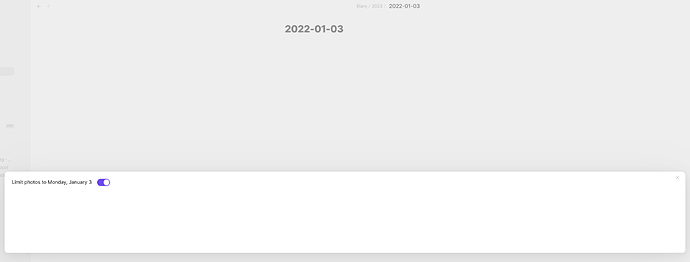
If your note title has a detectable date (example Daily notes or Periodic notes), you can have the plugin default to showing you only photos from that date. There is a toggle at the top to show all photos instead.
Using a mobile device
You can use Google Photos on a mobile device, but due to mobile limitations you will first need to connect to Google Photos from Obsidian using a desktop device.
Once your desktop is authenticated, you can sync the plugin settings to your mobile device and it will work without any issues. If you’re using any sort of sync of your Obsidian vault, this should happen automatically. Specifically you need to transfer the data.json file from the desktop plugin folder to your mobile device.
If you’re using Obsidian Sync, you’ll need to make sure the Installed community plugins sync option is enabled for the plugin data to be transferred from your desktop to mobile device.
How to set up
Follow the guide in the docs here: Setup guide
Advanced features
There is very basic codeblock support. You can run your own custom queries using the Photos API search format:
https://developers.google.com/photos/library/reference/rest/v1/mediaItems/search
For example, if you wanted to show photos of food taken on every April 1st, you would use:
```photos
{
"filters": {
"dateFilter": {
"dates": [{
"year": 0,
"month": 4,
"day": 1
}]
},
"contentFilter": {
"includedContentCategories": [
"FOOD"
]
}
}
}
```
Suggestions for the future
Currently the plugin does everything I need it to do, so if you think of any great feature suggestions let me know!
Google’s API does not let you perform text searches or filter for specific people, so unfortunately those are features which cannot be implemented. Being able to have your people notes automatically show you all photos of that person would be incredible! Maybe they will add this at some point in the future.