Thanks! I hope I will be able to make sense of the CSS…
Well, it was easier than I thought, I think I was lucky… for those that want to replicate the same result: CMD + OPT +I to bring up the CSS editor, select the pointer, click on the box, search for google to bring up the class .google-photos-codeblock, and remove the check from the two lines max-height: 500px; overflow: scroll;… Now I have to understand to make this change permanent!
Make a CSS snippet under Settings > Appearance > CSS snippets, and use:
.google-photos-codeblock {
overflow: visible;
max-height: none;
}
Thanks! I was almost there…
v1.2.0 released
New features
You can now customise the inserted Markdown text. The currently available variables are:
-
local_thumbnail_link- The path to the locally saved thumbnail image -
google_photo_url- The URL to the original Google Photo -
google_base_url- Advanced variable, see Photos API docs -
google_photo_id- Advanced variable, see Photos API docs
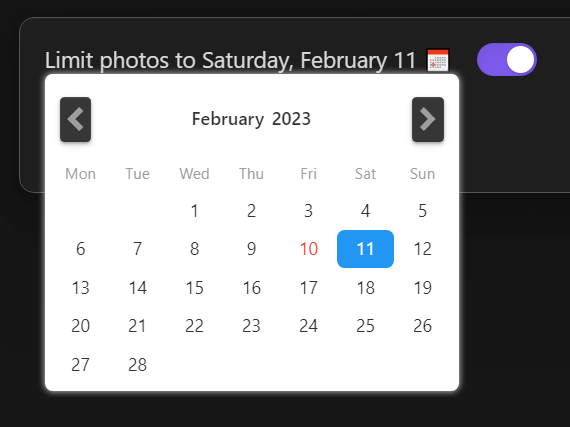
And added a date picker to change the filtered photo date:

Hello!
Thank you so much for creating this plugin! It’s really amazing and has absolutely changed my Obsidian user experience.
I was wondering if you could make it possible so that you are able to choose what resolution the image is inputted as? Prior to Obsidian, I used Milanote as a visual diary and dragged and dropped photos and images directly from Google Photos. I loved that my media uploaded at full quality and I could delete the image from Google Photos but still be able to download/have a copy of the image in Milanote.
I was hoping to have the same kind of functionality in Obsidian.
Thank you again!
Best wishes.
so now people can embed all of today’s photos in a daily post and voilá, a roll-your-own Day One replacement? LOL - this is a really cool plugin, thanks!
v1.3.0 released
New features thanks to @ebonsignori :
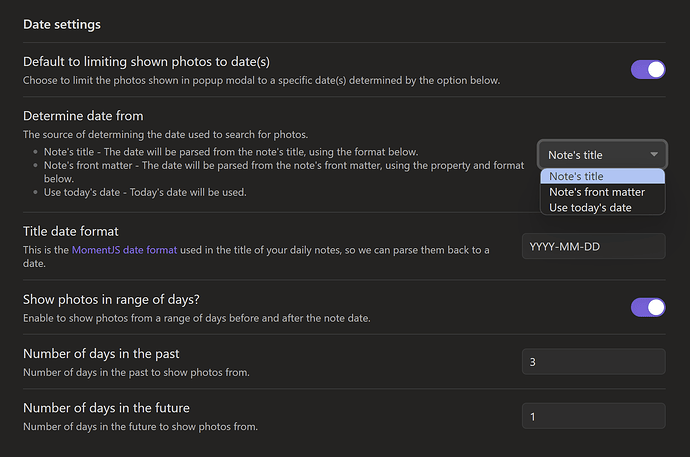
- Added the ability to display photos from a range of days (+/- today’s date)
- Added the ability to use a frontmatter/YAML field for the date rather than note title
Embedding all of today’s photos into your daily note
I also get this question a lot, so here’s a quick example using Templater for how to embed all of today’s photos into your daily note. I’ve also added this to the documentation.
## Photos from today
```photos
{
"filters": {
"dateFilter": {
"dates": [{
"year": <% tp.date.now('YYYY') %>,
"month": <% tp.date.now('M') %>,
"day": <% tp.date.now('D') %>
}]
}
}
}
```
v1.5.0 released
New features:
Codeblock shortcuts
You can use codeblock shortcuts to insert galleries of photos:
Photos from the periodic note date
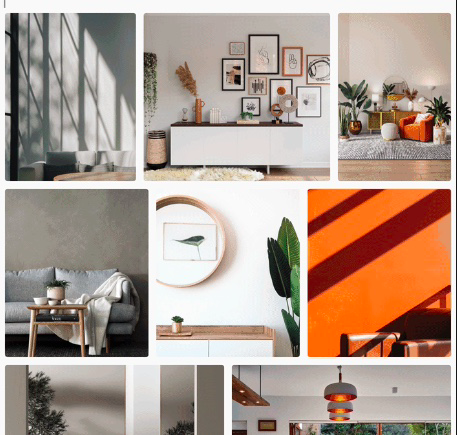
![]() This is especially useful to put in your daily note template. It will show the photos just from that daily note date. Really fun to use this to browse back through history.
This is especially useful to put in your daily note template. It will show the photos just from that daily note date. Really fun to use this to browse back through history.
```photos
notedate
```
You can configure the settings to fetch the date from the note title or a frontmatter property.
Photos from today
This will show photos from today - the current live date.
```photos
today
```
Advanced codeblock usage
There are some other fun things you can do with the codeblocks; see here for a more advanced example:
https://github.com/alangrainger/obsidian-google-photos#advanced-codeblock-usage
Album galleries
You can now insert an entire Google Photos album into your note:
- Open the command palette, and choose Google Photos: Insert album.
- Click on an album and it will be inserted into your note as a gallery.
If you want to style or hide the title, the CSS class is .google-photos-album-title
Points of note:
- It shows only your most recently used albums. This should be enough to get started, and I hope to update it in the future so it can fetch more of that list.
- Clicking on the photos doesn’t do anything. I’d be interested to hear feedback on what it should do, in an ideal world.
This is really fantastic. Thank you for making this.
Am I correct that there’s no way to directly insert a photo without going through the photo picker, which is either filtered to a date or a reverse chronological feed of all photos? I’d love to include Google Photos in my notes by just pasting a URL or ID.
Good suggestion! It should be possible, I’ll have a look into it.
@donglemancer sorry to say but it doesn’t look like it can be done.
None of the things you can copy on the Photos gallery has an item ID which can be used on the API. And if you paste one of the image links directly from the Photos site, it will expire after a few days/weeks and will no longer return an image.
I’ve created an issue to track it here in case anyone has a bright idea:
Hi,
This is an amazing plugin, thank you for creating it. I am trying to integrate it into my daily notes and I found something strange: the API does not seem to be able to return photos I have taken within the past 7 days. It always return empty. However if I tweak the query to a day prior to the past 7 days then all the photos show up. I am not sure if this is coming from the plugin, but I inspected the network call and found that the API response is just an empty array. How does it behave on your side?
@tdnghia98 I can confirm I see a similar issue. It may be there is currently an outage with Google Photos API, as nothing has changed with the plugin for quite some time.
Normally I see today’s photos, but the most recent day I am able to see when using a filter is October 30th. If I turn off the filter I can see photos up til today.
Maybe test again tomorrow in case it’s a temporary issue with Google. Nothing I do will return any photo after Oct 30, so I’m guessing it’s not a problem at the plugin end.
edit: Confirmed - it was a temporary Google outage/issue.
Hi Alan, I am a BIG fan of your plug-in! I am using it on Daily Notes which are generated based on external data sources like Google Calendar, Google Location History, financial transactions, etc.
There is one thing I don’t understand. I want to be able to click on a thumbnail to go to the original photo but I cannot get that to work.
This is the default value of the Inserted Markdown
[]({{google_photo_url}})
I looks like the google_photo_url should be inserted but I don’t see it anywhere.
Any suggestions?
Cheers, Jaco
@jacovanderlaan was this your question here about the same issue?
https://github.com/alangrainger/obsidian-google-photos/issues/39
If not, are you still experiencing this issue?
Hi Alan, thanks so much for this plugin and responsiveness on the forum - much appreciated. I had a quick question about a feature request. My workflow involves changing the date (in the frontmatter) of one of my notes to view everything I journaled on that day (using dataviewjs).
dataviewjs can recognize every time I change the date on the frontmatter and refresh its query but not obsidian-google-photos. obsidian-google-photos using (notedate) stays on the same date the note originally had. So, is there a way to turn on auto-refresh when something in the note changes? more precisely, the frontmatter date?
Hi, I love this photo grid example above. What would be CSS to display Google Photo Album like this?
Thank you
Sorry here is example of gallery Im looking for with google photos album.