Garble Text on screen to hide private info (with added features!)
New version 2021-08-27. Adds CJK and other non-Latin languages hiding. Not perfect, but works, see video below.
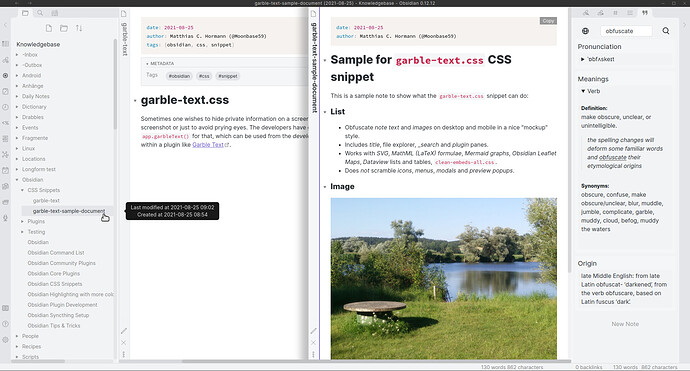
Sometimes one wishes to hide private information on a screen, maybe for doing a screenshot or just to avoid prying eyes. The developers have given us app.garbleText() for that, which can be used from the developer console or from within a plugin like Garble Text.
Now I had a few additional requirements:
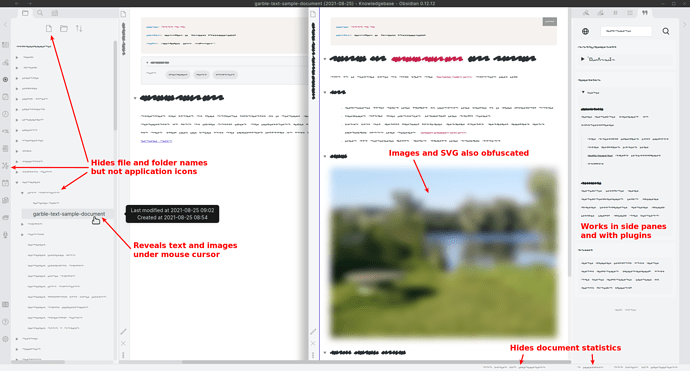
- It should also obfuscate images and SVGs.
- It should look more like a “mockup”.
- It should reveal hidden text and images on mouse hover or touch (on mobile).
- Any fonts used should not come from the Internet but be included so that offline operation would be possible.
- It should work on all platforms, including mobile (both Android and iOS).
Thus, garble-text.css came into being.
What garble-text.css can’t do:
- garble file info popup text (in file explorer)
- garble text in the modals (unreadable settings, command palette and search suggester would be a pain anyway!)
- garble note names in the graph (that’s a canvas so it can’t work on that)
Installing the Garble Text plugin
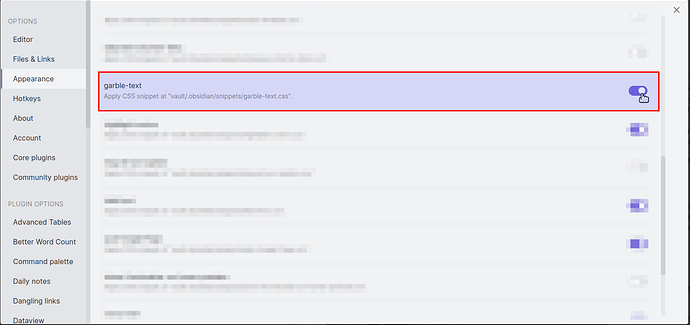
Install the Garble Text community plugin as usual.
Correction for mobile use
It can’t currently directly be used on mobile, I filed an issue about that. It works alright, but the developer hasn’t yet allowed mobile use.
So for now open the plugin’s manifest.json file in a text editor. It’s usually located in your vault’s hidden folder ./obsidian/plugins/garble-text/.
Find where it says
"isDesktopOnly": true
and modify as follows:
"isDesktopOnly": false
Save the file.
Activate and set a hotkey
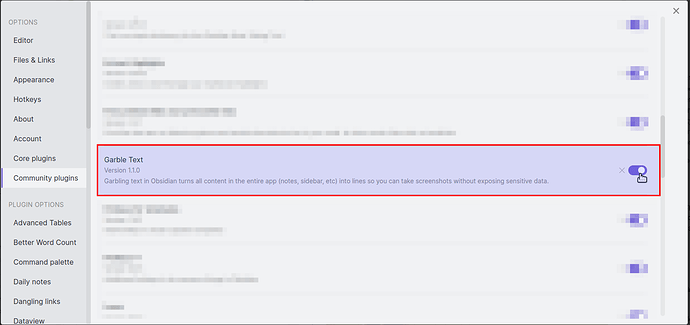
Restart Obsidian and activate the plugin:
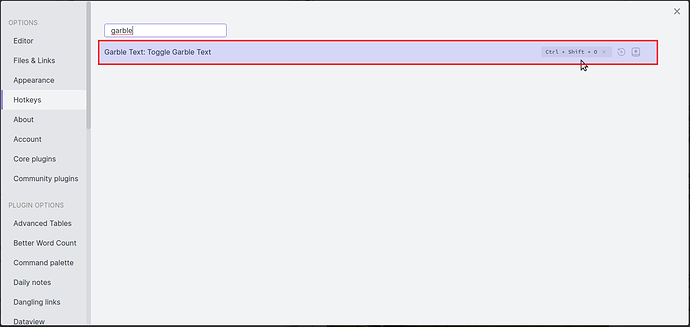
Then set a hotkey for it. I used Ctrl+Shift+O (Obfuscate) for it:
Testing
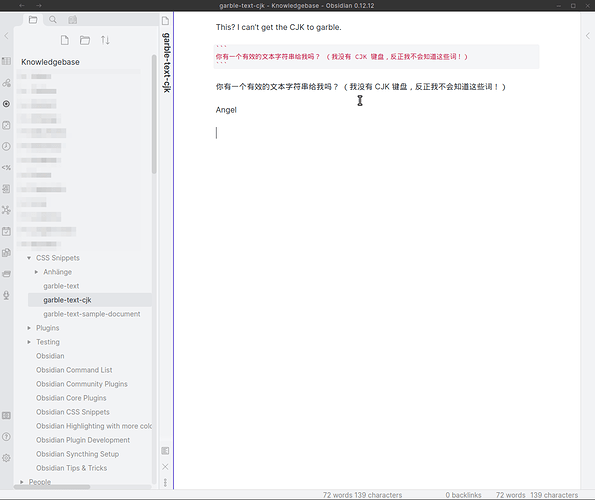
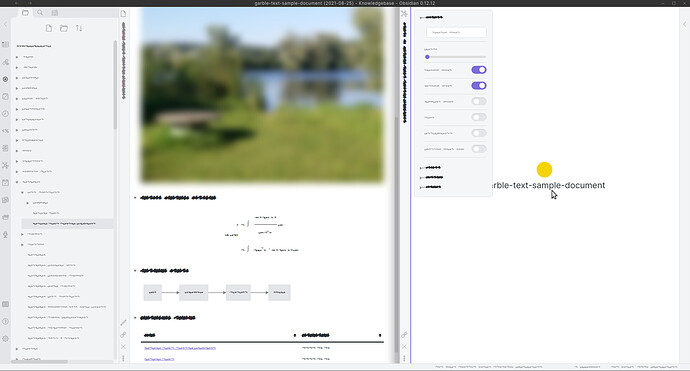
If your desktop looked like this
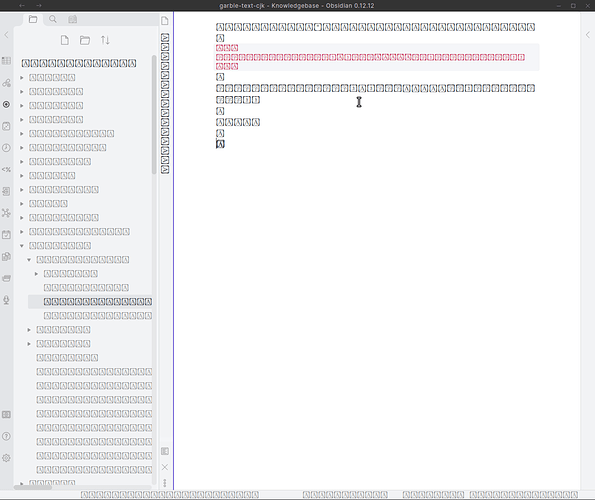
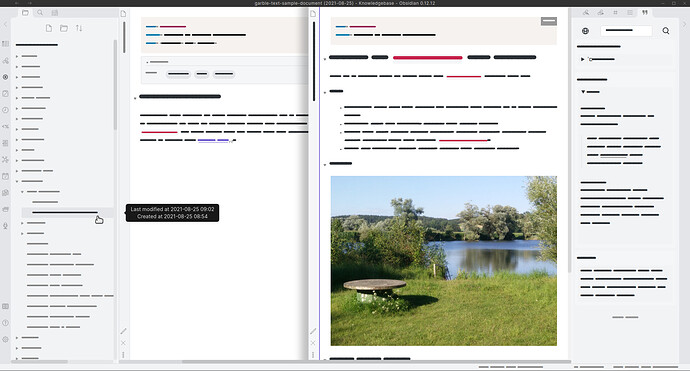
and you activate the hotkey combination, it should now look like this:
You will notice that hovering the mouse cursor doesn’t help to reveal anything, and also the image is shown clearly.
Use the hotkey combo again to switch off the obfuscation.
Install the garble-text.css snippet
Copy the following CSS code and save it into your vault’s hidden .obsidian/snippets/ folder under the name garble-text.css. Should the folder not yet exist, create it first.
CSS Code
garble-text.css (171.8 KB)
Note: Some features will be available only after Obsidian includes Chromium 92+. They already work fine on Obsidian Mobile 1.0.4 (Android). I’ve filed a feature request for that.
Copy exactly as it is, don’t reformat, add linebreaks or such! You might otherwise break the display fonts that are included in a highly-compressed format (woff2). Thanks to Christian Naths for making the font and licensing it so freely!
Restart Obsidian and activate this CSS snippet:
Testing
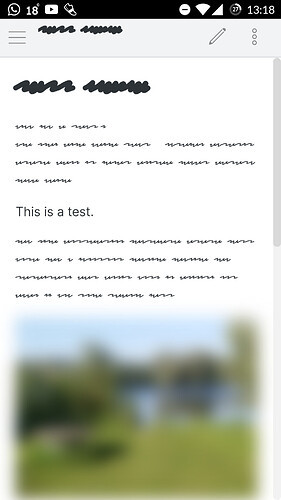
Now use the same hotkey combo you defined above to activate the “garbled” mode. Your desktop should now look like this:
Experiment with hovering the mouse, use plugins, write a test note and check if everything works.
Remember the hotkey is a toggle—each time you press it, the state will switch between normal and obfuscated.
Mobile use
Hint: It’s much easier editing the plugin’s mainifest.json and creating the garble-text.css file on the desktop first and then copying them over to the mobile device (or using Sync to do that).
The plugin and the CSS snippet have been tested on both Android and iOS mobile devices and should work flawlessly.
If using this feature more often, I recommend
- pinning the “Garble Text: Toggle Garble Text” command to the command palette so it’s always at the top, without searching
- adding the “Garble Text: Toggle Garble Text” command to your editor toolbar, so you have it available with only one click. Note: The developer hasn’t yet provided a toolbar icon, so it will show in the toolbar as a
?. See issue #4.
Short demo video
The video is available online.
There is another video showing the new version hiding non-Latin glyphs on my Android phone. Not perfect, but at least hides.
Screenshot (Android)
Changelog
- 2021-08-22
- Initial version, internal & external testing on desktop, laptop, Andoid and iOS.
- Documentation.
- 2021-08-25
- Initial release and published in Obsidian Forums.
- 2021-08-27
- Updated to include “Last Resort” font that will hide non-Latin glyphs.











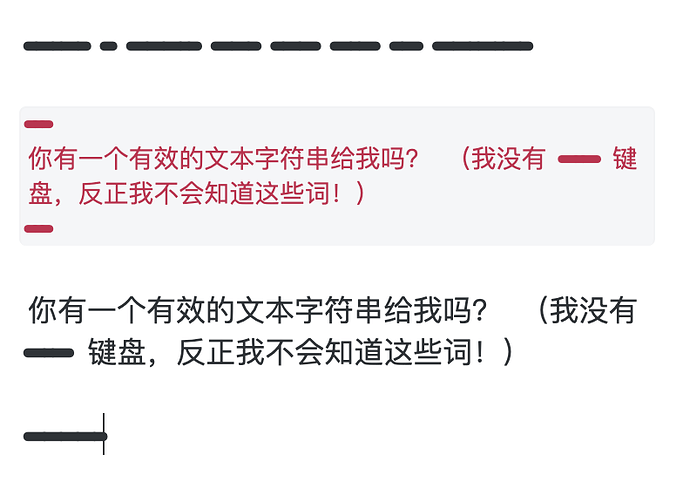
 with you just using my words!
with you just using my words!
 Well, I experimented a little, using a font that has (almost) all Unicode code points, but only a very few glyphs, all the same size. It’s still a multi-megabyte thing, so probably not worth the effort, and it looks horrible …
Well, I experimented a little, using a font that has (almost) all Unicode code points, but only a very few glyphs, all the same size. It’s still a multi-megabyte thing, so probably not worth the effort, and it looks horrible …