Steps to reproduce
In order to change the font in both the edit view and preview view, I add a custom CSS snipped as follows:
.markdown-source-view {
font-family: 'Times New Roman' !important; color: blue; }
.markdown-preview-view {
font-family: 'Times New Roman' !important; color: blue; }
Expected result
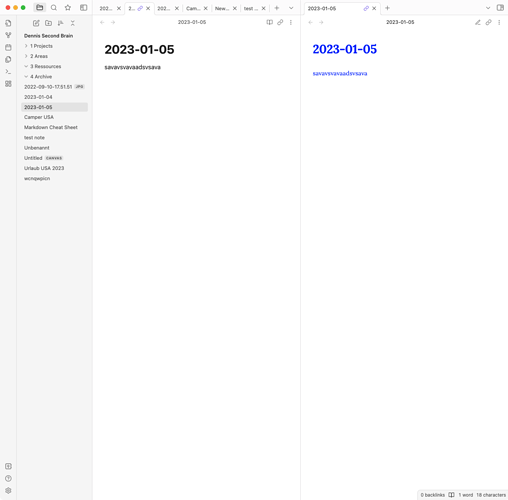
It should make the font blue and change it to Times New Roman in both views
Actual result
The font gets blue in both views but changes to Times New Roman only in the preview mode. In the edit mode it stays in the default font.
See also; Choosing individual fonts for editing and reading views
Environment
MacOS 13.0.1 (22A400)
Obsidian Version 1.1.9 (Installer 1.1.9)