Hi, fellow Obsidian fans!
We’re letting you know about Flowershow ![]() https://flowershow.app/.
https://flowershow.app/.
Flowershow is a tool to help you publish your Obsidian notes. It’s free and open-source.
Whether it’s your knowledge garden, wiki, or blog, Flowershow’s aim is to help you share your work with the world, easily and beautifully!
![]() Note: we’re still putting the finishing touches to Flowershow before putting it on open release. Sign up on the site if you’d like to try it out.
Note: we’re still putting the finishing touches to Flowershow before putting it on open release. Sign up on the site if you’d like to try it out. ![]()
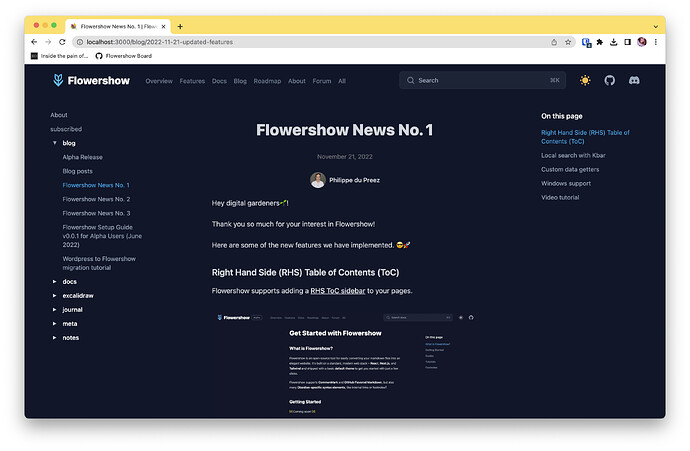
![]() Check out Flowershow site - it’s built with Flowershow!
Check out Flowershow site - it’s built with Flowershow!
![]() And find us on Github
And find us on Github

Flowershow is
- Built for Markdown and crafted for Obisidian: Works with your existing Obsidian notes out of the box. No need to modify the syntax or change the file layout. Not an obsidian fan? Flowershow will work with any CommonMark or GFM markdown files.
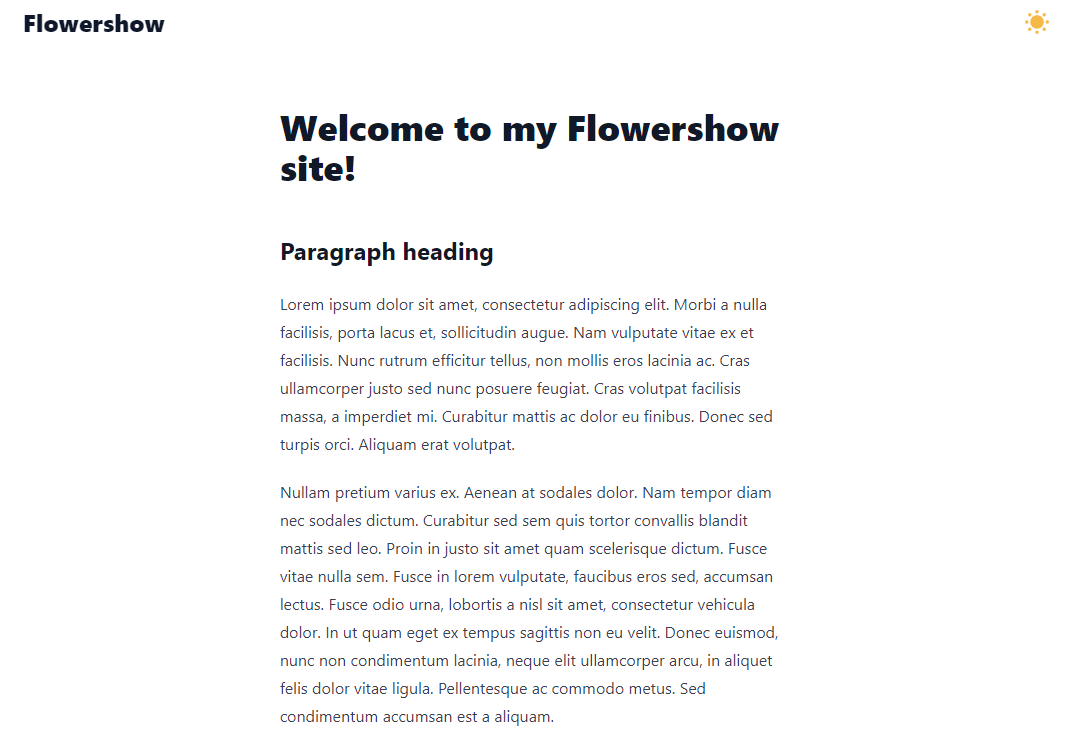
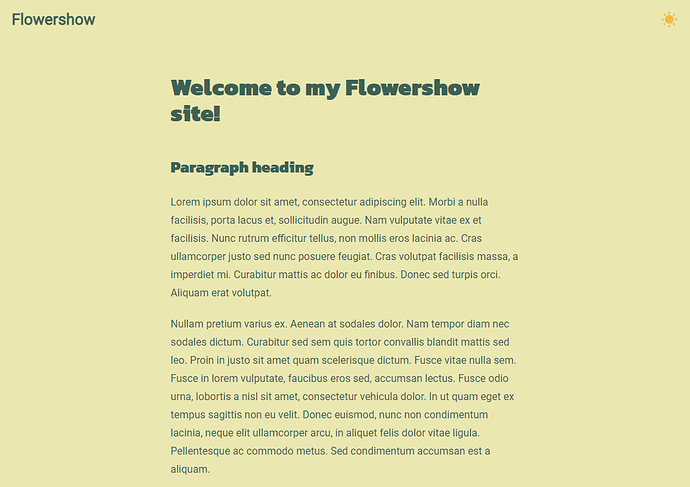
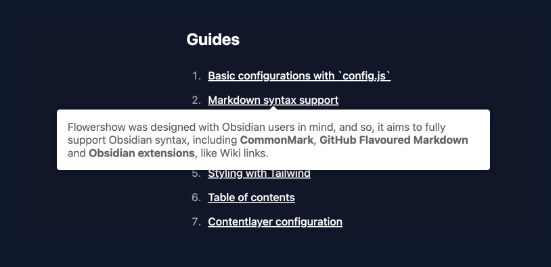
- Elegant and functional: Clean and elegant default theme with a dark and light mode, hero, navbar, backlinks section, and support for internal links, backlinks, math, mermaid, callouts, and more.
- Customizable and extendable: Want to spice things up? Flowershow is easy to extend, tweak and customize and is built on a standard, modern web stack – React, NextJS and Tailwind.
- Backed by an experienced team: We’ve been building content and data-driven products for over a decade, and we’re passionate about sharing knowledge and ideas with others. We love markdown as much as we love open-source (which is a lot!).
Why flowershow?
We’ve built content and data-driven websites for over a decade and we love Markdown. We’ve been using it a lot internally, both for note-taking and for content authoring for our various projects. But some time ago we discovered Obsidian. And we fell in love with it ![]() .
.
We thought it would be amazing to author our content completely this way and still be able to publish the result as elegant websites.
So, we started working on Flowershow - a tool that supports all the Obsidian goodness and its syntax (e.g. wikilinks, backlinks, Mermaid and Excalidraw embeds or knowledge graph) and would also be able to produce a beautiful, customizable, and maintainable website.
We also ![]() Open Source and want Flowershow to grow with the needs and contributions of the community.
Open Source and want Flowershow to grow with the needs and contributions of the community.
Features (supported and en route)
-
 CommonMark and GitHub Flavoured Markdown support
CommonMark and GitHub Flavoured Markdown support -
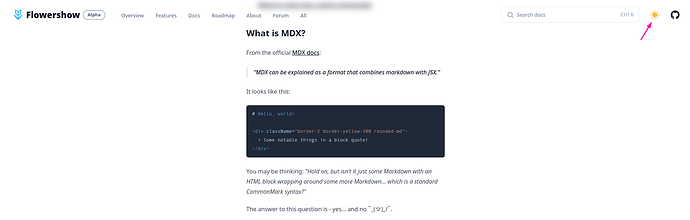
 MDX support to allow for importing custom React components, using data in your markdown, and more
MDX support to allow for importing custom React components, using data in your markdown, and more -
 Elegant default theme to start with
Elegant default theme to start with -
 Obsidian wiki-links
Obsidian wiki-links -
 Customizable layouts of your pages
Customizable layouts of your pages -
 Tailwind support for easy styling in-markdown HTML and custom components
Tailwind support for easy styling in-markdown HTML and custom components -
 Google analytics and SEO support
Google analytics and SEO support -
 Mermaid and MathJax support
Mermaid and MathJax support -
 Themes library (with light and dark themes)
Themes library (with light and dark themes) -
 Excalidraw support
Excalidraw support -
 Back-and forward links
Back-and forward links -
 Knowledge graph
Knowledge graph -
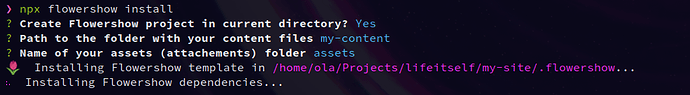
 CLI tool to make the publishing process a matter of a few commands
CLI tool to make the publishing process a matter of a few commands
…and many more!
![]() Alpha version Flowershow is being developed very actively but there is a lot more cool stuff coming. Check out the roadmap and issues on our GitHub repo to learn more!
Alpha version Flowershow is being developed very actively but there is a lot more cool stuff coming. Check out the roadmap and issues on our GitHub repo to learn more!
![]() Stay tuned! Visit our website and leave us your email, if you’d like to get notified about our latest features!
Stay tuned! Visit our website and leave us your email, if you’d like to get notified about our latest features!
![]() We’d love to hear your opinions and sugestions! Maybe there is a feature you think we’ve completely overlooked or you have an idea for some cool addition? Let us know!
We’d love to hear your opinions and sugestions! Maybe there is a feature you think we’ve completely overlooked or you have an idea for some cool addition? Let us know!