Firstly: I didn’t know if it should a feature request, bug report or just call for help, so my apologies if I misclassified this post.
As described in CSS snippet to control font size at a given list indent level?, I would like to be able to control the formatting of text at a given level of indent. Reason: I treat indents as nodes in a mind map, and that would allow me to quickly, visually browse a “map” (in my case a list), like I do in eg. MindManager. I prefer lists to headings since typing Enter > Tab is much quicker than eg. ‘#####’
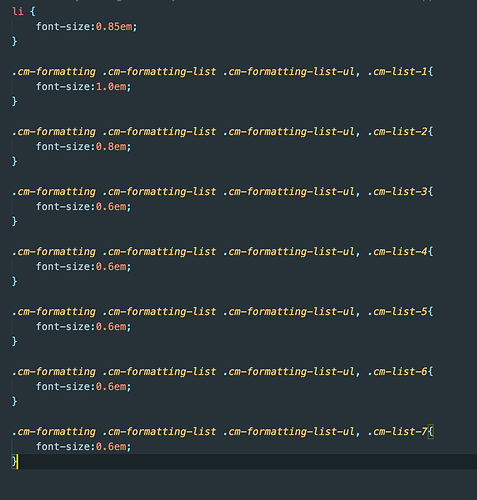
I wrote the following CSS snippet to achieve my goal:
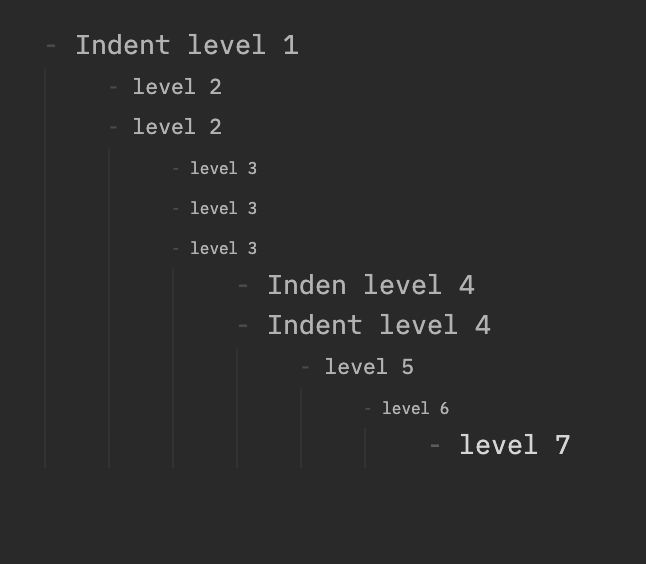
Result:
As you can see, for levels 1, 2 and 3 system behaves correctly. Unfortunately, for level 4 it takes the styling from level1, for 5: from level 2, etc. In general, it “circulates” the styling.
I suggest to
- either allow separate styling for at least the first 10 levels,
- or, if it’s not feasible, stop this circulation after level 3. That would allow me to style level 1 with eg 1em, level 2 with 0.9 em, and levels 3, 4, 5, 6, … with 0.7 em.
Many thanks in advance,
Andy