Hi,
I’m looking for a CSS snippet to control the font size at a given list (not heading) indent level.
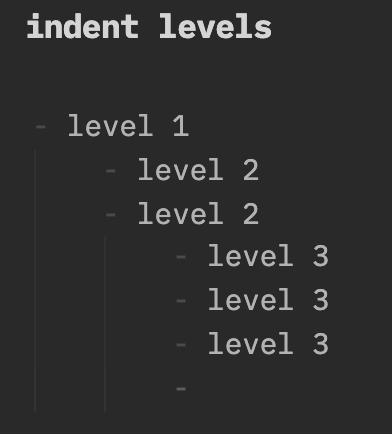
In the screenshot below you can see my list with “folded indent”:

I would like “Level 1” to be larger than “Level 2”, which would be larger than “Level 3” (font size decreasing with indent level).
Ideally, it would be great to control also other params, like bold or italic…
For headings I’ve found the parameter"
–h1: 1.125em;
–h2: 1em;
etc
but can’t find sth similar for indents…
I would appreciate Your help: I’m a CSS newbie and can’t find the solution.
Many thanks 
Andy