anon187
September 20, 2022, 9:29pm
1
I want to Embed one section (the content between Header 1 and Header 2) similar to
with Embedded Note being:
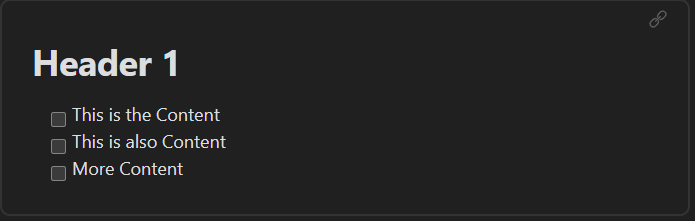
[ ] This is the Content
[ ] This is also Content
[ ] More Content
This should not be in it
However unlike ![[Embedded Note#Header 1]] I only want the 3 Content lines and NOT “Header 1” to be visible.
I tried using block references but it would only let me select one of the 3 lines at a time.
Is there a way to do this ?
If you want to hide the heading of every embed, you could probably hide the heading with a CSS snippet.
If you only want to hide embed headings in certain notes, you could add a CSS class to those notes (using the YAML front matter “cssclass” field) and target that with your snippet.
2 Likes
anon187
September 21, 2022, 8:29am
3
Thanks CawlinTeffid, your solution works great.
For others that want the code.
---
cssclass: hide-embedded-header
---
And made a new css file with
.hide-embedded-header1 .markdown-embed h1{
display: none;
}
13 Likes
system
September 28, 2022, 8:29am
4
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.