ariehen
3
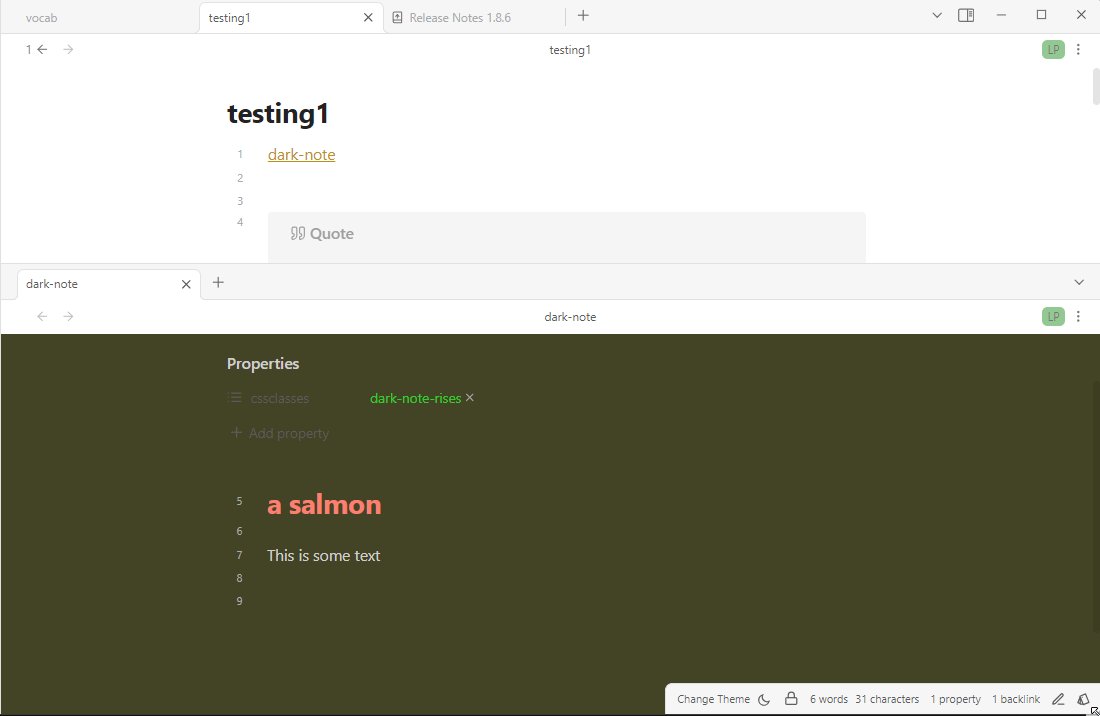
For example, using this CSS:
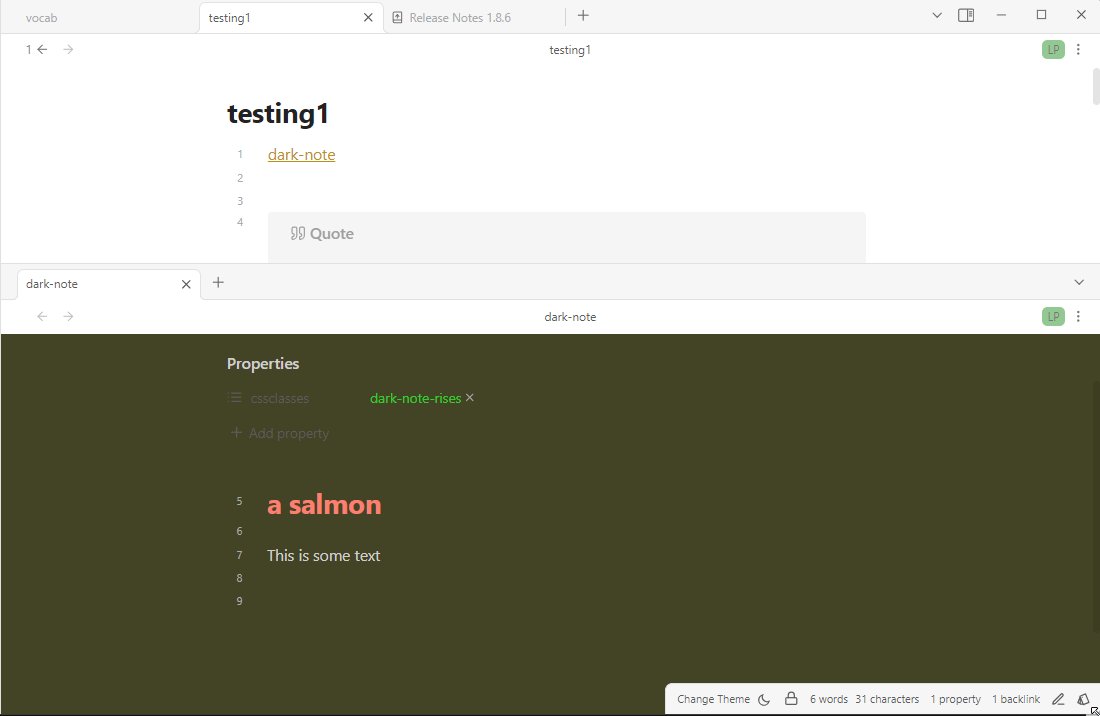
.dark-note-rises {
background-color: rgba(68, 68, 38);
--text-normal: rgb(209,209,209);
color: var(--text-normal);
--metadata-input-text-color: limegreen;
--h1-color: salmon;
}
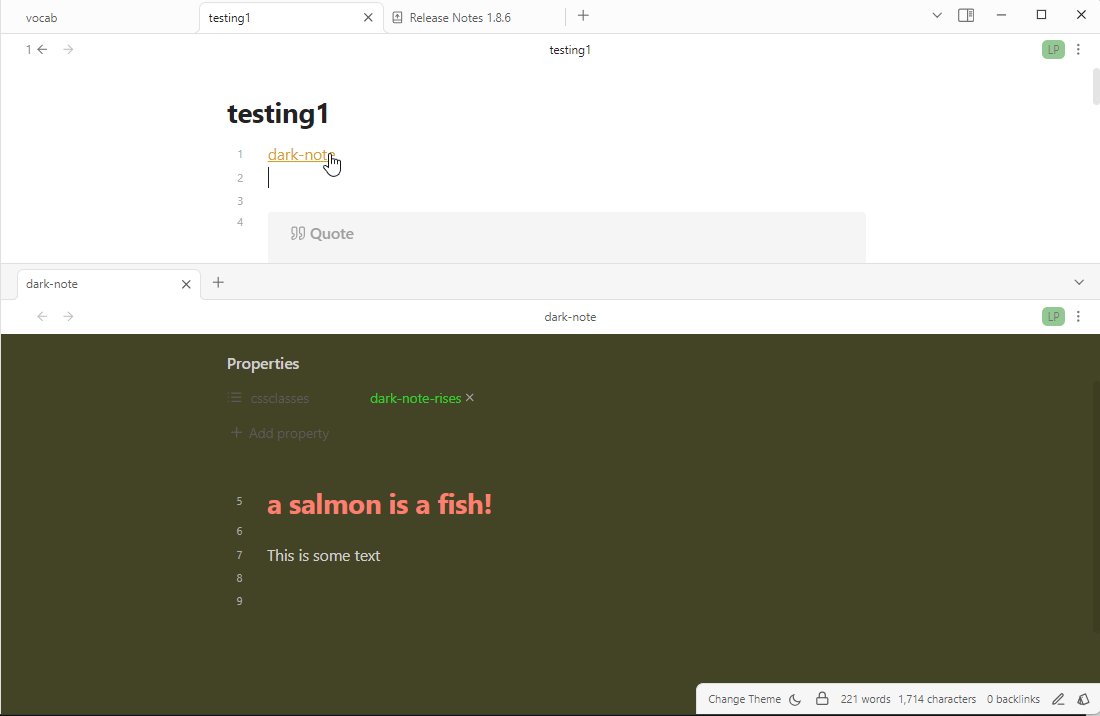
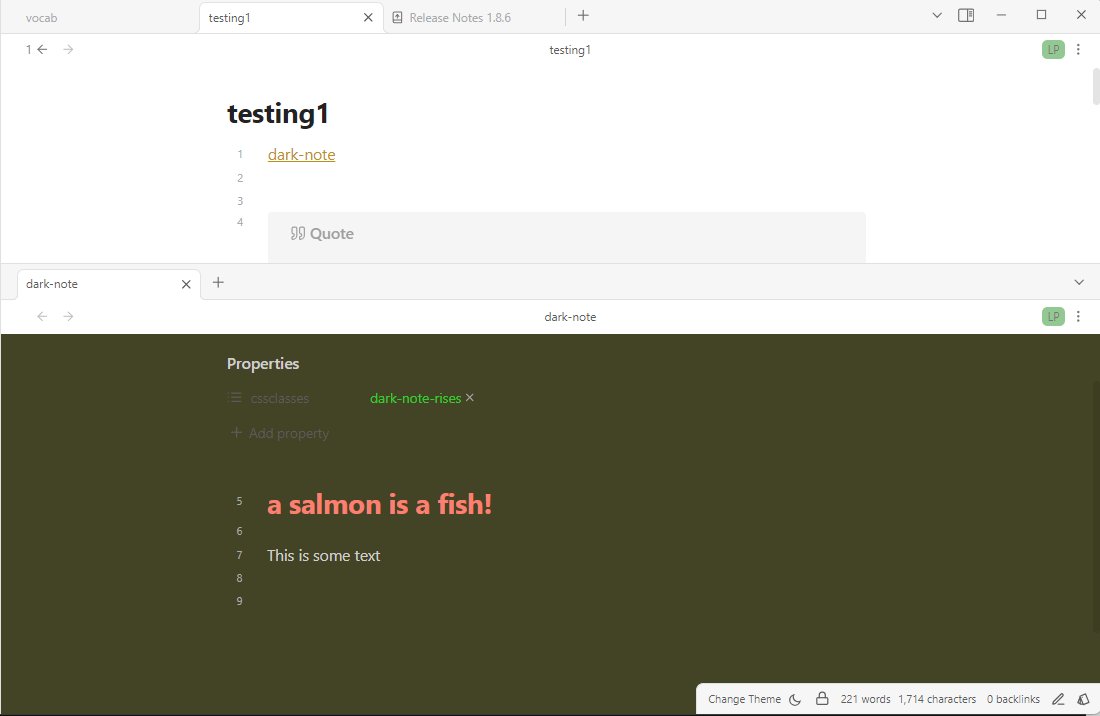
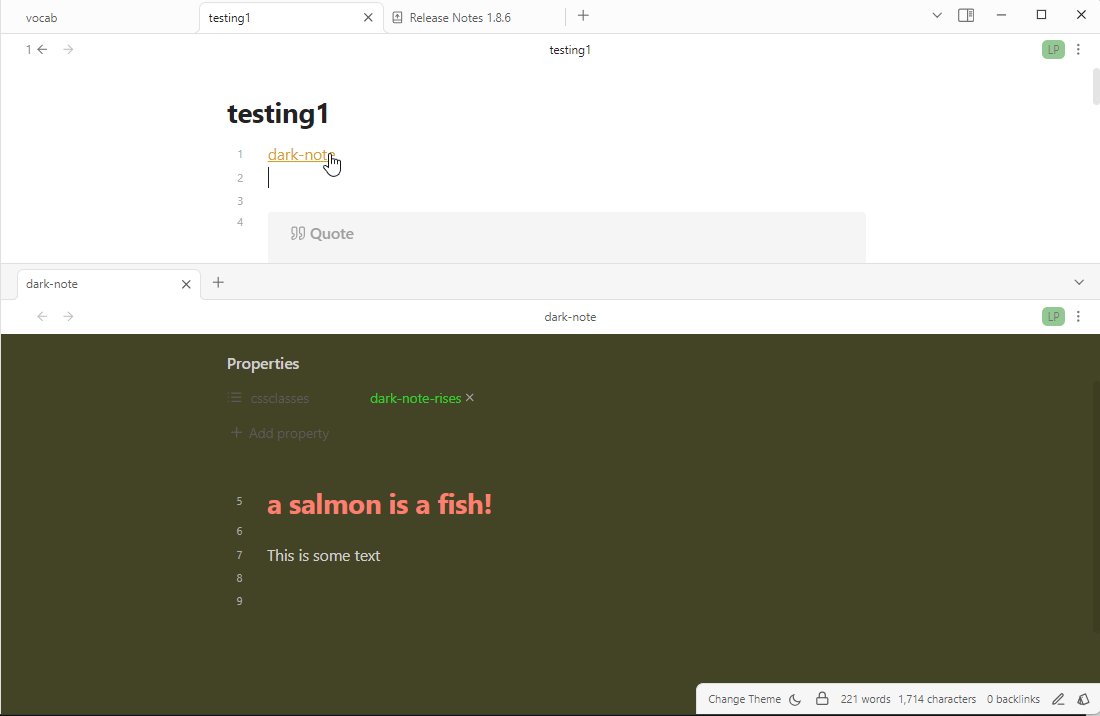
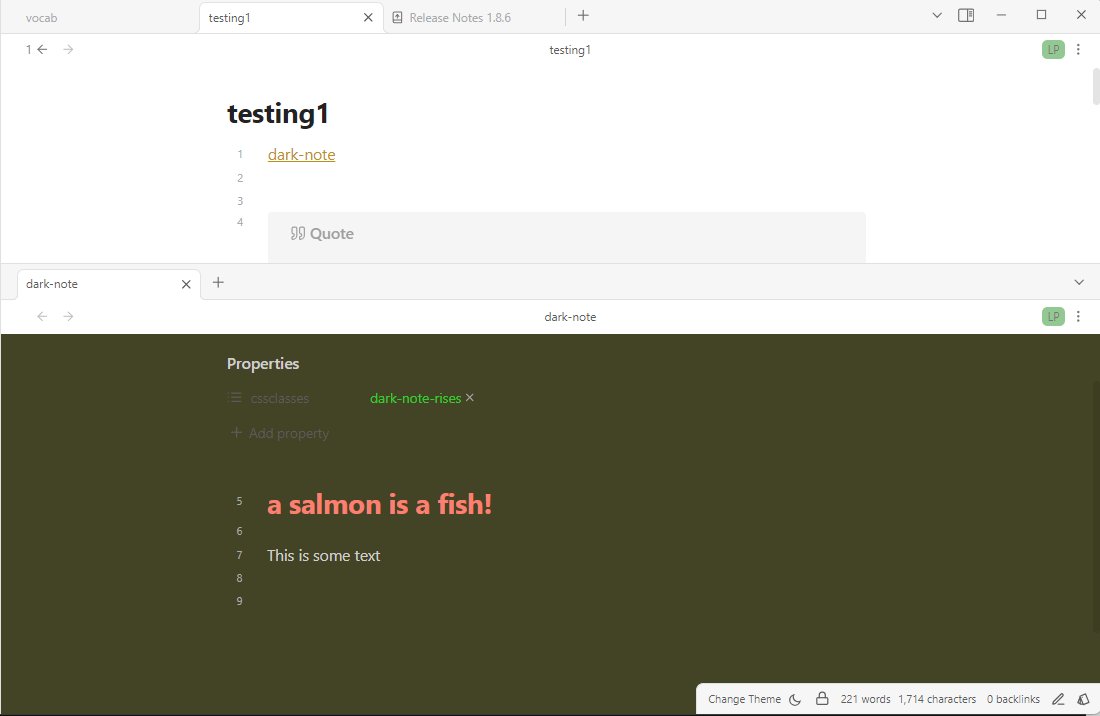
and dark-note-rises as a cssclass in a note, I can see the behavior.

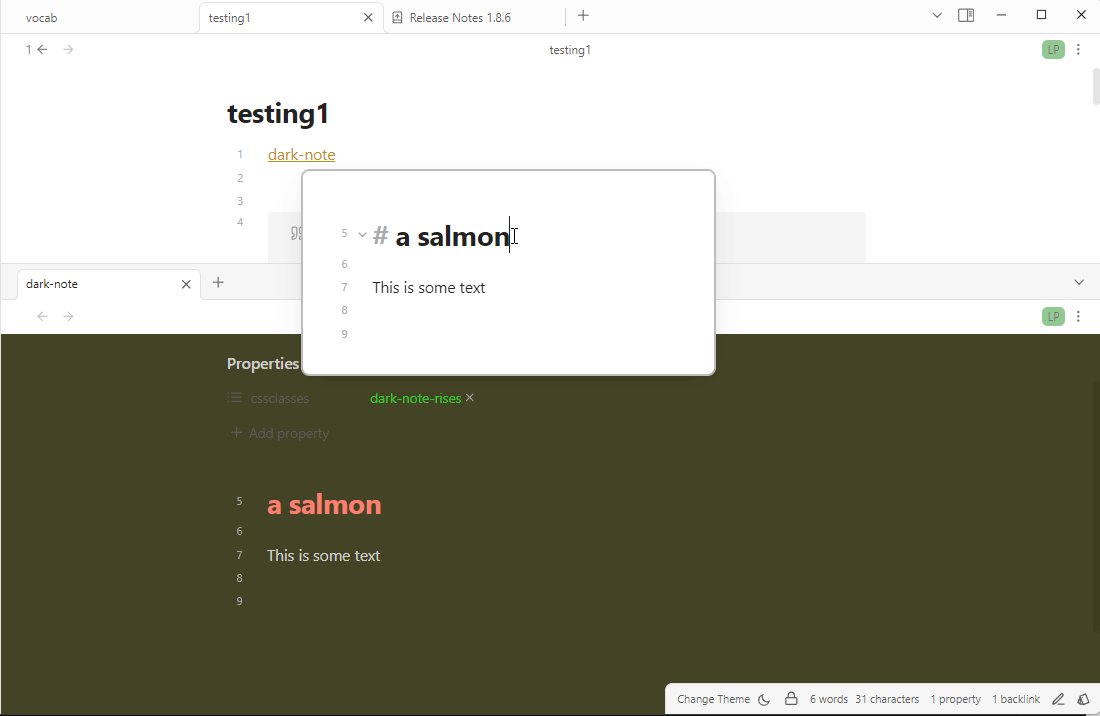
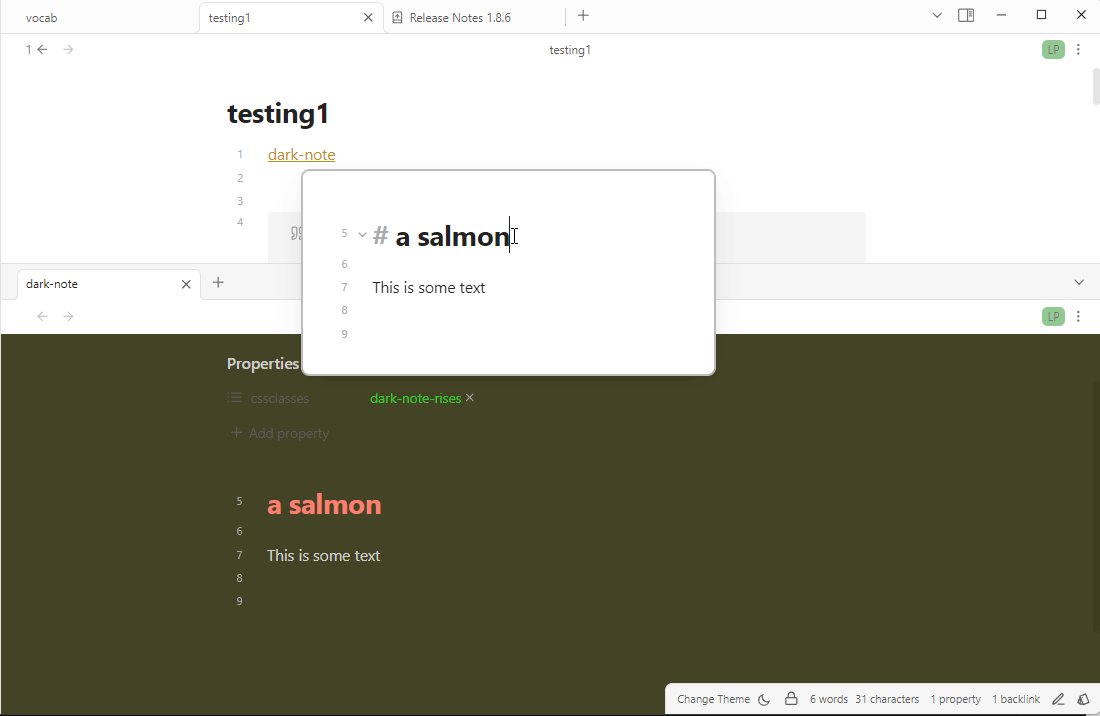
Editing in Page preview popups is fairly recent, so this many not be implemented yet.
Not the same issue (I don’t think), but there’s a semi-related feature request here: