Steps to reproduce
- Create note with
CSSClassin YAML frontmatter - Create the referenced CSSClass in snippets folder.
.Gesetz {
font-family: "Latin Modern Roman" !important;
}
- Embed block from the created note in a new note
Expected result
See block formatted in different font. This works when embedding the entire note.
Actual result
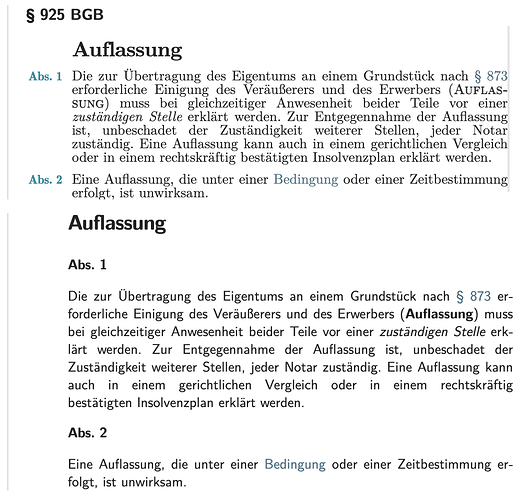
Embedded block reference is shown in default CSS:

Environment
- Operating system: MacOS 11.3
- Obsidian version: 0.11.13