Things I have tried
I’ve spent a few hours on Google, YouTube, and on this forum but haven’t found a solution yet. I have tried to build this with the Templater plugin using tp.file.move and using the QuickAdd plugin, but neither do what I’m trying to do. More on both approaches later.
What I’m trying to do
I have a template I’m using for taking notes in meetings that I built in Templater called “MeetingTemplate”. When I create a new note using this template, I want it to automatically get filed in a folder based on the date the note was created.
For reference, I have something very similar set up and working with the Core Daily Notes plugin by putting the following text string in the Date format field: YYYY/MM-MMM/YYYY - MMDD - dddd
Things I have tried, Templater
Using Templater almost works like I want it to. Here’s my workflow:
- Open a new note with ⌘N
- Enter the name of the meeting as the note title.
- Invoke the command menu with ⌘P
- Search for “Templater: Insert Extras/Templates/MeetingTemplate.md”
- Hit enter and start taking notes.
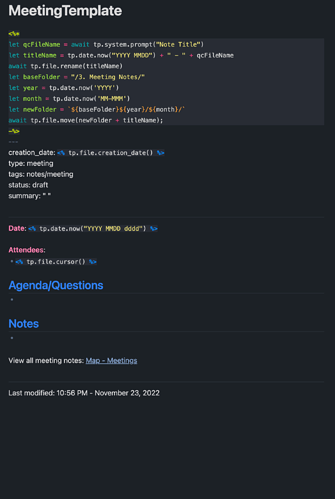
And here’s the code for that template:
MeetingTemplate
---
date: <% tp.file.creation_date() %>
type: meeting
company:
summary: " "
tags: notes/meeting
---
Index of all meeting notes: [[Map - Meetings]]
Date: [[<% tp.date.now("YYYY MMDD dddd") %>]]
<% await tp.file.move("/3. Meeting Notes/" + tp.date.now("YYYY MMDD") + " - " + tp.file.title) %>
# [[<% tp.date.now("YYYY MMDD - ") + " " + tp.file.title %>]]
**Attendees**:
- <% tp.file.cursor() %>
## Agenda/Questions
-
## Notes
-
This moves the note to my meeting notes folder “3. Meeting Notes” but I have a lot of meetings and I’d really like it to move it to a specific monthly folder like so: “3. Meeting Notes/YYYY/MM-MMM/”.
I’ve tried inserting various strings into the tp.file.move command but to no avail. Things I’ve tried, with new text in bold:
- <% await tp.file.move(“/3. Meeting Notes/<% tp.date.now(YYYY) %>/<%tp.date.now(MM-MMM) %>” + tp.date.now(“YYYY MMDD”) + " - " + tp.file.title) %>
- <% await tp.file.move(“/3. Meeting Notes/YYYY/MM-MMM/” + tp.date.now(“YYYY MMDD”) + " - " + tp.file.title) %>
- <% await tp.file.move(“/3. Meeting Notes/{{DATE:YYYY}}/{{DATE:MM-MMM}}/” + tp.date.now(“YYYY MMDD”) + " - " + tp.file.title) %>
Things I have tried, Quick Add
Using Quick Add, I can get similar but not exactly the same results as with Templater. Here’s that workflow:
- Invoke the command menu with ⌘P
- Search for “Quick Add: Meeting”
- Enter meeting name in the modal
- Hit enter and start making notes
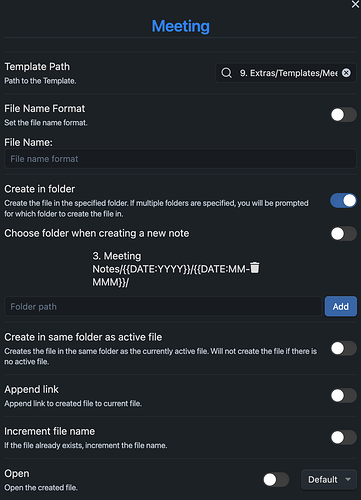
It’s using the same template file, so I’m going to just share the Quick Add settings page here:
I have tried the following things:
- Setting the File Name Format to {{DATE:YYYY}}/{{DATE:MM-MM}}/{{NAME}} similar to how Daily Notes has it set, which is working.
- Setting the Folder path to: 3. Meeting Notes/{{DATE:YYYY}}/{{DATE:MM-MM}}. That’s what is in there now, but it ignores the dynamic properties.
Neither of these seem to do the job. I’ve also noticed that when I use Quick Add, the <% tp.file.cursor() %> command doesn’t work and just shows up as plain text in the note.
Questions for the forum
-
How would you solve this problem?
-
Can Notes created using Quick Add set the cursor location for the newly drafted Note? I like to keep the keyboard as much as possible and this is a nice feature.
-
What else should I be considering with this workflow?