when we hover over a page in graph view it highlights all linked pages. if we could differentiate direct links which were created right inside the same page it would be really beneficial. (may be using different colours or arrows or something)
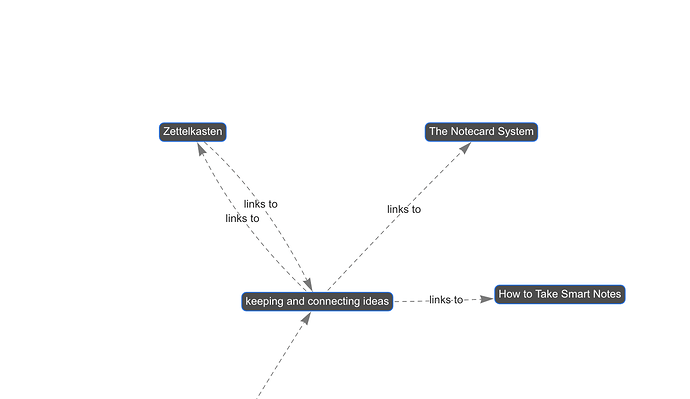
TiddlyMap does this with arrows to show the direction of linking. Take a look at the screenshot below to see two notes that link between each other and a few others that have only one way linking.
Is this what you’re talking about?
yes, exactly although i haven’t used TiddyMap before.
Actually, I think making another connection when a two-way link is made will clog up the screen quite quickly.
What I would suggest is that, in the case of “A links to B”, shows “A—>B”.
In the case of “A links to B and B links to A as well”, shows “A<---->B”.
Something like this would keep the interface clean while providing extra information.
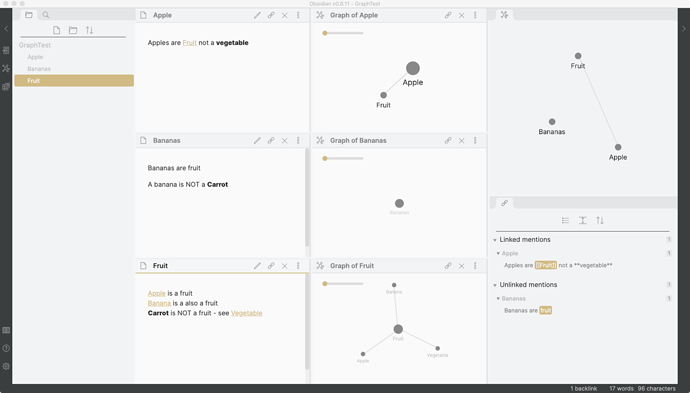
There are a bunch of direct/back link situations we can get into, including ones in the case where a note hasn’t yet been created. The pic below shows the notes and the local/global graph that covers the ones I could come up with:
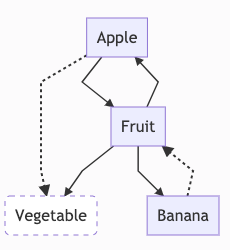
I think there’s room for improvement - I think that the global graph for these notes should be:

Solid lines for linked mentions, dotted lines for unlinked mentions, and dotted node for a linked but not yet created node (which then can have unlinked mentions also connecting). Carrots as a note only has unlinked mentions currently, so there’s no dotted node for it (if we had a node for all unlinked mentions, we’d have a graph with every word we used in it, no thanks  )
)
PS Local graphs (I think) should be identical to the global graph, just centered on the local node and filtered by the number of jumps - otherwise, completely the same.
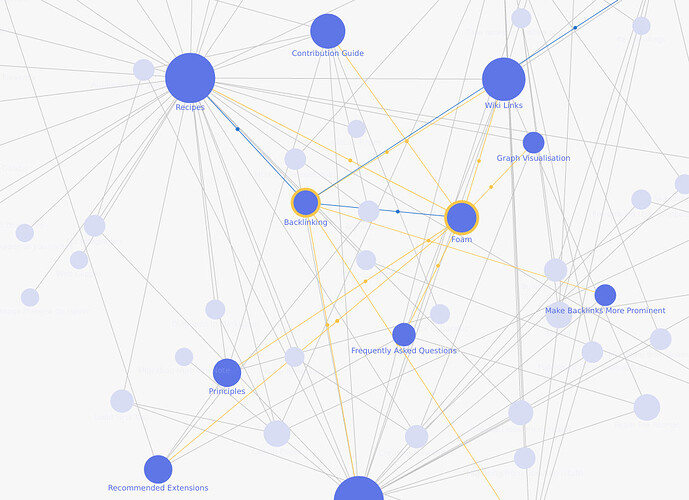
In foam, they did it by adding some moving dots along the edges (in the direction of the link). And i have to say I quite like it.
here is a demo and here is another one (and the code source is here, with some additional info here)
This was implemeted. In can enable arrows in the graph display.