Something that would be useful to me is a way to ‘untangle’ the graph. It loads in with so many of the link lines overlapping when they aren’t actually related. Some of that is unavoidable due to interlinks, but a lot of them can be separated and pulled clear of each other. If it’s not possible to do that automatically, it would be nice to have an option to turn off forces/keep link lengths constant so I could grab a node and drag the chain where I want it without the connected lines stretching out and other nodes being slow to follow as they recalculate.
Option to group nodes by color
There could be an option to display all nodes of the same color next to one another.
There could be different ways of visualizing them. For instance, there could be an option to visualize them in such a way that they form circles – the relative size of the circles would indicate the number of nodes they contain.
Option to hide/show uncolored nodes
When you color nodes, uncolored nodes (nodes with the default color) often clutter the graph. I’d love to have the option to hide/show uncolored nodes with one action.
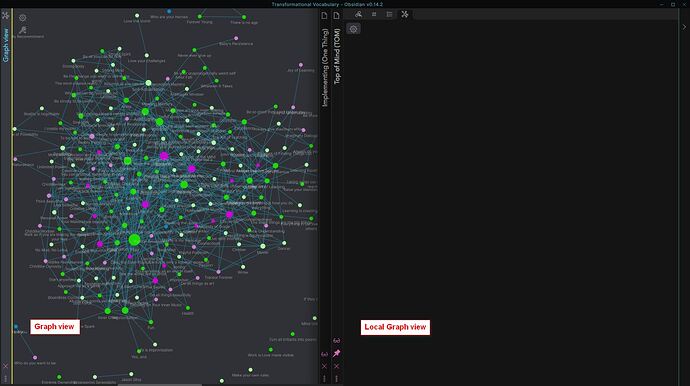
Option to have two local graphs on top of one another
I’d love to be able to have two local graph views open at the same time, the primary one, and a smaller secondary one over the primary one. Something like this:

The two would be independent of one another, such that you could see the same local graph from two different perspectives.
There could be an option to choose the corner where the small one appears.
The small one could be resizable (relative to the chosen corner) and minimizable.
Option for the local graph pane to be automatically minimized when you access the big graph
When you open the big graph while the local graph is open, the local graph pane remains empty and you have to manually minimize it.
This may not seem like much, but it’s an irritant. If you do it often, it becomes annoying.
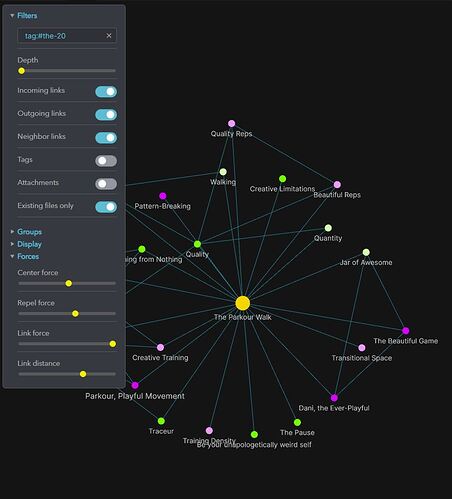
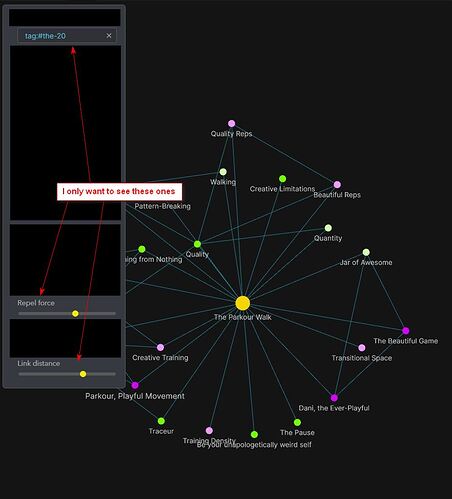
Option to hide graph settings
There are certain graph settings that I use all the time. I’d like to be able to access those settings with one action, so to keep the graph settings menu open all the time. But there’s a problem: the options I rarely use clutter the view and make the settings menu take up too much space.
Example:
There could be an option to customize what settings are visible when you open the settings menu (minimal view) – with an option to switch between full view and minimal view.
Additionally, there could be an option for setting the opacity of the background of the settings menu.
Weak and strong connections
I’d find it useful to be able to visually distinguish between weak and strong connections.
x is related to y (weak connection)
x is y (strong connection)
Ideas:
(1) There could be a parameter in the [[]] syntax for the type of connection.
eg
[[link|link-name|connection-name]]
[[link|link-name|weak]]
[[link|link-name|strong]]
Then there could be a way of visualizing different types of connections differently.
eg
weak connection - thin line
strong connection - thick line
This is the ideal approach, as far as I’m concerned, as it opens up the possibility of also storing information in the connections, not just the nodes.
(2) As a workaround, there could be a way to visualize one-way and two-way connections differently.
eg
one-way connection - thin line
two-way connection - thick line
This way, if I wanted to create strong connections, I’d turn them into two-way connections.
Multiple search fields
There could be an option to add/remove search fields in the graph settings (the added fields could be grouped together at the top).
You could choose all search fields to be active at the same time (with an AND operation between them).
eg
Field 1: #tag1
Field 2: #tag2
would be equivalent to
Field 1: #tag1 #tag2
You could choose only one field to be active at a time. Next to each search field, there could be an option to close it and an option to disable/select it (which would become visible wen you hover over the field).
There could an option to switch between two selection modes:
- Checkbox mode - a checkbox appears next to each search field; this would allow you to enable/disable individual fields.
- Radio-button mode - a radio button appears next to each field; this would allow you to select one field at a time, thus quickly switch between multiple searches.
The timelapse animation as loading screen when opening the graph view
When I open the graph view, it takes about 15 seconds to load. 8 seconds where nothing happens, and another 7 seconds where the graph appears partially loaded and nothing happens.
I’d prefer the graph view to open immediately with the timelapse animation. This way, the timelapse animation could serve as a kind of (pretty) loading screen. A visual indicator could appear on screen to tell me that the graph is fully loaded (so as not to interrupt the timelapse animation in case I do want to let it run).
Option to view the local graph nodes as a checkbox list
When the local graph has a lot of nodes, it’s hard to navigate and work with.
Possible solution:
There could be an option to display all the visible nodes of the local graph as a (sortable) checkbox list. By unchecking items on the list, you’d make the corresponding nodes disappear from the local graph.
There could even be an option to color individual nodes from the list to make them stand out, or even change their shape (eg I’d be able to choose to see some nodes as triangles instead of circles).
I need this function:
Something that acts like this one on google maps:

There are a LOT of great suggestions here. My immediate newbie need is just to zoom in and out in finer increments. Is there a way to do this that I’ve missed? In my case the scroll on the mouse jumps from too small to too large in just three clicks of the wheel. A finely controllable zoom slider below the ‘settings’ cog would be great.
Secondly, it seems the the ‘restore settings’ icon is too close to the close window. You could easily click the wrong one.
Thirdly, when you open the settings it should automatically close when you click on the graph, instead of having to scroll up to get to the close button.
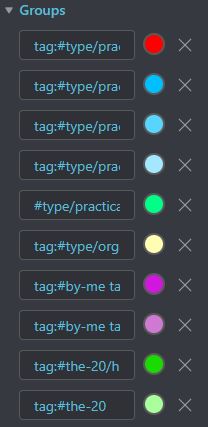
Option to save color groups
I have created an elaborate color group for my graph.

I’d like to create more groups, with different color configurations to gain different insights into my data, and I’d like to switch back and forth between different configurations.
The problem is, creating the color groups every time is much too laborious. Ideally, I’d be able to create multiple color groups once, save them, and then be able to quickly switch between them.
I haven’t checked into this at all, but it seems likely this is saved somewhere you can access from the app object in Javascript. If you have a browse around it in the console, you might be able to discover where, and be able to get/set it.
Then you could change the groups from anywhere you can run Javascript - the buttons plugin, Templater, Dataview, etc.
Thank you, Alan. I’m not into coding. If someone does it, I’d be very interested to learn how.
I wonder if there’s a plug-in that allows people to easily tweak various aspects of Obsidian (for non-coders). A bit like how certain websites allow you to build websites without knowing how to code. I’d be especially interested in something like this for the graph view.
If it helps you or someone else, I just had a quick poke and here’s how you can retrieve the current settings:
```dataviewjs
const settings = await app.internalPlugins.plugins.graph.loadData()
dv.el('pre', settings.colorGroups)
```
Put this into a note and it will display all of the custom groups in your graph.
There’s a function app.internalPlugins.plugins.graph.saveData() to re-save the data after you’ve updated it, but I don’t know the format to get that to function. It saves the new data without issues, but the graph view itself doesn’t update.
@danitrusca here you go ![]()
Use my earlier code to get the details of your current groups.
Then put this into a note, and it will update all your graph groups to be the two groups specified in the below code, #some-query and #another-query.
Now you can just follow the structure here to update the groups as you wish.
```dataviewjs
const graph = app.internalPlugins.plugins.graph
const settings = await graph.loadData()
settings.colorGroups = [
{
"query": "#some-query",
"color": {
"a": 1,
"rgb": 16185856
}
},
{
"query": "#another-query",
"color": {
"a": 1,
"rgb": 16187906
}
}
]
await graph.saveData(settings)
await graph.disable()
await graph.enable()
```
Create a couple of different notes with the groups that you want, and just load one of the notes to change all your groups. Or instead you could put the code in a Templater script and launch it from a hotkey.
Random note for the graph view
The default random note feature opens a random note (it would be nice to have the option to open the random note in a new tab).
It would be beautiful to have a similar feature for the graph view. Only, instead of opening the random note, the graph would be centered on it (preserving the current zoom level).
The option could work both for the global and the local graph.
Option to turn the current graph (global or local) into a canvas
The option would create a canvas containing all the notes visible on the (global or local) graph, with or without connections between those nodes.
A post was split to a new topic: Questions about Graph View