Turn your dataview table into a static standard table (can be used to publish!).
The trick is to use a templater template for your dataviewjs code.
Here is an example of a simple table that gets its pages from ‘a Folder, tagA and not tagB’, where a dataview field contains “This Word”. (For context, it is used to get a list of films that I have but haven’t seen yet that are on my wishlist for the next Criterion Blu-ray sale).
Put this code in a templater template (no backticks, just begin with <% and end with %> and modify it to suit your purposes.
<%*
const headers = ["File", "file.folder"];
const tableValues = DataviewAPI.pages('"Films" and -#saw and #wishlist')
.where (p => p.edition.includes("Criterion"))
.sort(p => p.file.name, 'asc')
.map(p =>[p.file.link, p.file.folder]);
const myTable = DataviewAPI.markdownTable(headers, tableValues);
-%>
<% myTable %>
Now call the template into a file. Done.
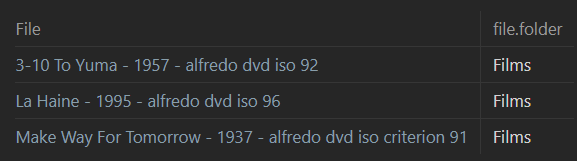
Results:

Tip: I’m going to just keep re-using the same template name, thereby over-riding the code every time. So I’m going to keep the code wrapped in %% to hide it from preview mode just above the table it creates. That way I can re-use to ‘update’ the table.
Thanks to AnnaKornfeldSimpson who figured this out. She has written instructions with an example on Github’s Dataview Discussion here: