Hi,
I have been working on my daily and weekly notes and I would like to share my snippets that I use for my daily and weekly review.
Although dataview dynamic table are great, I think a static tables are useful to review the notes that I worked every day. Furthermore, are useful to plan the next day or when I’m doing the weekly review, and also I found it useful to do a project inform.
First, I use dataviewjs to create a dynamic table for every day and then convert to a Markdown table using Dataviewjs script for creating Markdown table.
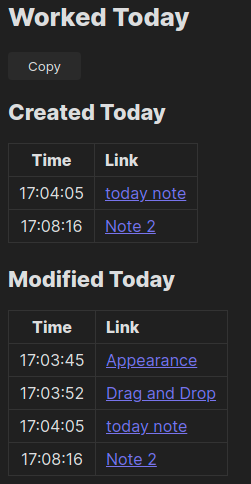
The script will show the table like this:

Or if you prefer a collapsible ad-note:
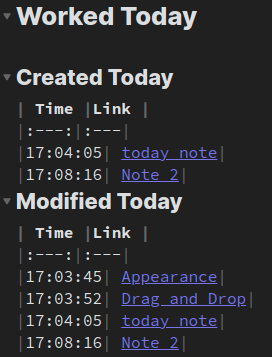
To create a static table, you can copy the result and paste wherever you want:

Here are the code: