Just published a new article on creating simple dashboards in Obsidian for better organization and navigation of vaults.
This is literally PKM_Art!
This single repository will be remembered as the #share-showcase that, “Changes…teh…Game!” for “Obsidian!” ![]()
It’s “2 le-git…” Seriously.
But no joke, it WILL.
Also, #stamped_it, #PKM_Art.
also…
#PKM_NFT
-
- ~boomer, out…
In all seriousness, this is THE SHOWCASE of what Obsidian can do when crafted by a visionary. Everything else ends up looking like a “Lego” death star, built without the instructions. Out of “Lincoln” logs…
@TfTHacker, in all sincerity. From one user to another. Thank you.
This is inspiring work.
~gobs
@TfTHacker Thank you so much for doing this! It has arrived at just the right time! Exactly what I couldn’t figure out that I could really benefit from, and clearly put together with much thought, consideration, and experience. Good stuff!
Edit: Even though you are very clear and it isn’t overly complex at all, I was about to say it would be cool if you had a plugin that just set everything up, then I remembered that you shared the vault, duh!
Thanks again!
Very well said @I-d-as !
@TfTHacker This is the conciliant emergence of value as it applies to disparate concepts within PKM, that many of us have been yearning for since the early days of the PKM Wars.
It’s the practice-first model of understanding = meaning.
There’s no dense, jargon-laden wall o’ concepts & theories to translate, breakdown, and then rebuild internally, before the capability of deriving value from the use of a tool can be realized. (see: barrier to entry, Cognitive Friction, and inertia on the continuum of understanding and utility)
That is, we only understand what we can see|do|create|use.
Dashboard++ has paid the entry fee.
No more walls to destroy or digest.
|_|
Just this, key.
⚿
And now, an open door:
| |
Thanks for sharing this! Just adding this keyword if someone is trying to solve the problem as I was: multi-column layout.
Do you by the way have a good idea how to make this work with GitHub - schemar/obsidian-tasks: Task management for the Obsidian knowledge base.? I tried to work with its classes (Styling - Obsidian Tasks) by the CSS-knowledge required is bigger than I can handle.
I’m basically trying to get it to display just like the dataview-examples you show, i.e. a column of tasks and another column next to it, etc.
@TfTHacker I just had a quick question and will gladly delete my post once I inevitably realize what I am likely do wrong. Everything is working perfectly, but the section where you say:
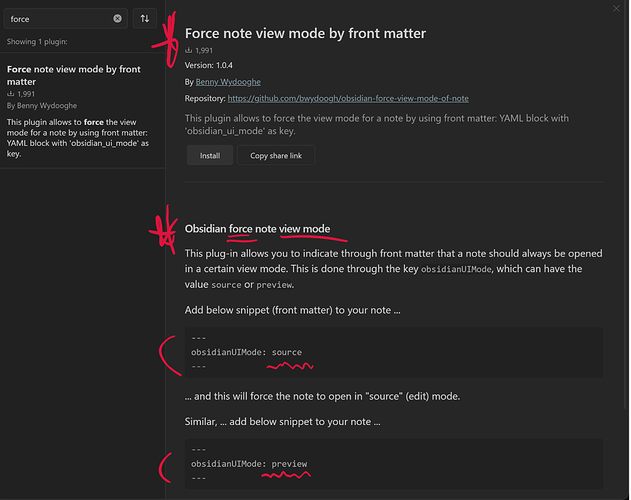
NOTE: You may not want to set reading mode to be the default view in your vault, but still want the dashboard to always be in Reading mode. This can be accomplished with the Force note view mode plugin.
I am wondering specifically what settings are required to make this work.
Thanks again!
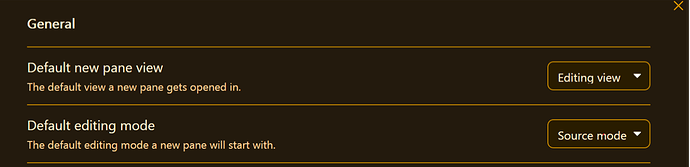
I think that @TfTHacker is illustrating that their preference is to set “Default new pane view” to “Reading view” (so there’s an additional step of toggle to “Editing view” before making changes). Users can have the global Default set to Editing, and set “Reading view” as default for individual pages (e.g. Dashboards) using the Community Plug-in “Force note view mode by front matter.”
After loading the “Force note view” plug-in, to force a note (dashboard) as “Reading view” (called preview in the plug-in), place a snippet in the front matter of the desired note:
---
obsidianUIMode: preview
---
or for “Editing view” use:
---
obsidianUIMode: source
---
—Default Settings
—Force note view mode by front matter.
@gobbletown Thanks so much! Didn’t understand the part about adding the frontmatter. Much appreciated!
I love this dashboard. Thank you for sharing.
But after following the instructions on how to install it, only two columns are displayed rather than three or four. Your assistance would be appreciated.
@tusuri
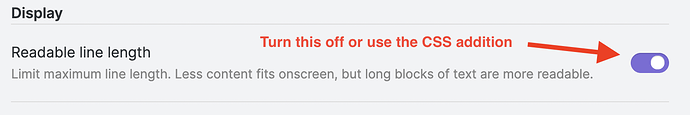
You can turn off the Readable Line Length here:
Or conversely, if you just want to do that to the dashboard and not all your notes you can add the CSS to the snippet @TfTHacker wrote.
It should size based on the width of the window. What is the size of the window? Also what theme?
Hi @TfTHacker, I was on your github page today. And I asked if you know how to get your dashboard working in Live Preview.
Thanks again for the set up!
Hello TFTHacker. Thank you for replying.
I use the Minimal theme, and my monitor is 24". I added the snippet as suggested by ikerstein (thank you), and still see only two columns. I still don’t know what I’m doing wrong. I can live with two columns, but I much prefer the look you gave to your dashboard.
TftHacker thanks for this elegant solution.
Similar to tusuri’s observation, I use the Minimal theme on a 4K 27 inch monitor and I also only get two columns. It looks like there might be some incompatibility with the Minimal theme.
Are you running with readline turned on in settings? @gobbletown
I have, and still no change.
if you turn it off?
I have the same problem:
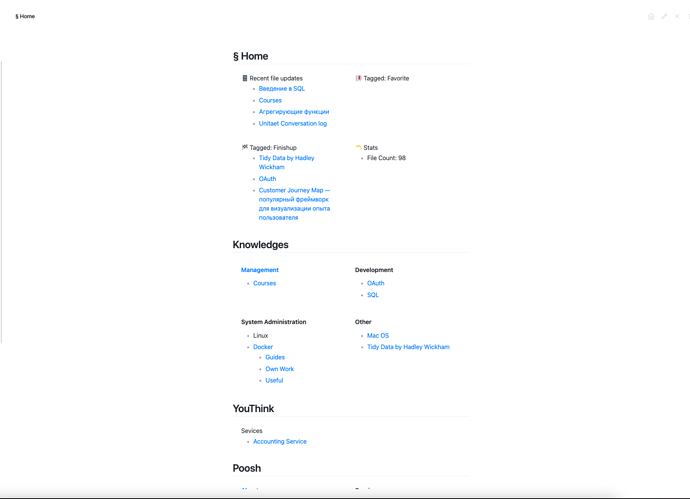
When using other theme, your code works fine and dashboard looks properly. But with minimal theme, it does not work :[
this is how it looks with default theme:
Anyway, I figured it out. If you have the minimal theme enabled, you need to specify Helper classes: max for the dashboard page.
For the dashboard page, you have to literally write the following text in the front matter:
cssClases: dashboard, max
The max parameter uses the full width of the pane.
More info here: Helper classes - Minimal Documentation
Cheers!