Hey @nickmilo thank you for bringing this smart theme to the community, after trying many of them, yours is definitely the most amazing one!
I got a problem (all external plug-ins and custom appearence and css snippets disabled) when I enable your cybertron theme.
There is no line break after a sublist and it feels weird.
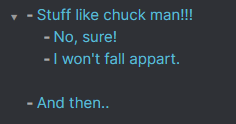
Editor:

feels cool!
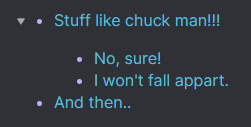
Preview:

the sublist is not followed by a line break…
I also talked about this problem in Line jump don’t occur after sublists
I looked in your .css a way to fix this but didn’t find how…
May you help me ?
Cheers,
matelon