rds
March 24, 2023, 3:44pm
1
I want to design a DataView table with a CSS stylesheet. I can style the background color of the header and the table body as well as the cell border. But the changes only affect the odd columns ( 1st, 3rd, 5th column etc).
This is the CSS-snippet I tried:
/* DataView Table */
td, tr {#ffffff ;
Can anyone help me with this?
Thanks a lot
1 Like
Flexit
March 24, 2023, 6:29pm
2
I had the same problem a few days ago and I empirically corrected the code until it fixed. I share it with you hoping you’ll be able to understand how it works
/* -------------------------------------------- */
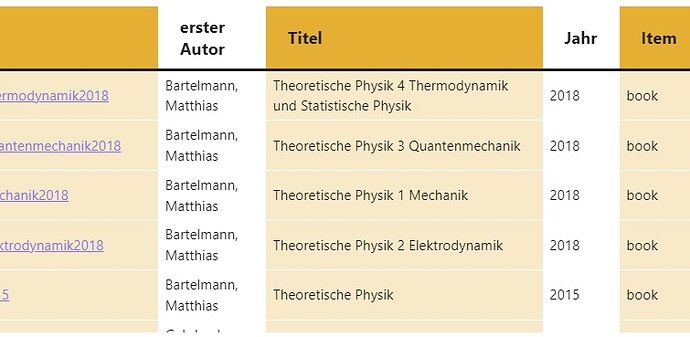
/* Yellow cab table */
/* -------------------------------------------- */
.yellowCab table {
border-collapse: collapse;
}
.yellowCab table th {
font-family: 'Montserrat', sans-serif;
font-size: 20px;
font-weight: 700;
}
.yellowCab table thead th {
padding: 5px 10px;
background-color: #FF9934 !important;
}
.yellowCab td,
.yellowCab th {
border: 1px solid #000000;
padding: 4px 4px;
}
.yellowCab table td {
background: #EBDDCF;
font-family: 'Arial Black';
font-size: 18px;
color: #000000;
word-wrap: break-word;
}
.yellowCab thead th:hover {
background-color: #ffba00 !important;
}
.yellowCab tbody tr:nth-of-type(odd) {
background-color: #EBDDCF;
}
.yellowCab tbody tr:nth-of-type(even) {
background-color: #EBDDCF;
}
.yellowCab tbody tr:hover td,
.yellowCab tbody tr:hover td strong,
.yellowCab tbody tr:hover td a {
background-color: #c24f0a !important;
color: yellow;
}
/* -------------------------------------------- */
4 Likes
rds
March 24, 2023, 7:23pm
3
Great, it works now. I added left borders in white and now it’s perfect for me.
.dashboard table td {#EBDDCF ;font-family: ‘Arial Black’; /#000000 ;#ffffff !important;
Have a look at the forum tips code formatting section. For next time
1 Like
system
March 31, 2023, 10:33pm
5
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.