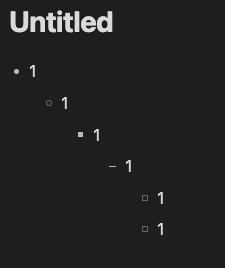
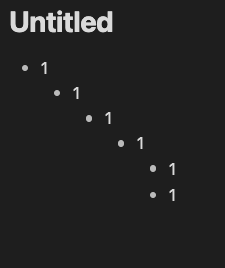
Hi, new to obsidian. I’m trying to apply different styling to nested lists, and found code to add as a snippet. Though it works in editing mode, it doesn’t apply to reading mode
.markdown-source-view.mod-cm6 .HyperMD-list-line-1 .list-bullet:after {
.markdown-source-view.mod-cm6 .HyperMD-list-line-2 .list-bullet:after {
.markdown-source-view.mod-cm6 .HyperMD-list-line-3 .list-bullet:after {
.markdown-source-view.mod-cm6 .HyperMD-list-line-4 .list-bullet:after {
.markdown-source-view.mod-cm6 .HyperMD-list-line-5 .list-bullet:after {
.markdown-source-view.mod-cm6 .HyperMD-list-line-6 .list-bullet:after {
All the best, and thank you in advance!
1 Like
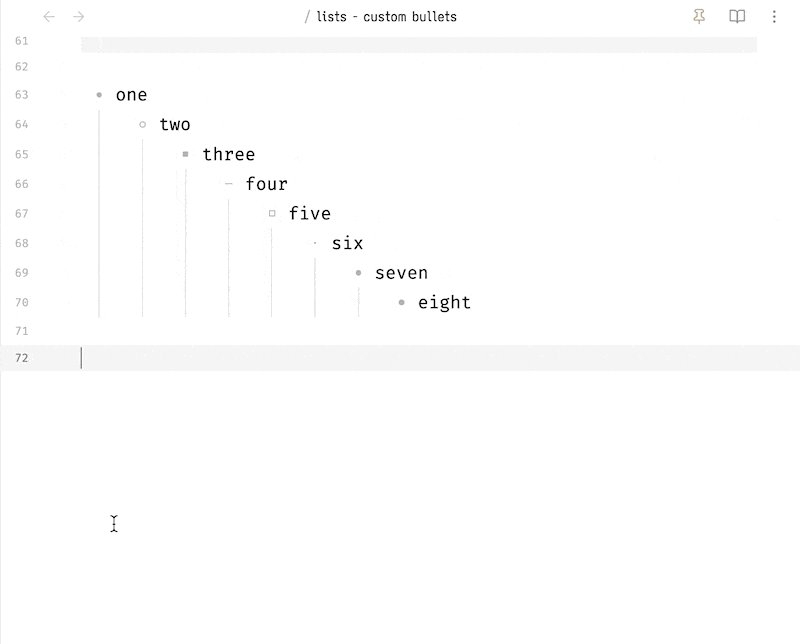
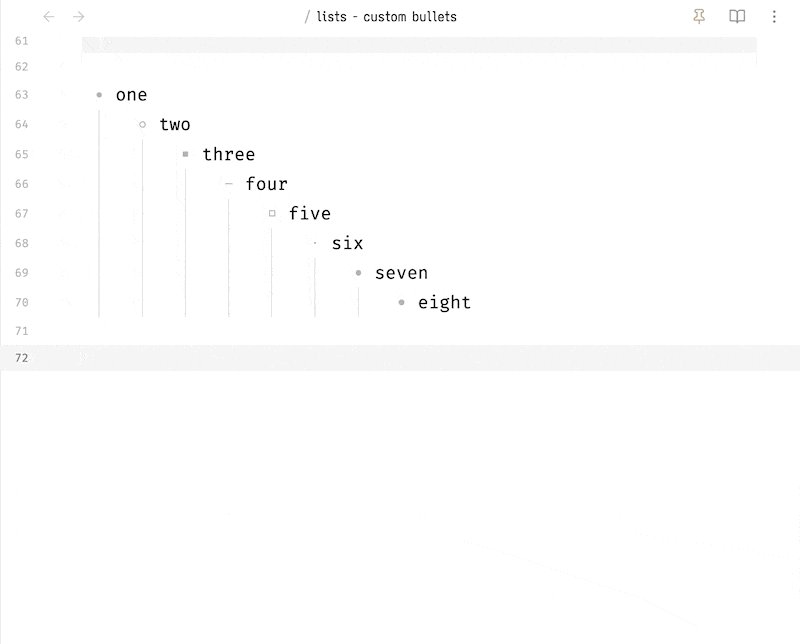
(As you can see) the .markdown-source-view.mod-cm6 selector here is applying styling to the editing (Live Preview ) mode only.
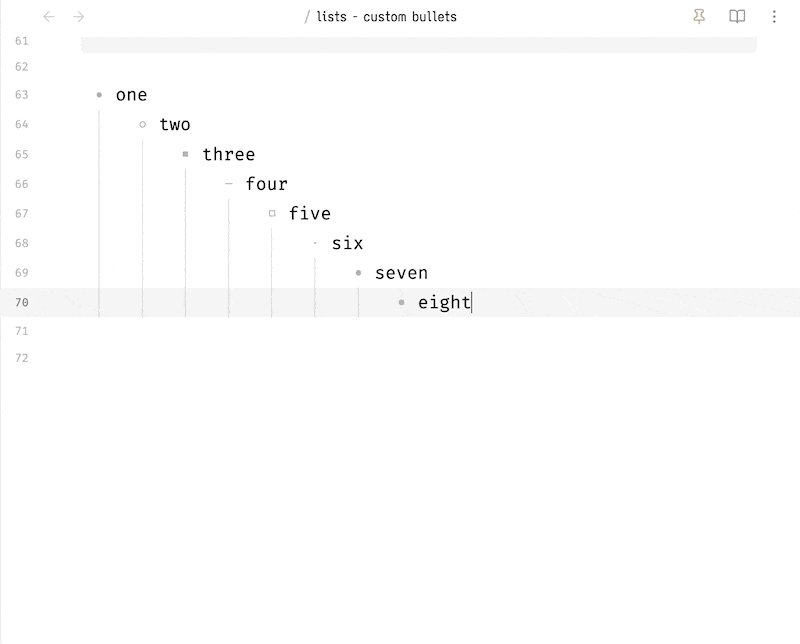
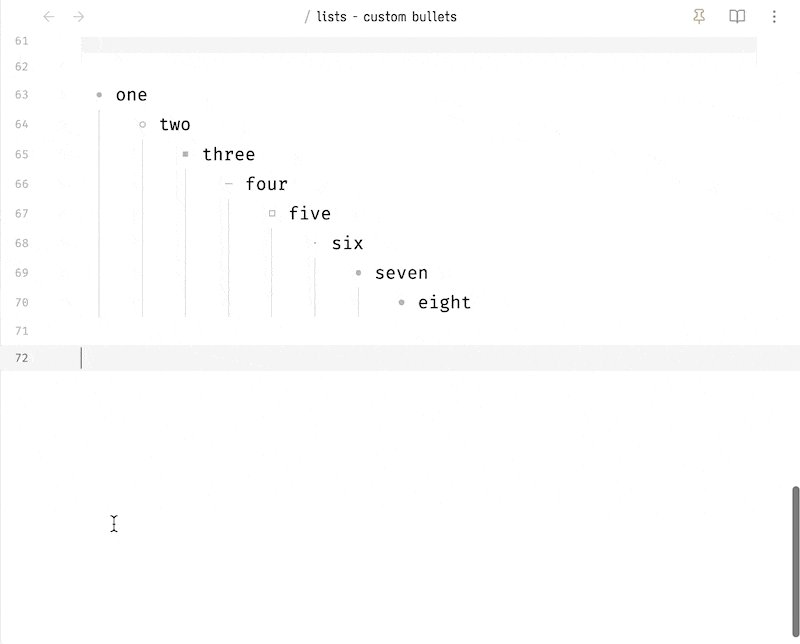
To cover reading mode, you’ll need to add selectors for that as well. This seems to work, the only caveat being that if you go past six levels, all the bullets in reading mode will pick up that last “Small bullet”. If you can live with that, this should work.
.markdown-source-view.mod-cm6 .HyperMD-list-line-1 .list-bullet:after {
/* Bullet */
height: 5px;
width: 5px;
border-radius: 50%;
}
.markdown-source-view.mod-cm6 .HyperMD-list-line-2 .list-bullet:after,
ul>li> ul>li> .list-bullet::after {
/* Hollow Bullet */
height: 4px;
width: 4px;
background-color: Transparent;
border-color: var(–bullet-new-color);
border-style: solid;
border-radius: 50%;
border-width: 1px;
}
.markdown-source-view.mod-cm6 .HyperMD-list-line-3 .list-bullet:after,
ul>li> ul>li> ul>li> .list-bullet::after {
/* Solid Square */
height: 5px;
width: 5px;
border-radius: 0%;
}
.markdown-source-view.mod-cm6 .HyperMD-list-line-4 .list-bullet:after,
ul>li> ul>li> ul>li> ul>li> .list-bullet::after {
/* Dash */
height: 1px;
width: 7px;
border-radius: 0%;
}
.markdown-source-view.mod-cm6 .HyperMD-list-line-5 .list-bullet:after,
ul>li> ul>li> ul>li> ul>li> ul>li> .list-bullet::after {
/* Hollow Square */
height: 4px;
width: 4px;
background-color: Transparent;
border-color: var(–bullet-new-color);
border-style: solid;
border-radius: 0%;
border-width: 1px;
}
.markdown-source-view.mod-cm6 .HyperMD-list-line-6 .list-bullet:after,
ul>li> ul>li> ul>li> ul>li> ul>li> ul>li> .list-bullet::after {
/* Small Bullet */
height: 2px;
width: 2px;
border-radius: 50%;
}
Also, have a look at the forum formatting tips . For next time.
1 Like
Thank you very much, will do!
system
November 1, 2023, 4:40pm
4
This topic was automatically closed 90 days after the last reply. New replies are no longer allowed.