Amaroks
February 15, 2021, 3:58pm
1
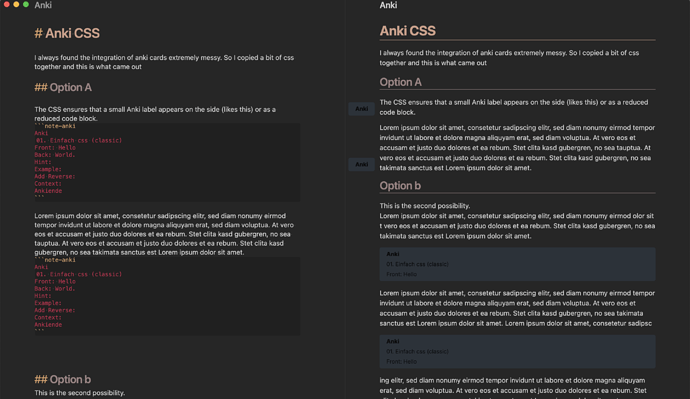
I always found the integration of anki cards extremely messy. So I copied a bit of css together and this is what came out.
When hovering the whole block is displayed.
My take on @mklepaczewski great notice blocks css, with the addition of pulsating gutter markers that can be used together or separately.
[obsidian-css]
Usage in a note:
```bullet-pulse-red
```
```note-red
RED
```
A gist of the CSS can be found here gist
and made some additions.
7 Likes
Amaroks
February 15, 2021, 4:00pm
2
.app-container pre[class*="language-note-"] {
border: 0px solid;
}
/* Make the first line of note bold */
*[class*="language-note"]::first-line {
font-weight: bold;
}
.app-container pre[class*="language-note-"] code[class*="language-note-"] {
color: rgba(0, 0, 0, 0.781);
text-shadow: 0 0 2px rgba(0, 0, 0, 0);
background-color: transparent;
white-space: pre-wrap;
/* css-3 */
font-family: var(--default-font);
font-size: smaller;
}
/** ANKI label
----------------------------------------*/
.app-container pre.language-note-anki {
/* border-color: #016ea6;
background-color: #2b313a; */
padding-top: 0.2em;
width: 55px;
height: 28px;
/* position: relative;
margin-top: -40px;
right: 90px; */
z-index: 2;
position: absolute;
margin-left: -6em;
margin-top: -3em;
}
.app-container pre.language-note-anki:hover {
height: auto;
width: auto;
z-index: 3;
}
/** ANKI Inline
----------------------------------------*/
.app-container pre.language-note-anki-in {
border-color: #016ea6;
background-color: #2b313a;
padding-top: 0.2em;
height: 5em;
padding-top: 0.2em;
}
.app-container pre.language-note-anki-in:hover {
height: auto;
width: auto;
}
Hydro
February 16, 2021, 11:09am
3
Very nice ! I’ll try.
Option b is the same code as option a ?
Amaroks
February 16, 2021, 12:43pm
4
Option a creates a label on the left side.
Both blocks unfold by hovering
Hydro
February 16, 2021, 12:46pm
5
Do you have a specifique options for anki plugin ?
Amaroks
February 16, 2021, 12:52pm
6
I’m not sure what you mean. Both blocks are compatible with the Obsidian to anki plugin.
Your code block only needs to be structured as follows:
```note-anki
START
field 1
field 2
...
END
Hydro
February 16, 2021, 1:07pm
7
yes I play a little and here what’s look like my code :
```note-anki-in : deck_name
Anki
Main
here is the question
Back: and here the answer
````
1 Like
Hydro
February 16, 2021, 1:23pm
8
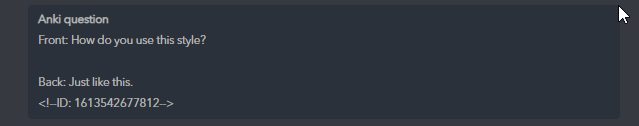
I wish to not display note type and card id but I don’t find a way.
My last setup :
<p style="display:none">ANKI DECK: test
</p>
```note-anki-in
Anki question
Front: How do you use this style?
Back: Just like this.
<!--ID: 1613542677812-->
```
And what is it look like :
1 Like
Hydro
February 27, 2021, 7:36pm
9
I use now metadata to store anki deck and anki tags :
can you explain this a little more?
.app-container pre[class*="language-note-"] {
border: 0px solid;
}
/* Make the first line of note bold */
*[class*="language-note"]::first-line {
font-weight: bold;
}
.app-container pre[class*="language-note-"] code[class*="language-note-"] {
color: rgba(0, 0, 0, 0.781);
text-shadow: 0 0 2px rgba(0, 0, 0, 0);
background-color: transparent;
white-space: pre-wrap;
/* css-3 */
font-family: var(--default-font);
font-size: smaller;
}
/** ANKI Lable
----------------------------------------*/
.app-container pre.language-note-anki {
/* border-color: #016ea6;
background-color: #2b313a; */
padding-top: 0.2em;
width: 55px;
height: 28px;
/* position: relative;
margin-top: -40px;
right: 90px; */
z-index: 2;
position: absolute;
margin-left: -6em;
margin-top: -3em;
}
.app-container pre.language-note-anki:hover {
height: auto;
width: auto;
z-index: 3;
}
/** ANKI Inline
----------------------------------------*/
.app-container pre.language-note-anki-in {
border-color: #016ea6;
background-color: #2b313a;
padding-top: 0.2em;
height: 5em;
padding-top: 0.2em;
}
.app-container pre.language-note-anki-in:hover {
height: auto;
width: auto;
}
1 Like
Hydro
March 27, 2021, 1:21pm
11
At the top of my note I have :
---
ANKI DECK: ...
ANKI TAG: ...
---
So on my note, where I want to write questions, I have :
```note-anki-in
Anki question (aka note type)
Front: ...
Back: ...
```
1 Like
Hydro
April 6, 2021, 6:39am
12
Do you know if it’s possible to show question part for one or two lines but not the answer ?
It’s possible with line-clamp, in example below for two lines, tested only with default theme and with inline way:
.app-container pre[class*="language-note-"] {
border: 1px dashed;
border-color: #5118a4;
background-color: #2a194f;
}
/* Make the first line of note bold */
.app-container pre[class*="language-note-"] code[class*="language-note-"] {
white-space: pre-wrap;
font-family: var(--default-font);
font-size: smaller;
}
.app-container pre[class*="language-note-"] code[class*="language-note-"]:not(:hover) {
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
overflow: hidden;
}
/** ANKI Inline
----------------------------------------*/
.app-container pre.language-note-anki-in {
height:auto;
width:auto;
}
.app-container pre.language-note-anki-in:hover {
height:auto;
width: auto;
}
Hydro
April 16, 2021, 6:19am
14
Thanks but it display 2 lines whatever the question is 1 or 2 lines long.
If the question is 1 line, it displays the first line of answer. What am I searching is a way to display only the question, whatever this question is 1 or 2 lines long.
Amaroks:
/** ANKI Lable
.app-container pre.language-note-anki {#016ea6 ;#2b313a ; */
padding-top: 0.2em;
/* position: relative;
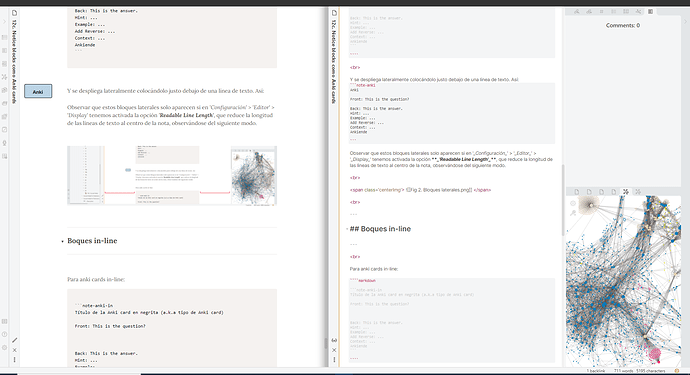
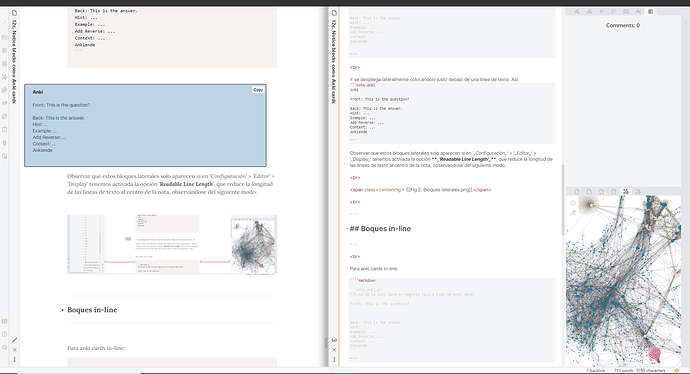
Why did you remove the side blocks? Here I made them work again with this CSS I wrote. Let me know if it works or if it has any bugs, I’m just a beginner at this. Also, it’s necessary to activate ‘Readable line length ’ in Settings > Editor > Display so that the side blocks are visible, otherwise they do not appear.
.app-container pre[class*="language-note-"] {
border: 0px solid;
}
/* Make the first line of note bold */
*[class*="language-note"]::first-line {
font-weight: bold;
}
.app-container pre[class*="language-note-"] code[class*="language-note-"] {
color: rgba(0, 0, 0, 0.781);
text-shadow: 0 0 2px rgba(0, 0, 0, 0);
background-color: transparent;
white-space: pre-wrap;
/* css-3 */
font-family: var(--default-font);
font-size: smaller;
}
/** ANKI Lable
----------------------------------------*/
.app-container pre.language-note-anki {
border-color: #016ea6;
background-color: #BCD4E6;
padding-top: 0.01em;
width: 92px;
height: 47px;
position: relative;
right: 35px;
max-width: calc(0.66 * var(--line-width));
min-width: 3em;
z-index: 2;
position: relative;
margin-left: -6em;
margin-top: -3em;
}
.app-container pre.language-note-anki:hover {
height: auto;
width: auto;
z-index: 3;
}
/** ANKI Inline
----------------------------------------*/
.app-container pre.language-note-anki-in {
border-color: #016ea6;
background-color: #BCD4E6; /* Pale aqua */
padding-top: 0.2em;
height: 7em;
padding-top: 0.2em;
}
.app-container pre.language-note-anki-in:hover {
height: auto;
width: auto;
}
My CSS looks like this in action: