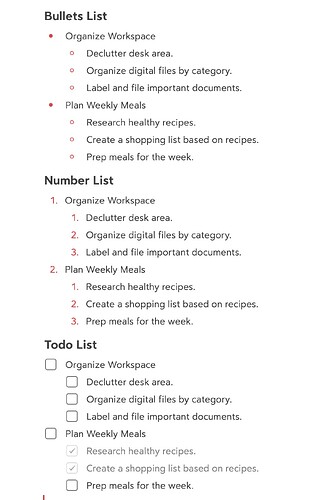
Hello! Could you please advise me on how to write a snippet that would allow changing the color of bullets, numbers, and checkboxes for both viewing and editing modes? Additionally, I’d like to be able to adjust the space between the list graphic element and the text. I aim to make lists look similar to those in Bear.
What have you tried so far?
A bit older, but maybe this (and the links in there) could get you started:
1 Like
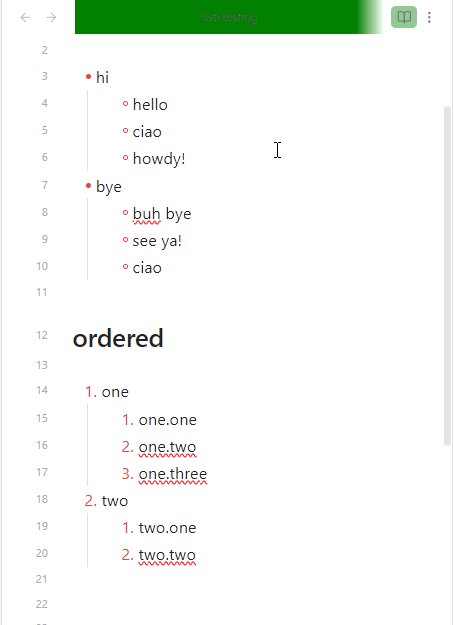
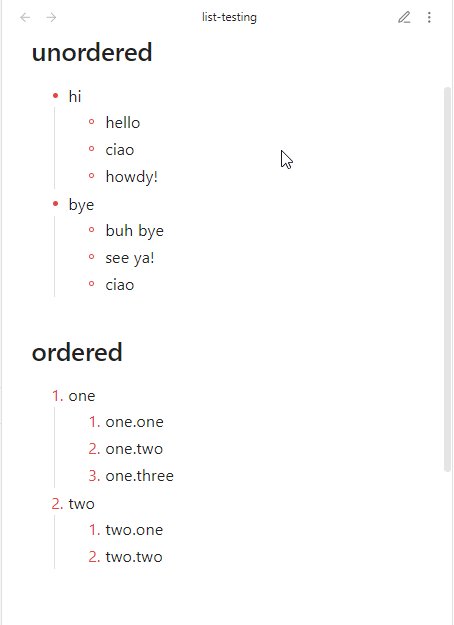
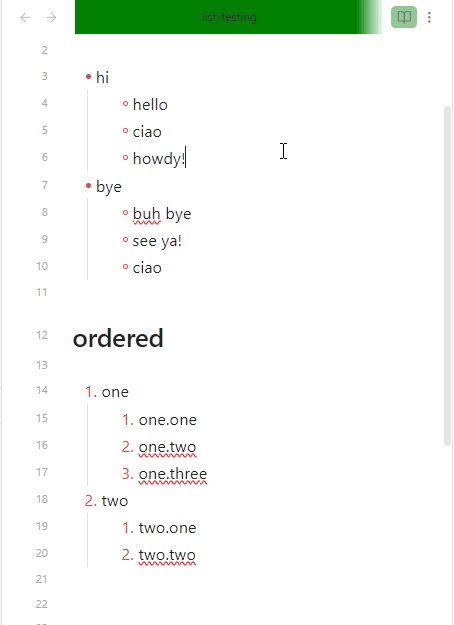
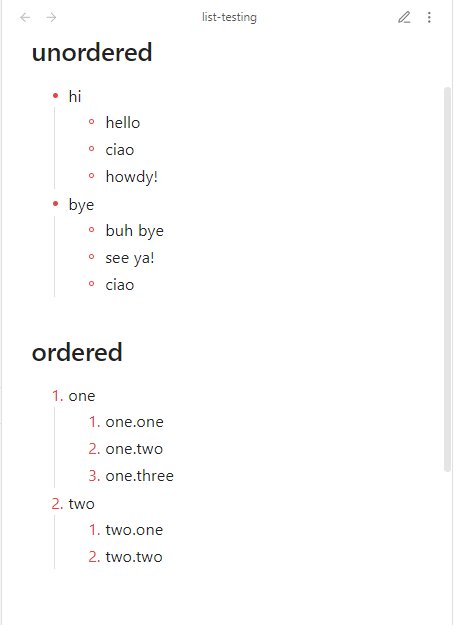
Had a moment, so took a quick look. This should take care of unordered lists (up to level 3) and ordered lists.
/* unordered lists ------------------*/
ul>li> .list-bullet::after, .cm-list-1 .list-bullet::after {
background-color: rgb(226 71 70);
}
ul>li> ul>li> .list-bullet::after, .cm-list-2 .list-bullet::after {
background-color: transparent;
border-color: rgb(226 71 70);
border-style: solid;
border-radius: 50%;
border-width: 1px;
height: 0.2em;
width: 0.2em;
}
ul>li> ul>li> ul>li> .list-bullet::after, .cm-list-3 .list-bullet::after {
background-color: rgb(226 71 70);
}
/* ordered lists ------------------*/
ol > li::marker, ul > li::marker, .cm-s-obsidian .cm-formatting-list {
color: rgb(226 71 70);
}

Maybe someone else can have a crack at the checkboxes. I’d suggest looking through some checkbox examples here in the forum as well as how the community themes do it.
Thank you so much for your reply! This has helped me a lot!
Can you tell me how to change the distance from the text to the bullet?
This topic was automatically closed 90 days after the last reply. New replies are no longer allowed.