Things I have tried
I’ve searched the help and the internet as well as tried different combination of code. I’ve not yet hit on the right combination to do what I hope to do.
What I’m trying to do
I really like the collapsible bullet points in Obsidian. I would like to make the fonts of those bullet points a bit bigger. So the first question is what’s the css code to change the font size of a bullet point.
Next, I’d like to change the color for the fonts for the bullets.
And finally, if possible, can the font color be changed per bullet point level? So the first level will be red, then second some other color, and so forth.
My goal is simply to turn Obsidian into the best outliner possible.
Thanks for any help given.
Do you only want to change size and color of the bullet itself or the whole paragraph?
Try the following and adapt colors and font sizes according to your needs:
ul {
color: blue;
font-size: 1.2em;
}
ul ul {
color: yellow;
}
This should change both bullets and text. In case the color of the bullets is not adapted, they are probably already defined somewhere in your theme; in this case, add the following lines:
ul li::marker {
color: blue;
font-size: 1.2em;
}
ul ul li::marker {
color: yellow;
}
Thanks for the reply.
That did not have any effect at all.
I placed both bits of code in a text file and stored it in the CSS snippets folder. I reload it and I made sure the css code snippet was turned on. I also turned off the other css codes I’ve been working with to assure no conflicts. And I turned on the default theme for the same reason.
I appreciate the effort.
It’s working for me, I tested it before posting 
Can you post a screenshot? Maybe I completely misunderstood what you want to achieve…
Here you go:
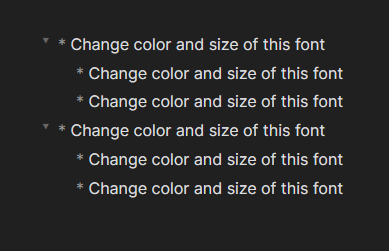
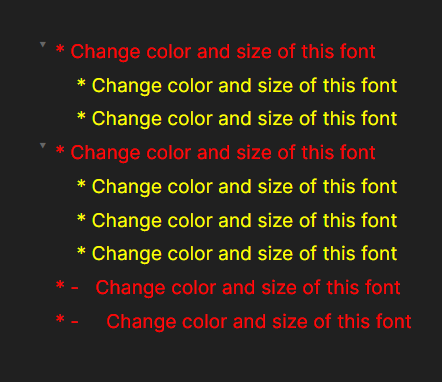
This with the css code in place:

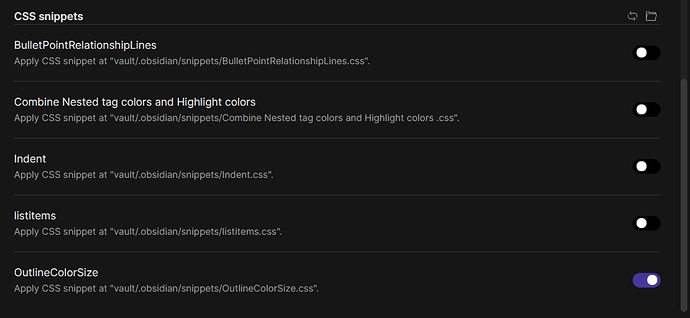
This is the options just so you will have a good feeling that I’ve got that correct:
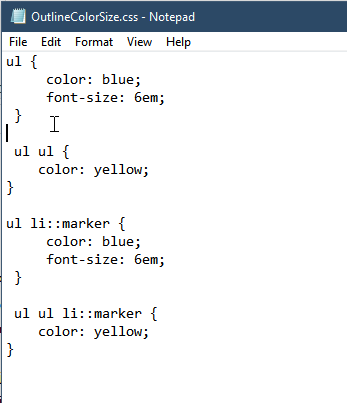
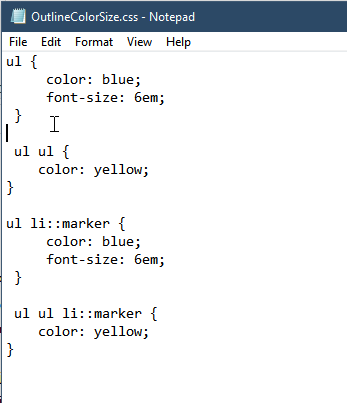
And this is the css code in the file I created (I made the em really big to make sure I could see if the code is taking effect):

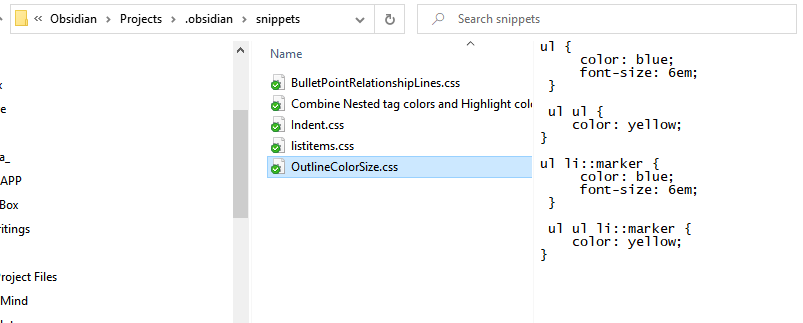
And here is my folder:
OK, to be sure: the snippet is for preview mode, not edit mode! Does it adapt the styles in preview mode?
Edit: This code should work for edit mode (at least it does for me):
.cm-s-obsidian .HyperMD-list-line-1 {
color: red;
font-size: 1.2em;
}
.cm-s-obsidian .HyperMD-list-line-2 {
color: yellow;
font-size: 1.2em;
}
span.cm-formatting.cm-formatting-list.cm-formatting-list-ul.cm-list-1 {
color: red;
}
span.cm-formatting.cm-formatting-list.cm-formatting-list-ul.cm-list-2 {
color: yellow;
}
3 Likes
Thank you very much.
I’m new to Obsidian, so I forgot about the preview and edit mode. Sorry about that. But yes that does work. In fact, the first code worked but I had my screen in the wrong mode.
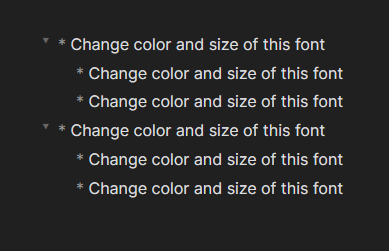
So here’s what it looks like. I’ll clean it up a bit later today, to find better colors, etc. But this is exactly what I was hoping for.
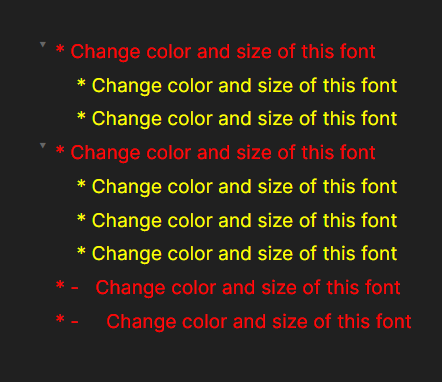
This is in edit mode:

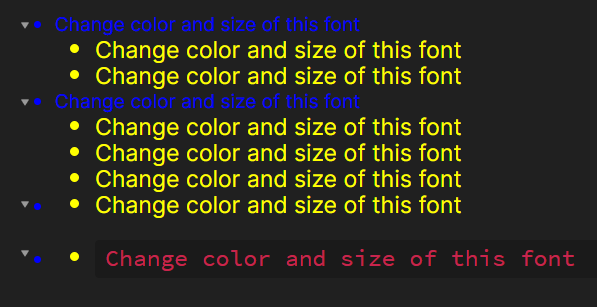
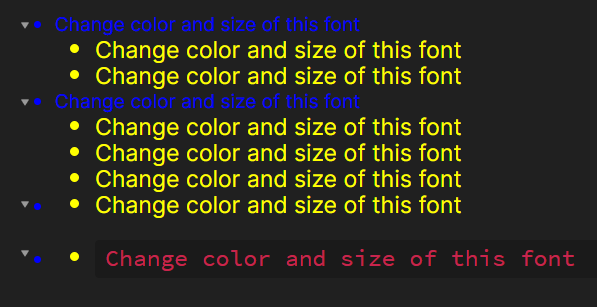
This is in preview mode:

1 Like