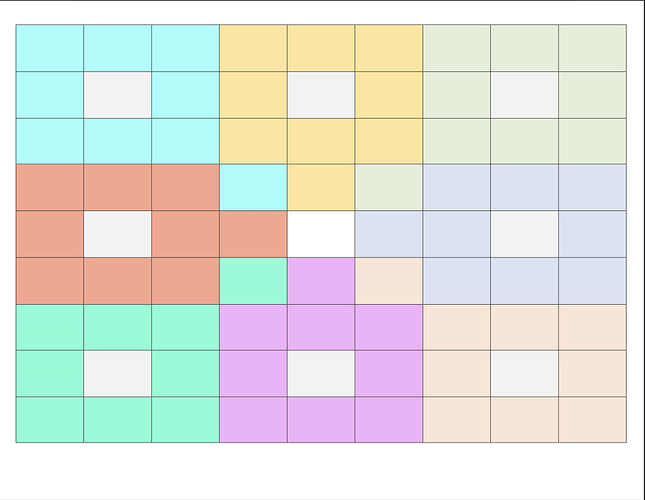
I would like to create a 9x9 table with background colors at the cell level.https://twitter.com/FitFounder/status/1761430111818047625
I found
--table-selection-blend-modeSelection blend mode
--
at Table - Developer Documentation (obsidian.md)
but I did not know how to use it.
1 Like
I picked out colors:
Colors:#97FFFD , #FFE59A , #E2EFD9 #FCA48D , #D9E2F3 #72FDD6 , #F3B1F9 , #FBE4D5
holroy
February 26, 2024, 12:01am
3
I suggest you read up on the following two posts, and focus on the highlighting of a given cell. I reckon you can use the same trick to color all the cells you need.
First of all, your html markup is slightly skewed as you’ve contained the <thead> within the <tbody> section. This should be:
<table>
<caption> ... </captrion>
<thead>
<th> ... </th><th> ... </th>
</thead>
<tbody>
<tr> ... </tr> <tr> ... </tr>
</tbody>
</table>
This would most likely simplify and correct some of your CSS which migth be interpreted wrongly by the different engines for live preview and reading mode.
Secondly, I’m not sure why you’re even using an html table, a…
This thread will show some of the options available for styling the result of your Dataview queries by providing you with CSS selectors which targets the outer elements of the query results. The specific styling within each is left up to the reader. After first covering the basics, I’ll show a nifty hack using #tags to single out specific queries.
1 Like
Thank you, holroy. I was excited to see the Cell 4 highlighted in [Table display is inconsistent between modes and tabs (HTML table with CSS snippet) - Help - Obsidian Forum] (Table display is inconsistent between modes and tabs (HTML table with CSS snippet) ) . I understand the HTML. I do not know how to give a background color to a cell.
I tried making a /vault/.obsidian/snippets/color.css file with#97FFFD ;
woofy31
February 26, 2024, 2:16am
6
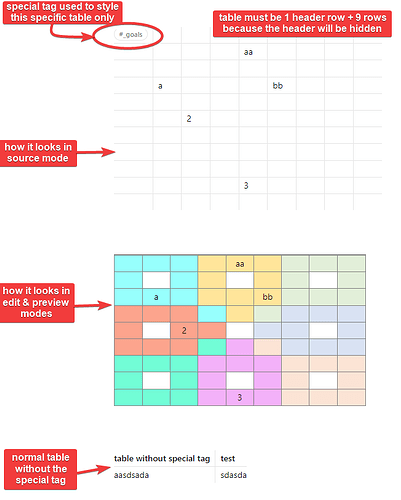
OK, so I’ve managed to style a table according to your provided screenshot using ONLY CSS, as per the below proof image from my vault:
And here’s how you set this up:
Create a table with 1 header row + 9 additional rows and 9 cells per row, and add the special tag #_goals that is used to target this particular table and style it accordingly to avoid affecting other tables :
| #_goals | | | | | | | | |
| ------- | --- | --- | --- | --- | --- | --- | --- | --- |
| | | | | | | | | |
| | | | | | | | | |
| | | | | | | | | |
| | | | | | | | | |
| | | | | | | | | |
| | | | | | | | | |
| | | | | | | | | |
| | | | | | | | | |
| | | | | | | | | |
| | | | | | | | | |
Create a CSS snippet using the below code and make sure you enable this snippet under the Appearance settings:
/* setup colors */
:root {
--goals-borders: #888;
--R1C1: #97FFFD; --R1C2: #FFE59A; --R1C3: #E2EFD9;
--R2C1: #FCA48D; --R2C3: #D9E2F3;
--R3C1: #72FDD6; --R3C2: #F3B1F9; --R3C3: #FBE4D5;
}
/* hide special tag used for styling */
& [href="#_goals"] { display: none; }
.table-wrapper:has([href="#_goals"]), /* EDIT MODE */
table:has([href="#_goals"]) /* PREVIEW MODE */
{
/* hide the header row since it would break numbering */
& thead { display: none; }
/* add borders around everything */
&, & td { border: 1px solid var(--goals-borders); }
/* center everything */
& td { text-align: center; }
/* make sure we start with a full white table */
& tr { background-color: white; }
/* set a minimum height when there's no cell content */
& tr { height: 27px; }
/* color big cells */
& tr:nth-child(-n+9) {
& td:nth-child(-n+9) { background-color: var(--R3C3); }
& td:nth-child(-n+6) { background-color: var(--R3C2); }
& td:nth-child(-n+3) { background-color: var(--R3C1); }
}
& tr:nth-child(-n+6) {
& td:nth-child(-n+9) { background-color: var(--R2C3); }
& td:nth-child(-n+6) { background-color: white; }
& td:nth-child(-n+3) { background-color: var(--R2C1); }
}
& tr:nth-child(-n+3) {
& td:nth-child(-n+9) { background-color: var(--R1C3); }
& td:nth-child(-n+6) { background-color: var(--R1C2); }
& td:nth-child(-n+3) { background-color: var(--R1C1); }
}
/* punch the white holes */
& tr:nth-child(3n+2) td:nth-child(3n+2) { background-color: white; }
/* add the small details */
& tr:nth-child(4) td:nth-child(5) { background-color: var(--R1C2); }
& tr:nth-child(5) td:nth-child(4) { background-color: var(--R2C1); }
& tr:nth-child(5) td:nth-child(6) { background-color: var(--R2C3); }
& tr:nth-child(6) td:nth-child(5) { background-color: var(--R3C2); }
& tr:nth-child(4) td:nth-child(4) { background-color: var(--R1C1); }
& tr:nth-child(4) td:nth-child(6) { background-color: var(--R1C3); }
& tr:nth-child(6) td:nth-child(4) { background-color: var(--R3C1); }
& tr:nth-child(6) td:nth-child(6) { background-color: var(--R3C3); }
}
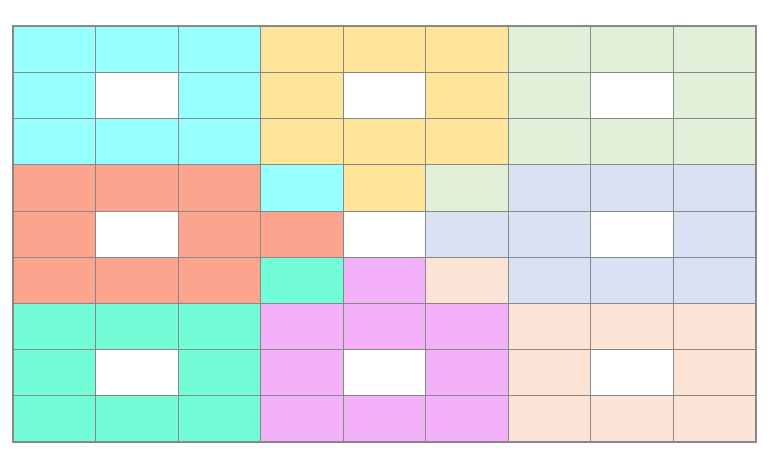
Et voila!
Special thanks to @holroy for teaching me how to target a specific table/element using special tags, you saved my life and made me disable a couple of plugins for that purpose!
3 Likes
Oh my goodness! It’s beautiful
Thank you so much!
1 Like
Thank you @holroy and @woofy31 !
1 Like
woofy31
February 26, 2024, 2:26pm
9
Glad I could bring some sunshine in your daily Obsidian life
4 Likes
system
May 26, 2024, 2:27pm
10
This topic was automatically closed 90 days after the last reply. New replies are no longer allowed.