First of all, your html markup is slightly skewed as you’ve contained the <thead> within the <tbody> section. This should be:
<table>
<caption> ... </captrion>
<thead>
<th> ... </th><th> ... </th>
</thead>
<tbody>
<tr> ... </tr> <tr> ... </tr>
</tbody>
</table>
This would most likely simplify and correct some of your CSS which migth be interpreted wrongly by the different engines for live preview and reading mode.
Secondly, I’m not sure why you’re even using an html table, as you should be able to do most of this styling using pure markdown tables (that is, if you use a little bit of trickery including some element to tag the table/cells ![]() ). Using pure markdown would also allow for links and other markdown to be used within the table, as Obsidian disallows markdown with html tables by choice.
). Using pure markdown would also allow for links and other markdown to be used within the table, as Obsidian disallows markdown with html tables by choice.
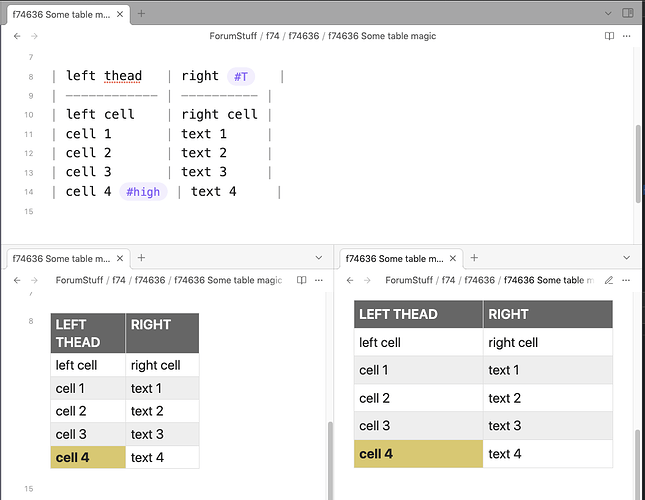
Here is the full view with source mode on the top, live preview on the lower left, and reading mode on the lower right:
I’ve used #T to mark the table in its entirety, and then #high within any given cell to highlight that cell. The trick to getting this to work is to use a CSS selector like: .f74636 table:has(a[href="#T"]), where I used cssclasses: f74636 to limit to just this one note in my test vault, so that part can be deleted from the ruleset unless you want to limit this to particular notes, and more importantly I use the :has(a[href="#T"]) to check whether the <table> has a link element with the value #T. Note that :has() checks whether something below it has that condition without actually targeting that condition.
Full CSS for the example
Here are the full CSS used to style this example:
/* Hide the #T and #high tags */
.f74636 table a[href="#high"],
.f74636 table a[href="#T"] {
display: none;
}
/* Do changes to our marked table */
.f74636 table:has(a[href="#T"]) {
border: 1px solid black;
& th, & td {
border-collapse: collapse;
padding: 8px;
}
& thead th {
width: 25%;
background-color: #666666;
color: #fff;
text-align: left;
font-size: 0.875 rem;
text-transform: uppercase;
letter-spacing: 2%;
}
& tbody tr:nth-child(even) {
background-color: #eee;
}
& tbody tr:nth-child(odd) {
background-color: #fff;
}
& td:has(a[href="#high"]) {
background-color: #dfc76c;
font-weight: bold;
}
}
This mostly matches your CSS alteration, but you get the gist of how to change the various elements. In addition to your stuff I’ve removed the tags #T and #high so that they don’t clutter the visual appearance of the table. You could of course choose other names/icons to your liking. Also note how most the CSS is within the table select clause, and using & something to target the table with something underneath.
The only difference between live preview and reading mode as I can see, is that live preview doesn’t seem to respect the width: 25%, and I’m not quite sure why. It can surely be figured out with some more digging and styling.