It would help navigation in Edit and Preview mode if the relevant header is highlights the position of the cursor.
+1. Good idea, very useful if it be implemented.
I can’t believe that this never got any love. A couple of years ago, when they added location highlighting to the File Explorer, I thought for sure they would do the same for the Outline. Anyone who writes more than a few screens of text would benefit from this.
@goodsignal I am glad you put it like this. But, since only 11 people have upvoted it so far, I very much doubt it’ll be high on the list of priorities.
That’s 11 more upvotes than File Explorer highlighting. I don’t recall anyone feature requesting the File Explorer to get navigation highlights. They just added it.
It seems people often don’t realize how much better a UI can be with some small improvements like this.
And if we include the other thread, it’s up to 37 upvotes! Still small but I’m surprised mods haven’t combined them.
@goodsignal yes, you are right, I had forgotten about that one!
Well, let’s keep our fingers crossed and hope they implement this.
Come on. This is too easy and too obvious not to have done.
Somehow I doubt they’ll implement this as it is very simple for users to do something with CSS, such as e.g.
.markdown-source-view.mod-cm6 .cm-active.cm-line {
background-color: rgb(233, 233, 233);
}
I don’t use that one myself, I prefer a more subtle indicator of where my cursor is. I like my Live Preview to be as close to Reading mode as possible, so I hide the line numbers:
.markdown-source-view.mod-cm6 .cm-lineNumbers .cm-gutterElement:not(.cm-active) {
opacity: 0;
}
and
.cm-active {
background-color: transparent !important;
}
except the line where my cursor is:
/* Highlight and center gutter number
source: TokyoMike https://discord.com/channels/686053708261228577/702656734631821413/1060150582515609600 */
.cm-lineNumbers .cm-gutterElement.cm-active {
font-weight: bold !important;
filter: brightness(1.1);
display: flex;
justify-content: center;
align-items: center;
/*border-right: 1px solid var(--interactive-accent);*/
}
TokyoMike adds an extra vertical bar as a marker, I don’t want it, an unnecessary distraction.
I do want my cursor itself to be a bit more visible, so I made it red:
.markdown-source-view.mod-cm6 .cm-content {
caret-color: red;
}
In other words, as far as I am concerned, the devs can spend time on another feature request instead.
I am not sure if this should be a new request, or added to an existing request.
Use case or problem
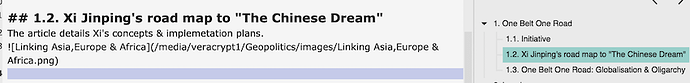
Right now, when the outline pane of a note is open, it is not possible to tell from the outline whereabouts one is located in the note. This is only applicable to long notes, of course.
As in Typora, I would like the (sub)header that is at the top of the screen to be highlighted so one gets a sense of location in the note.
Proposed solution
I am not sure if this should be an FR or a Plug-in idea.
Current workaround (optional)
None
Related feature requests (optional)
What do you think?
A live outline indicator for where exactly I’m on the page would be really great!
Totally agree about that being useful
Use case or problem
In longer documents, it is sometimes hard to navigate. The Core Plugin “Outline” help in this regard a lot. I think it would even be better, if it would somehow show the current courser-position within the outline.
Proposed solution
show the current courser-position within the outline (on the right pane) visually - mb with an accent color or bold.
+1, great idea. The Outline plugin is an excellent concept but it needs tweaks like this (and, e.g. not unfolding whenever you type something) to be truly useful for longer documents.
Highlight current position, but also allow sections to be rearranged.
iirc there have been FRs
Rearranging sections from the Outline view would be a game-changer for writers!
Really great Idea! It would be amazing to rearrange sections from the outline!!
True. Highlighting corresponding position within an outline is really helpful especially when writing and looking through long documents.
And we now have this in the insider’s 0.13.5