I’m trying to change the font weight of a callout title. I can change just about every other attribute, but the font always stays bold.
I’ve been working with this type of snippet:
.callout[data-callout="note-blue"] > .callout-title {
color: rgb(18, 45, 191);
font-size: 1.6em;
font-weight: 100;
}
Any ideas? Thanks
Try .callout-title-inner instead. That seems to do it.
.callout[data-callout="note-blue"] .callout-title-inner {
color: rgb(18, 45, 191);
font-size: 1.6em;
font-weight: 100;
}
2 Likes
ariehen:
.callout-title-inner
That worked perfectly! Thank you!
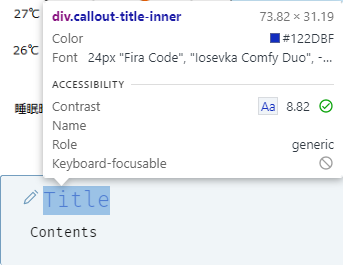
Hello! This is really cool. Can I ask how this interface, which gives you information regarding the class, the font and the color etc. of a piece of displayed element, is pulled out?
It can get complicated😅, but the basics are easy. Have a look here →
While using Obsidian, if you press CTRL-SHIFT-I (option-cmd-i for mac) then it will bring up the developer window. In the developer window, at the top left is an icon with a pointer in a box. This allows you to select elements on the screen and see how to refer to them and what styles. I will occasionally update this post with more pictures of how to do stuff.
[Developer Tool]
You can hover over items to see what they do and then click on an item to select it. Then go down to the styles secti…
Thank you! This really helps
system
March 31, 2023, 1:08pm
7
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.
![]()