I am using Canvas to make rather complicated summary charts. There are many different cards on my screen and arrows connecting them. The space quickly becomes cluttered and I end up losing sight of the arrow links. For me, it would be helpful if when I hover over an arrow, it would be highlighted with the accent color so that I could better see what it connects. It would also be helpful if when I select a certain card it would automatically show me, by highlighting them, the other cards connected to it.
Think this could be a very nice way to highlight connections and give you an improved way to read the Canvas.
I support the idea. Because the connections visually overlap, it becomes difficult to tell them apart. Ideally, highlight all connected cards.
I was going to independently post this as a feature request till I saw this. The PKM software “TheBrain” has nice functionality like this where clicking on a card automatically highlights all its connections to other cards. This is a really intuitive way to quickly make a selected card’s salience in the overall graph quickly pop out visually. I’m pretty sorely missing this feature in Canvas due to all the visual clutter in graphs that are even modestly complicated.
A related idea is that if this feature is implemented, it would be helpful to also have an option to resize the current Canvas view so that it includes all cards linked to the selected card. Perhaps this could function sort of like an implicit, dynamic definition of the selected card and all its connected cards as a temporary group, with a “zoom to selection” option for that implicit group.
Another related idea might be to have an option for this highlighting functionality to be available when hovering over a card rather than having to click to select it.
@excalibud’s suggestions are excellent and I hope they will be implemented ![]()
It seems like a no-brainer that when you click on any card, all of its connections should be highlighted.
I made a feature request for such options for the Advanced Canvas plugin. Please consider supporting it.
What’s requested here is very similar to how all of the node’s connections are highlighted in the graph view:

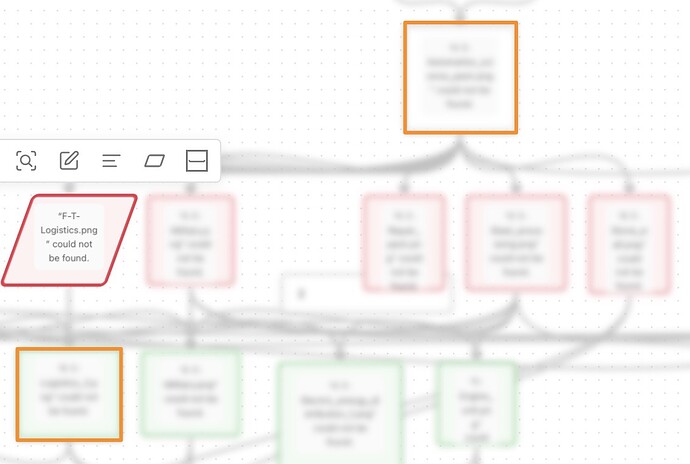
I’m pleased to report that this feature has been implemented in ver. 5.1.0 of the Advanced Canvas plugin!
The Advanced Canvas plugin does offer Focus Mode but it does not highlight connected notes (in orange square) as in the example above.
I wish Canvas implement this to make connection more clear.
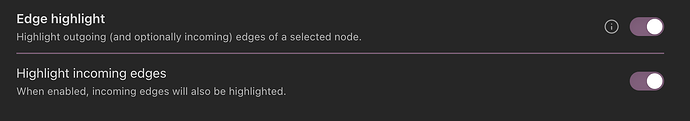
I tried enabling that but it only highlight the note and the connecting arrows. I want the connected notes also highlighted.
I see. The plugin dev is very receptive to feedback; it may be worth filing a feature request for this on the plugin’s repo: