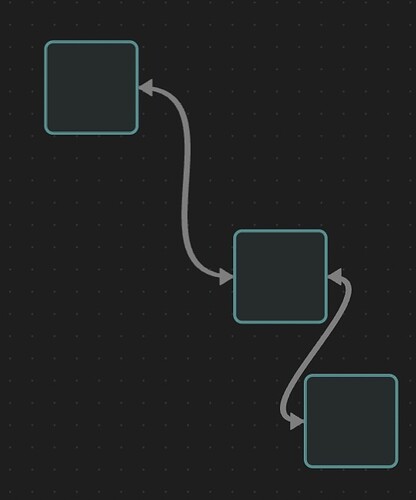
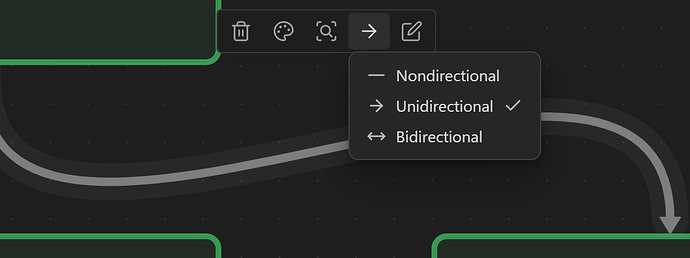
Currently connections in canvas are displayed as arrows in one direction. It would be great to have also different connection types like arrows at both ends or no arrows.
Agreed - a no arrows feature would make this extremely useful for family trees and other types of charts.
@rigmarole
How did you do that?
I only found the solution of adding another arrow which is essentially two arrows that end up being slightly thicker than a single one.
What I would love to see is also a way to connect things:
- different sizes
- variety in stroke / fill
- variety in beginnings and endings
- branches to go off of connections
Oh, and more ways to attach connectors to items would be great. Like in Miro: Here, prime connection points are popping up but it’s also possible to add connections anywhere else on an item.
This allows for much better overview when many connections are involved.
Canvases are great! However they could be even better with different style options for the lines.
Why? Because there are just some formats of visual information that work better with free form lines and others with rigid ones.
Can you make basic rigid lines? Yes, but they have to be 180* to the original note. That’s not every useful. What I am describing generates rigid lines with 90* bends to connect cards, notes, media etc anywhere on the Canvas, instead of having to be directly inline with existing elements.
What works with free form lines
- Mind Maps
- Nodes (E.g Material nodes in Blender, Da Vinci Resolve, Unreal etc)
- Graphs
What doesn’t work with free form lines?
- Timelines
- Certain types of information maps
- Complex Precise mapping
Is there a third party timeline plugin? Yes. But Canvas is amazing specifically because of the way it has been implemented and it’s flexibility.
Why be forced to use a plugin for essentially the same feature just due to differences in visual communication requirements? Exactly.
It’s a simple feature that would really expand the already amazing flexibility of Canvas.
Straight lines shouldn’t be a global toggle. You shouldn’t have to decide which you prefer.
Certain Canvases will require freeform links. Others will require more ridged lines. It should be set on a per Canvas level or should be easy to toggle between allowing for both styles to be used on the same Canvas where required.
please search before making new feature requests. Although I’ve now renamed this topic from “connection types” to “types of connection lines” so hopefully it shows up easier when searching “lines”.
(great points, and I agree!)
I like the idea of no arrows, as these canvases would look more minimalist and less visually cluttered. +1 for this Feature Request.
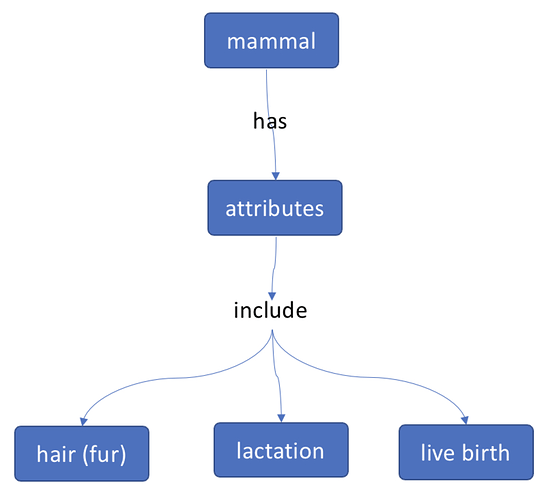
I came to the forum today looking for a feature request specific to branching connector lines. Specifically, I want to be able to branch a new line from the label text box of an existing line. This will permit a line from a parent node (text bubble) to have a single line label that, below / after the label, branches to two or more destination nodes.
A use case would be like this:
The implication is the line labels must be treated as linkable nodes, with their own smart connection points, and that are rendered with a style that varies from the concept (main) nodes.
Ideally, Canvas’s intelligence would apply behind the scenes, such that Canvas would be able to generate a canvas from text or a text array from a drawn canvas. For example, the following text array could be the source for an automatically generated canvas:
mammal | has | attributes
mammal:attributes | include | hair (fur)
mammal:attributes | include | lactation
mammal:attributes | include | live birth
I had been using the cmaptools app, from IHMC, for this sort of concept map, but that Java tool is ancient and I doubt its security. (IHMC’s information on concept mapping is still excellent.)
Very nice! Wasnt aware of this. Thanks for the tip!
2 posts were split to a new topic: Connecting multiple canvas nodes at once?