Steps to reproduce
- OPTIONAL: Set the font size to 10 (not required but shows the effect better)
- OPTIONAL: Zoom to 173% (the maximum)
- Add a callout
- Observe the title elements
The specific callout markup that shows this best is:
> [!NOTE]- Title
> Contents
Did you follow the troubleshooting guide? [Y/N]
Yes
Expected result
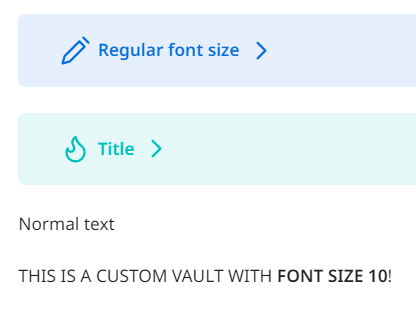
The callout icons should be aligned to the center of the text.
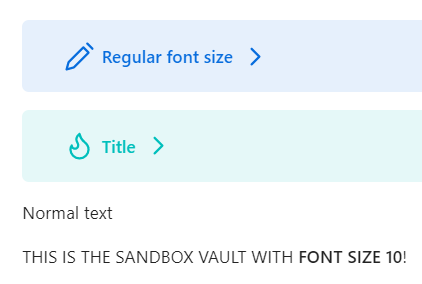
As an example of this being fixed in the sandbox vault:

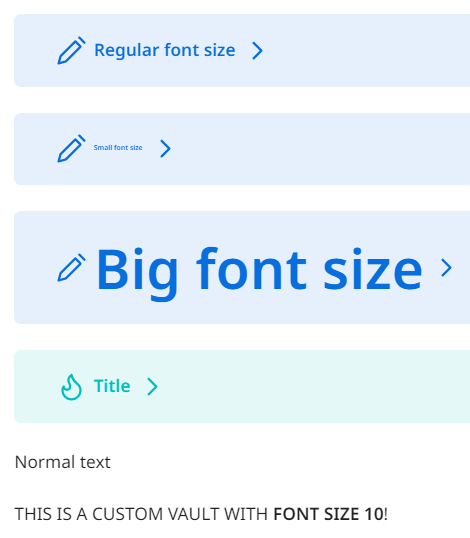
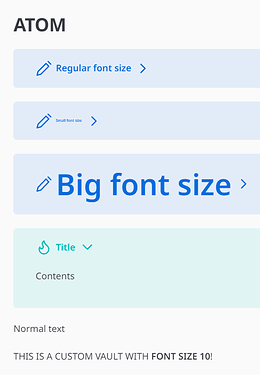
With different text sizes as shown in a different vault, this effect shows a lot better:
Actual result
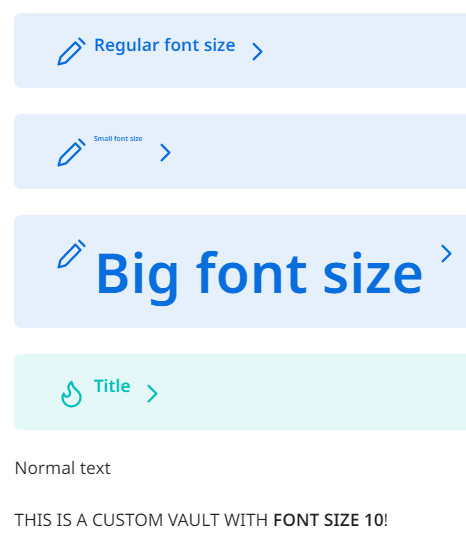
The callout icons are top aligned (specifically, flex-start) with a top margin of 0.15em
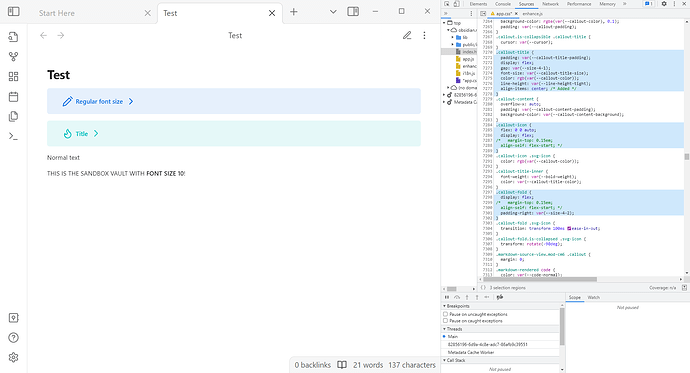
As seen in the sandbox vault:

Here’s what the different font sizes example actually looks like:
Environment
(Info from the sandbox vault examples)
SYSTEM INFO:
Obsidian version: v1.3.5
Installer version: v1.3.5
Operating system: Windows 10 Pro 10.0.19045
Login status: not logged in
Insider build toggle: off
Live preview: on
Legacy editor: off
Base theme: light
Community theme: none
Snippets enabled: 0
Restricted mode: off
Plugins installed: 0
Plugins enabled: 0
RECOMMENDATIONS:
none
Additional information
It seems this issue was found back in February but the user tried to align the title text instead of the other elements.
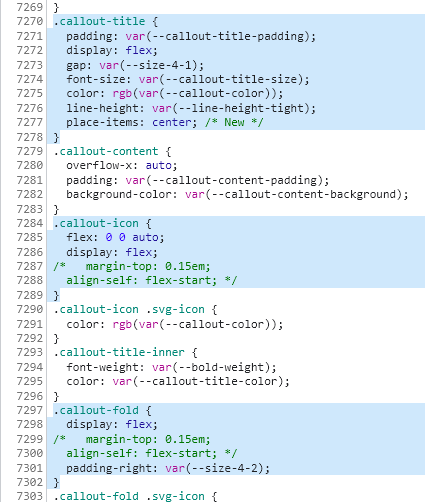
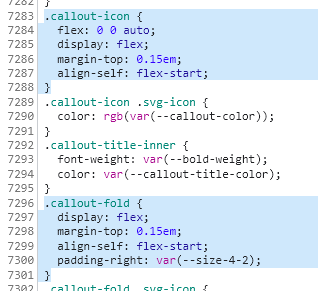
I investigated this myself and found that it is caused by the app.css on lines 7283:

The current implementation aligns it to the start and then adds a margin to the top of 0.15em. This doesn’t align the text correctly for different font sizes or font families.
A possible fix could be to remove the align-self and margin-top declarations and then change .callout-title to have align-items: center;. This is the solution that I essentially did in the Expected result section above.
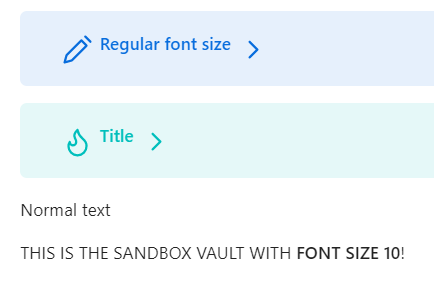
Here’s what it would look like:
And the result as seen in the sandbox vault:
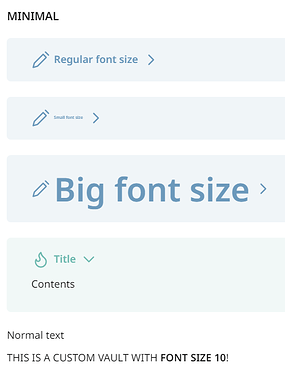
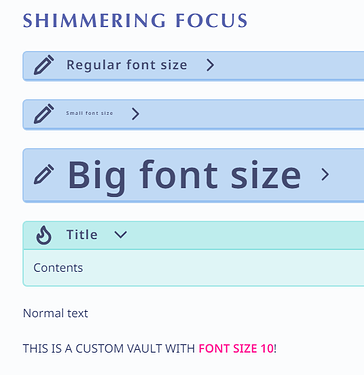
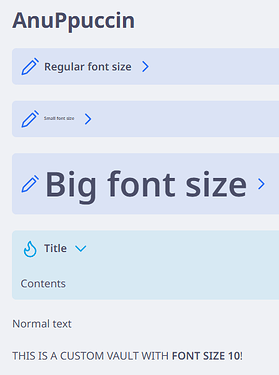
Additionally, I checked through some of the larger themes in my own vault and this causes no conflicts:
For any current users who want to try this, it’s possible to recreate this fix with a snippet. I used this one to make the Expected result above.
.callout-title {
align-items: center;
}
.callout-fold,
.callout-icon {
margin-top: unset;
align-self: unset;
}
And the result: