That’s so strange - I’ve tried reinstalling the theme again, just in case, and had no luck. When I use the theme on the help vault it turns out like it’s supposed to… I don’t suppose you have any other ideas I could try to fix it? Thank you for the help 
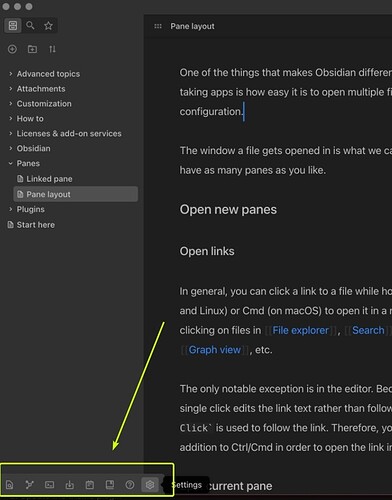
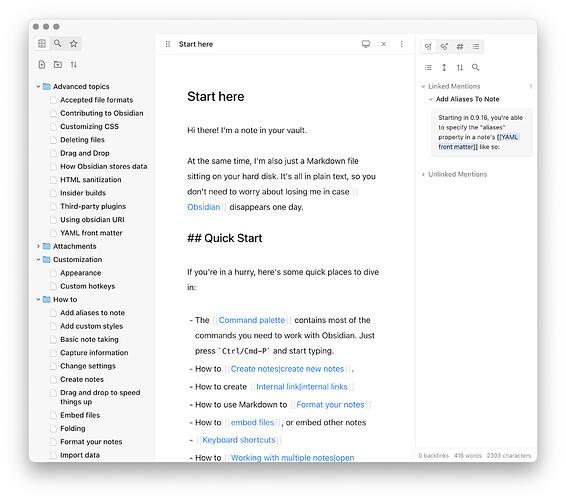
Could someone tell me how to move the panel here?
How to make the same panel location?
Thank you so much!
Hey @friendlmickle, if you install the Hider Plugin and turn on “Hide App Ribbon”, it’ll move it down there and only be visible when hovered over
Thank you @mgmeyers , but “Hide App Ribbon” also hides the button for the right menu. How do I open it without the hotkeys?
Maybe there is a way to arrange the pictures in a row without using the table?
Something like this - text and line of pictures - resize and align in a row horizontally instead of vertically:
Empty characters, blank characters, invisible characters and whitespace characters. They look like a space, but are in fact a different (unicode) character. They can be used if you want to represent an empty space without using space. Let’s say you want to use an empty value in a website or application, but spaces are not accepted.
For this situation you can use one of the characters on this site. For example, sending an empty message, or setting a form value to blank. If the application filters out other unicode characters then the characters on this site might not work.
OR
Is it possible to use a special table with styles without visible borders?
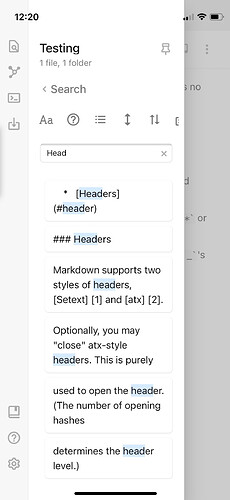
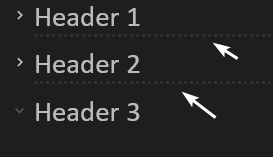
Can you please tell me how to remove these dots between the headers (in review mode)?
I can’t find what I need to edit in the CSS?

Hey @friendlmickle here’s the css that controls that:
.markdown-preview-view li.is-collapsed,
.markdown-preview-view .markdown-preview-section > div.is-collapsed > * {
background-image: linear-gradient( to right, var(--shade-10) 50%, transparent 50% );
background-position: 0 bottom;
background-repeat: repeat-x;
background-size: 6px 3px;
}
Here’s an easy way to remove it:
.markdown-preview-view li.is-collapsed,
.markdown-preview-view .markdown-preview-section > div.is-collapsed > * {
background-image: none;
}
@mgmeyers Thank you so much for answering questions and your help! It all worked out!
Greetings, all!
I’ve updated California Coast to include better mobile support, and a few other tweaks.
Please let me know if you run into any issues!
First of all, thank you for this gorgeous theme! I’ve come across a minor bug regarding embedded quote though. As you can see, there’s a additional blank line added afterwards. How can I change this?
Hey @tim_hilde!
I’ve just updated the theme to remove margin from embedded blockquotes. Try updating the theme and let me know if this works for you.
@mgmeyers Love your theme thank you!
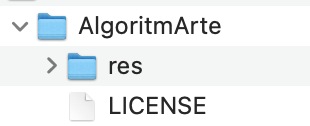
I just updated to 2.0 and no longer have the file icons, it just shows a blank page instead of the icon that was there before.
The folder icon is still there.
I might just use it without icons for now.
Yeah, this was intentional change to the theme that serves two purposes. First, it get’s it closer to the Big Sur UI that the theme is mimicking:


But more importantly for this update: I was previously embedding a large icon font with the theme that was causing issues for some folks. I removed that, which means I don’t have access to those icons in the same way I once did.
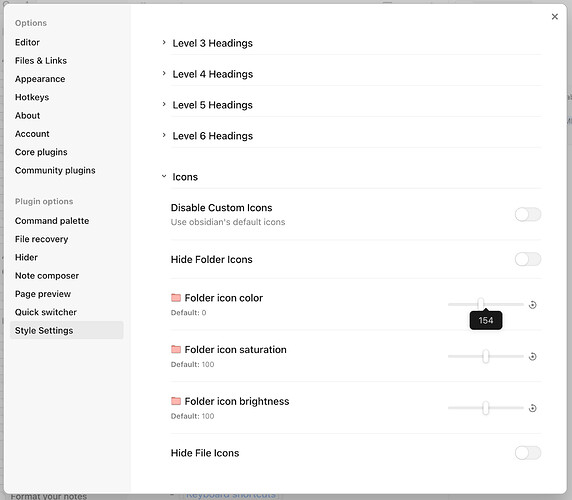
That being said, I’ll soon add some features to customize these icons using Style Settings!
@mgmeyers good afternoon. Thank you very much for your beautiful theme and special thanks for optimizing the theme for mobile devices.
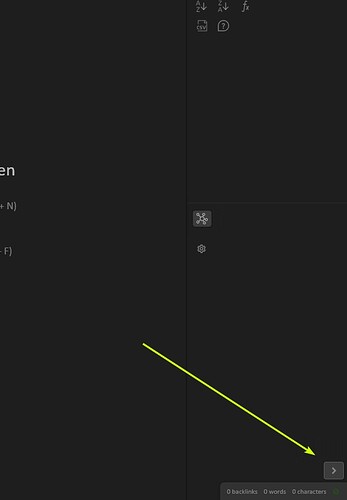
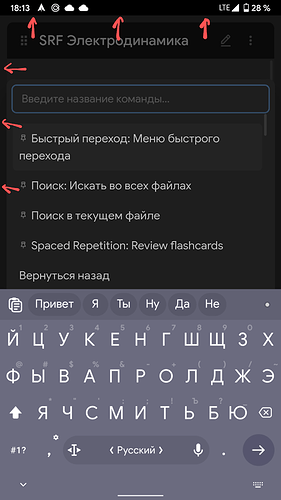
Could you please tell me how I can change the background color on a mobile device when the additional menu opens (I tried to explain it in the screenshot). Unfortunately I don’t know how to reach the snippet on a mobile device, so I can’t fix this element myself. I would like to repaint it in black so that it looks exactly the same as in many apps on iOS.
@tony_grr Do you have an example from another app of what you’d like it to look like? I’d be happy to update it to be more consistent with iOS
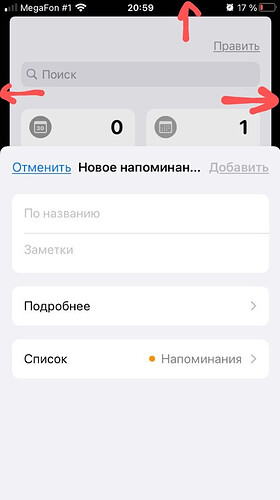
@mgmeyers yes, the example is in the screenshot below.
The background of the application looks like it’s going back a bit, into a dark void. It seems that a similar solution is implemented in the standard Obsidian theme. All I would like to fix is the color around the background (I would like to see black).
Thanks, I made some updates. Download the theme again and let me know what you think!
@mgmeyers it’s beautiful! Thank you very much!
@mgmeyers i noticed one bug in the latest version: I can’t open the command search menu in the “command palette” plugin settings. I recorded a video to make it clearer what I’m talking about.
Ah, thanks. Download the theme and try again.
Now everything is just fine.