chloe32
September 7, 2023, 2:46am
1
Hi, when using the banners plugin, it results in a large gap of white space below the banner and my first line in the note. I would like to get rid of this white space so the banner is directly on top of the note. Please see the image below in reading mode:
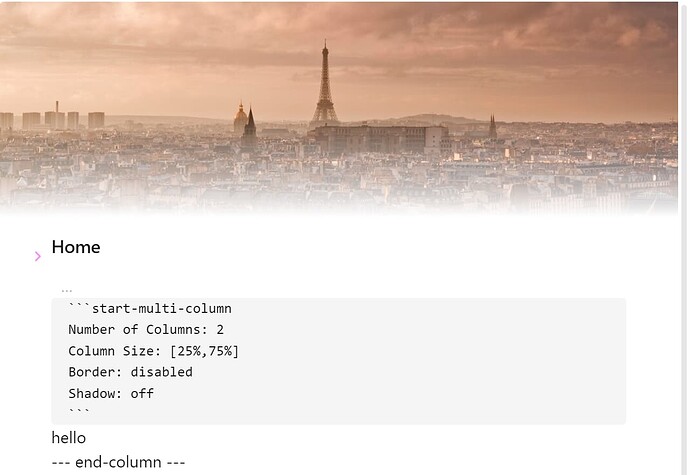
In source mode:
I have tried using the css snippets from the following two forums in this fix already
Hello everyone, I’m tryong to have a decent result with banner plugin and I also tried using the snippet fix from github but result is not good, look:
[image]
And with css looks like:
[image]
This is the snippet:
.banner-bug .inline-title {
margin-top: calc(var(--banner-height) - .5rem);
margin-bottom: calc(var(--banner-height) 500rem);
margin-left: 0rem;
position: relative;
}
Is someone able to fix this? Thnk’s.
and
opened 10:28AM - 14 Oct 22 UTC
Hi
Please updated the plugin to be compatible with Obsidian v1.0.0, Obsidian… now includes a new feature called "inline titles".
It seems like the banner overlap the inline title, because it doesn't appear in the note.
If you remove the front matter for the banner, the inline title will appear in the note.


Neither seem to do anything effective as the top one means I can’t see any text in source mode and the bottom one means my text is overlapped below the image.
Appreciate any help
ariehen
September 7, 2023, 3:14am
2
Don’t know if it’s your issue or not, but Banners hasn’t been updated for the latest Obsidian yet (v1.4.5+). There is some discussion, and seems a partial workaround on their GitHub page:
opened 01:02AM - 27 Jul 23 UTC
## Description
Banner images no longer show in Live Preview mode in Obsidian … 1.4.x due to new "Properties" feature.
Banner images do show in Reading mode, but the new "Properties" feature is hidden below the banner image.
Banner images show correctly in Source mode.
The "Properties" feature is still in beta testing, so maybe this issue will be resolved on it's own, but wanted to track it here in case it isn't.
## Steps to reproduce
1. Upgrade to Obsidian 1.4.x.
- At the time of writing this issue, I was on 1.4.0.
3. Open note in Live Preview mode that previously had a banner image.
- You may need to click somewhere in the content of the note if you switched modes while the note was visible.
4. Open note in Reading mode that previously had a banner image.
## Actual result
Banner does not show in Live Preview mode.
Banner covers new "Properties" feature in Reading mode.
## Expected result
Banner should show, probably above the new "Properties" feature.
## Video reproduction
https://github.com/noatpad/obsidian-banners/assets/6936914/6e50db17-18c2-4eec-8d3a-046aa0614120
opened 04:18AM - 02 Sep 23 UTC
closed 01:09AM - 03 Sep 23 UTC
Things are changing for the **@obsidian**. Despite the high security and highly … customizable note-taking app, they are gradually turning their view, and with the recent update, they have implemented **Properties** as a _Notion style_, thus they have locked the **frontmatter**. So now your code doesn't run and the issue is that they are affecting all the notes in a database.
I hope you see this message and take some action not against it but rather have a workaround so that we can use this beautiful plugin as it is.
you can see the changelog here : https://obsidian.md/changelog/2023-08-31-desktop-v1.4.5/
Thank you.
1 Like
Jopp
September 7, 2023, 11:30am
3
If your comfortable to use a different theme, try Dune. More info here
ironhak
September 7, 2023, 2:15pm
4
I solved the thing, but there are some caveats:
It does not work on a separate window.
You have to disable YAML header/properties view in reading view.
If you are using inline title you will not be able to see the title on the note you’re using the banner.
I have a banner only on one note and I don’t like see YAML on reading view, so everything’s good to me thus far.
1 Like
system
November 14, 2023, 9:43am
5
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.
![]() !
!