ironhak
December 26, 2022, 5:53pm
1
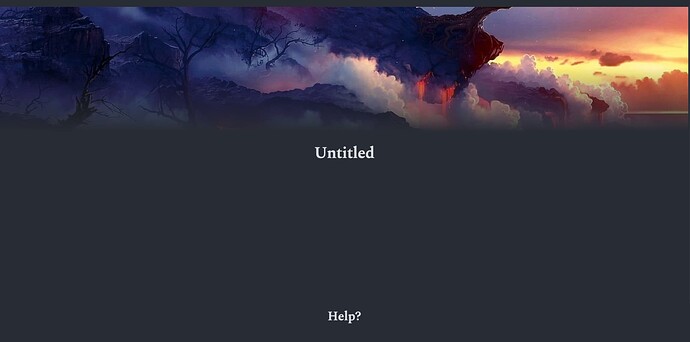
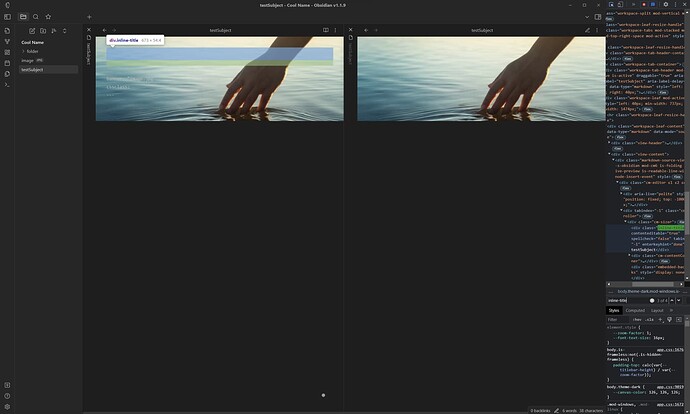
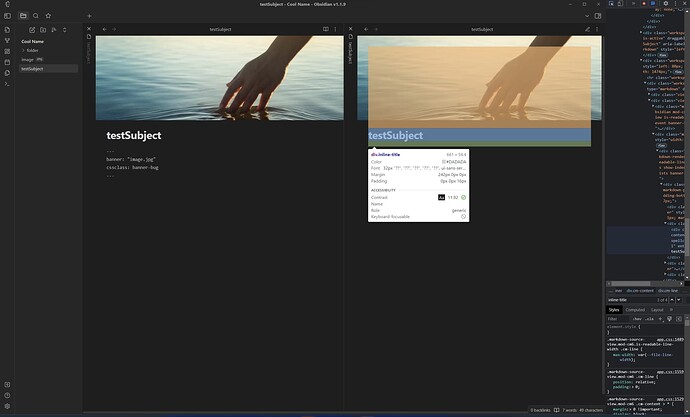
Hello everyone, I’m tryong to have a decent result with banner plugin and I also tried using the snippet fix from github but result is not good, look:
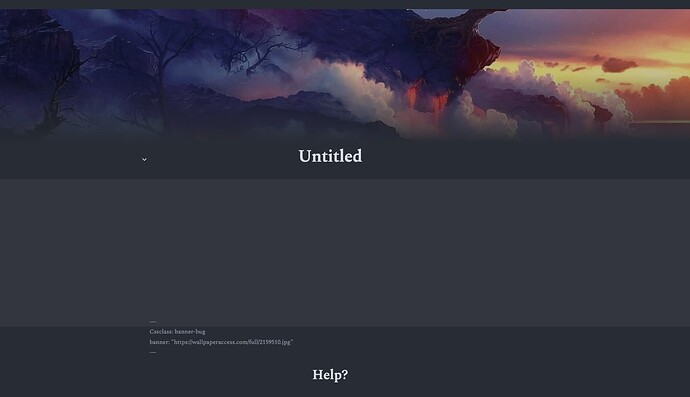
And with css looks like:
This is the snippet:
.banner-bug .inline-title {
margin-top: calc(var(--banner-height) - .5rem);
margin-bottom: calc(var(--banner-height) 500rem);
margin-left: 0rem;
position: relative;
}
Is someone able to fix this? Thnk’s.
xoSidon
December 26, 2022, 6:44pm
2
What precisely are you trying to accomplish?
1 Like
ironhak
December 26, 2022, 7:25pm
3
Hello, I would just like to remove that huge empty space between note inline title and first header
xoSidon
December 26, 2022, 10:46pm
5
So, I went ahead and searched for the original snippet in the Github issues and found it here .
.banner-bug .inline-title {
margin-top: calc(var(--banner-height) - 1.5rem);
margin-left: 6rem;
position: absolute;
}
In your snippet you added a bottom margin of 500rem and changed the top margin to be .5rem less then the margin top. In addition, you changed the position to relative instead of absolute
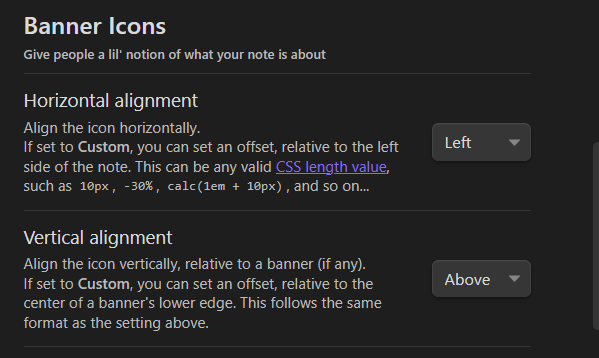
The margin sizes are cosmetic preferences; however, the left margin should be set to 6rem if a banner icon is set . The position should be relative , if you would like to enable a theme that offsets the position of the inline title
In addition, the change in the .inline-title position causes the div.obsidian-banner-spacer to be offset resulting in the large space that you see
Therefore, your CSS snippet is structurally sound. However, I recommend adding;
.banner-icon-bug .inline-title {
margin-top: calc(var(--banner-height) - .5rem);
margin-left: 6rem;
position: relative
}
As a result, you’ll be able to set the cssclass to banner-bug or banner-icon-bug depending on whether you have a banner icon or not [^1]
Finally add this line,
div.obsidian-banner-spacer {
position: absolute;
}
[^1]: If you set the cssclass to banner-icon-bug then ensure you change your plugin settings
3 Likes
ironhak
December 26, 2022, 11:51pm
7
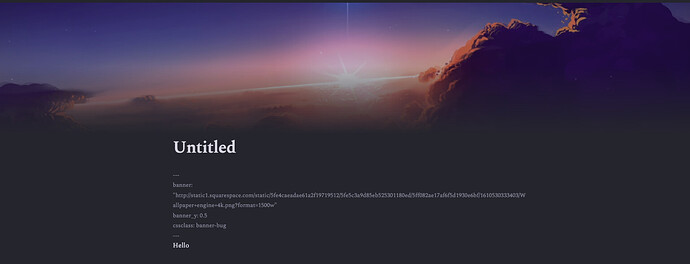
Hello! thanks for your time but the problem persist:
Have you tried to replicate the problem?
xoSidon
December 27, 2022, 1:12am
8
The final CSS snippet will be,
.banner-bug .inline-title {
margin-top: calc(var(--banner-height) - .5rem);
margin-left: 0rem;
position: relative;
}
.banner-icon-bug .inline-title {
margin-top: calc(var(--banner-height) - .5rem);
margin-left: 6rem;
position: relative
}
div.obsidian-banner-spacer {
position: absolute;
}
banner-bug.css (311 Bytes)
1 Like
xoSidon
December 27, 2022, 1:23am
9
My apologies, in my last “final CSS snippet” reply. I neglected to type out the most important line ,
div.obsidian-banner-spacer {
position: absolute;
}
Also, yes, I did replicate the bug
1 Like
ironhak
December 27, 2022, 7:30am
11
I don’t understand, am I doing something wrong?
I just downloaded your snippet with no modifications, I also tried to disable all my other snippets. Thank’s
ironhak
December 27, 2022, 7:36am
12
Maybe I found a solution, I added a line to your script:
.banner-bug .inline-title {
margin-top: calc(var(--banner-height) - .5rem);
margin-bottom: calc(var(--banner-height) - 37rem); //ADDED LINE
margin-left: 0rem;
position: relative;
}
.banner-icon-bug .inline-title {
margin-top: calc(var(--banner-height) - .5rem);
margin-left: 6rem;
position: relative
}
div.obsidian-banner-spacer {
position: absolute;
}
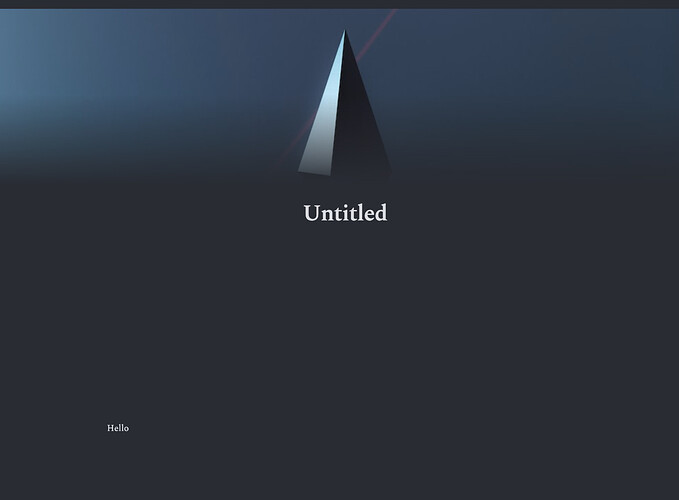
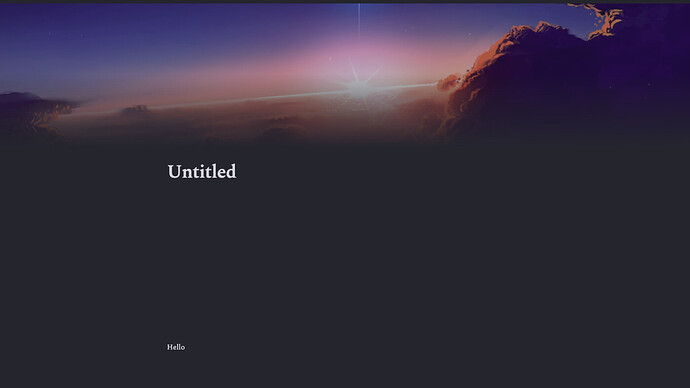
Which produces the desired result:
Since I’m no coder I would like to know if this is a suitable solution or not. Thank you again
system
March 27, 2023, 7:37am
13
This topic was automatically closed 90 days after the last reply. New replies are no longer allowed.