Yes, the Fold indent is on.
I copied and tested my own text, as you did. It does not fold.
The Comment can be viewed in the Edit mode but not in the Reading mode, but that’s it.
Help!!!
What do you mean by this?
What’s the best option then? I have no technical knowledge to make sure I’m doing the right ones.
Try a different theme? Maybe you can’t see the triangle to trigger the fold?
Can you get it to fold without the comment syntax?
He’s suggesting HTML syntax which should be interpreted correctly in all markdown editors.
The Obsidian syntax is understood by some but not all.
It’s the same as using wiki-links rather than markdown links.
Personally, I go with what’s easiest to use which isn’t usually HTML.
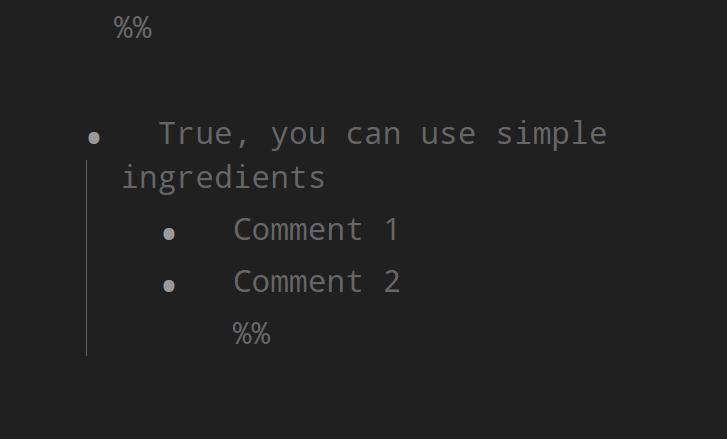
I can see and fold without %% or even if I remove the first % (but obviously, it removes the Comment):

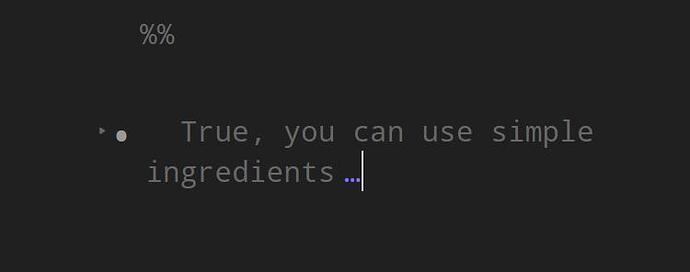
When I keep it as follows, the Foldable does not work:
%%
- True, you can use simple ingredients
- Comment 1
- Comment 2
%%
See the screenshots.

I copied and pasted. Switched to default theme. And it worked.
One issue is that you need to hover to see the triangle, and it’s fainter with the comments, but it does work.
Sorry but I’m totally confused here. Let me precise I’m using the default Obsidian theme.
First, how come the circle bullets show on your screenshots if you are in the Edit mode? On my side, as you can see, the bullets are “*”.
Then, I really do not know what else to add. I tried hovering everywhere but I can’t see the triangle.
Live Preview?
Ah! It seems not to work in Legacy Editor.
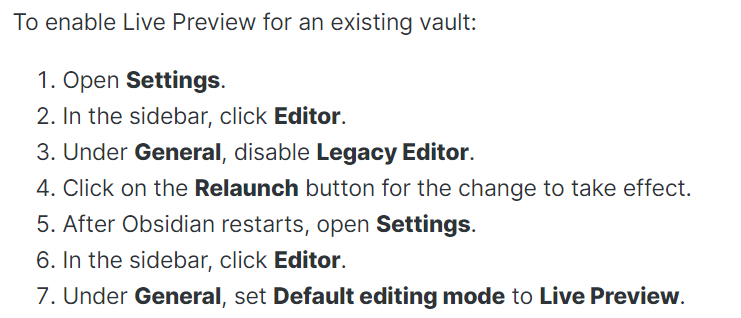
I’m not sure what Live Preview is, so I went and read Live preview update - Obsidian Help
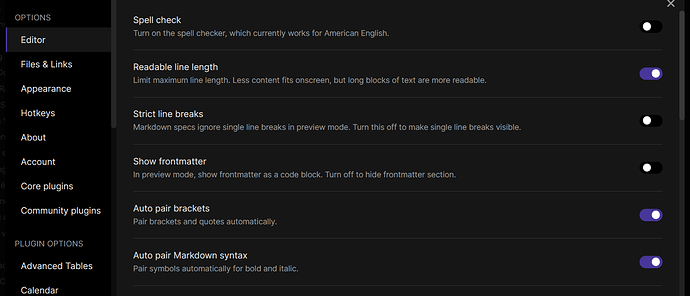
In my Obsidian, I can’t find the option General > Legacy Editor, to disable it.
Settings > Editor
What’s your installer version? If old at all, it’s worth downloading Obsidian again from Obsidian.md and installing it. No need to uninstall current version. All settings etc should remain the same.
Yes, that’s where I looked before posting my previous message.
Do you have a free Obsidian account?
As Dor said, the HTML syntax is recognized by more text editing apps. There’s no need to worry about which is right; you can always convert the Obsidian comments to HTML ones later if you want (a little tricky because the opening and closing symbols are the same, but doable). I was just clarifying that the example I gave isn’t exactly how I do it.
(My reasons for HTML: I sometimes use other editors on my notes, I find the HTML easier to read, and I generally prefer to use the existing, more widely-supported syntax. But the HTML is more annoying to type — I use a keyboard shortcut.)
I’m not sure what you mean. I don’t think you need an account to download.
Well, on this Doc page, they say you should open Settings, then click Editor and find General:
When going to my Settings, this is what I see and I see no General, Legacy editor or Live Preview setting:
Here, I can read that you seem to need to pay for the Catalyst license of Obsidian to get Live Preview, hence my question @Dor: Do you have a free account or do you have a paid one?
That may explain why I can’t find the Legacy Editor and the Live Preview?
You don’t need Catalyst for Live Preview. It went on public (ie free) release in December.
One problem that can happen is people not updating the installer. That’s why I suggested that you download the most recent release from the website. That gives you the most recent release of Obsidian AND the most up-to-date installer.
Thanks a lot @Dor.
I can now see the same Settings, experience Live Preview, and get the same behavior as the ones you described for the folding Comments.
Great!
Going back to the original topic, I would also like to see something like what @cristian proposed. I don’t think using %%comments%% is the ideal solution because they do break up the text in live mode. Also, I feel like the block reference machinery is already almost there in terms of what would be needed for text annotation.
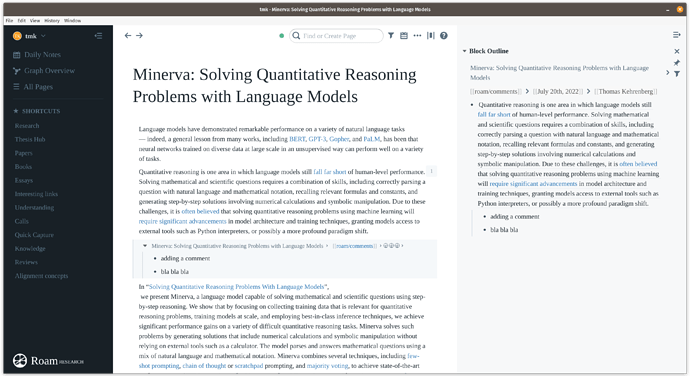
As comparison, this is how it works in Roam:
I created a reference to a block and then wrote comments under that reference. This makes a counter appear on the original block and when I click that, my comments appear in the original text under the block. This way, the comments are usually out of the way, but when I want to see them, they appear right under the thing I was commenting on.
It’s a bit frustrating when you read this far and don’t find anything useful ![]()
I can provide one more use case for this. Imagine a text that you need to translate. You have the original text to the left, and to the right, its translation. As you see, any annotating task is a subset of this one. To make it happen, there are two options:
- we could use footnotes
- we could link paragraphs (blocks) of two different Markdown documents.
Obsidian can do both, but:
- the way footnotes get rendered and inserted makes them totally useless here.
- linking blocks is difficult and cannot be used for commenting. Also they are not going to be rendered for the two-sides viewing.
So I would think about a plugin which could employ either of those.
Any ideas? Is there such a plugin?
P.S. Meanwhile I also use hierarchical lists. Unfortunately it requires making each and every sentence a separate list item, meh.
If anyone does the highlight-and-comment thing, this is how I gather those in one place: