Use case or problem
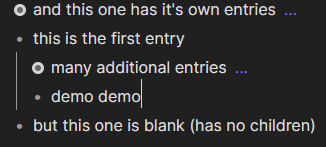
I am trying to stylize the bullet of a list based on it’s expanded / collapsed status (akin to Roam, Logseq, Dynalist)
Example:

Currently, .CodeMirror-foldgutter-folded , .CodeMirror-foldgutter-open is nested in the div node preceding the pre node that contains the bullet item. I believe this makes it impossible for CSS alone to affect the pre node based on those classes.
Proposed solution
Add .folded / .open anywhere to the pre / span node to reflect the expanded / collapsed status of the bullet list, header, etc
<pre class="HyperMD-list-line HyperMD-list-line-1 CodeMirror-line" role="presentation">
<span role="presentation">
<span class="cm-formatting cm-formatting-list cm-formatting-list-ul cm-list-1">
Current workaround (optional)
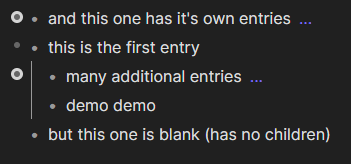
I’ve just stylized the gutter triangle, but there’s duplicate bullets that are not needed. It gets pretty cluttered with multiple lists.
Example:

Related feature requests (optional)
Once I can stylize the bullets, I’ll just hide the gutter until hovered like this
This + the outliner plugin = 
