A very simple question:
is it possible to search with regex in current file?
or is there a plugin for this
A very simple question:
is it possible to search with regex in current file?
or is there a plugin for this
You can always query that regex with the path: option, using the path of your current file, but that’s a bit hacky.
You could also automate this using the Templater plugin to take the regex as an input and build a query block at the end of the file, computing automatically the current file path I guess ?
The regex plugins I know of are focused on replacing; the one I have installed doesn’t have a way to just find. You can search appropriate terms in Community Plugins — the list of relevant ones should be short.
The path is awkward but not difficult to find.
I wish there was something like in dataview …
path:this.file.path
Activate Obsidian Vim key bindings from Settings → Editor → Advanced, and search with / in Normal Mode?
@shallash That’s a great idea! Only problem is, there’s no ability to set a hotkey to switch in/out of Vim mode, so a long process of moving the mouse and manually opening the Settings dialog to enter/exit Vim mode is required, making it infeasible to use Vim to work around this issue for quick work.
Would using a embedded query search inserted from a template be an alternative solution?
I’m thinking triggering a hotkey, which then inserts the query codeblock prefilled with the path of the current file, and some / ... / to get the regex going?
It’ll of course “mess up” the file, but it’ll allow for regex searches in the current file, too. And the block can be removed again, rather easily.
Another idea would be to use javascript to pre-populate the search field with the current path, and then trigger a search command. Maybe something from this post (on a different topic) could be used to build such a command.
In there @ZenMoto folds the outline using a command. Maybe it could be adapted/changed into setting the content of the input search element, to something like: path: /my/current/file / /, and then open the search prompt?
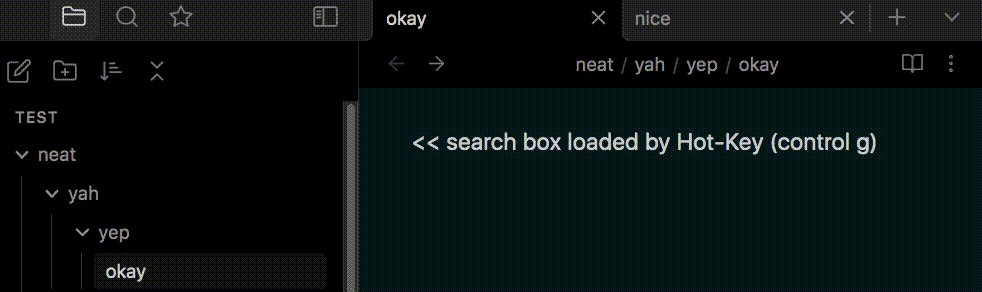
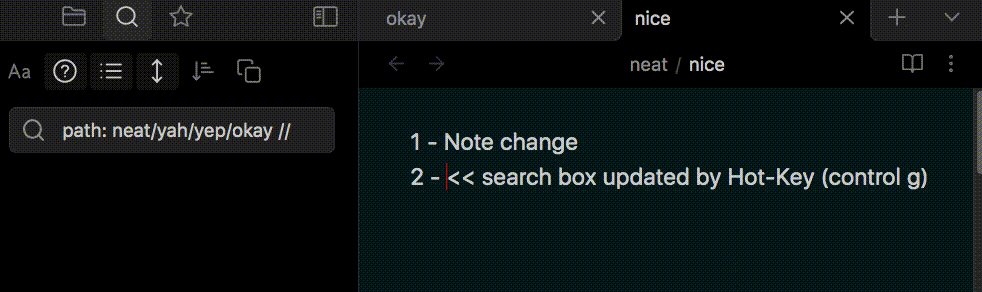
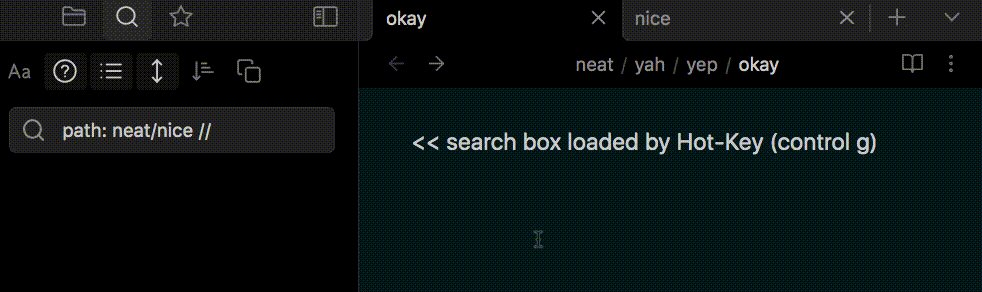
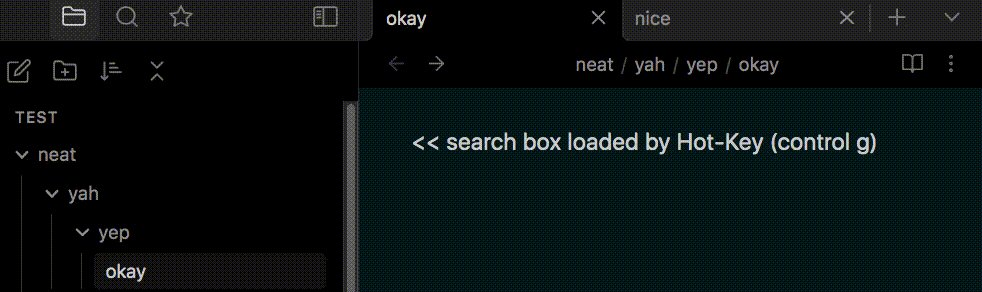
Sure - maybe this will achieve what you want ![]()
WHAT IT DOES:
path: active/note/path //”control g).**
DEMO: here is a demo, so you can see it working.

^ the search box is activated / populated by the Hot-Key (ctrl g).
// can be changed.**
HERE IS THE CODE (JS):
// regex search injector => hotkey (control g)
window.onkeydown = function (e) {
if (e.ctrlKey == true && e.key == "g") {
e.preventDefault(); // override "control g"
leafSelector();
setQuery(); // => run it
}
}
function setQuery(){ // inject path to search box
document.querySelector(".mod-top-left-space [data-type='search']").click();
let tName = document.querySelector('#active-tab .view-header-title-container.mod-at-start').innerText
.replace("\n", "") // remove line breaks
.replace(/\u200B/g, "") // remove zerowidthspaces
.replace(/\s/g, "") // remove zerowidthspaces
let sQ = "path: " + tName + " //";
document.querySelector('.mod-top-left-space .search-input-container > input').value = sQ;
}
function leafSelector() { // get tab
const cut = document.getElementById('active-tab');
if (cut !== null){cut.removeAttribute('id');}
var leafArray = document.querySelectorAll('.mod-vertical .workspace-leaf');
for (var c = 0; c < leafArray.length; c++) {
let leafo = leafArray[c];
if (window.getComputedStyle(leafo).display === "none") {continue;}
else {leafo.id = "active-tab"; return;}
}
}
… here is the exact same code on privatebin.
**
HOW TO ADD IT:
The “Javascript Init” plugin is great for running JS in Obsidian.
To set it up (first-time only), just go to:
**
@Limezy yeah it’s hacktastic ![]()
Maybe it is similar to your goal @GLight ![]()
yes
I have been using this workaround to generate dynamical todo list related to the current note.
But this is a little bit too bulky.
I don’t mind using search pane or query command. What the difficulty here is to get current file path and file name conveniently and pass them to the search pane or system clipboard.
Is there a way to pass the content generated by Templater to system clipboard?
Is it too bulky to hit one hotkey, and the search input is pre-filled, or are you responding to something other than ZenMoto’s response?
Sorry for the ambiguity.
I mean inserting a block which is generated by the query in the middle of a long note so that one can find the occurrences is too bulky for reading or writing the note, esp. when this query result block is very long.
But I think I can create an empty note and open it in a different pane, and use query templates to make this note a new search pane . Comparing to the built-in search pane, in this new pane, i can see the entire search condition lines even if they are very long and complicated, and I can also use various of different template or snippets.
The beauty of the solution by ZenMoto is that it utilises the default search pane. It does require some initial setup, but once that is done you can hit the hotkey, and it’ll lock the search to current file and give to regex search in it.
This topic was automatically closed 90 days after the last reply. New replies are no longer allowed.