Should the !== really be ==? Line two of your template.
I really like how your template renders, would you mind sharing the whole code?
Hello! I have a problem with old zotero sources that were annotated in different colors rather than what I’m currently using. Three connected questions:
-
Is it possible to generically say, “yellow,” or “blue,” instead of the hex code?
-
If not, how can I add multiple colors to one callout style? I have been able to achieve this with multiple colors by completely restating the css code. For example, I have:
/* Yellow Zotero */
.literature-note .callout[data-callout-metadata=“#ffd400”] {
–callout-color: 255, 212, 0;
}
/* Yellow PDF Expert */
.literature-note .callout[data-callout-metadata=“#fff9b8”] {
–callout-color: 255, 212, 0;
}
Is it possible to simplify so that #ffd400 and #fff9b8 are in the same line of code?
- How will the syntax for multiple colors look on the template side of things? For example, how would I include two colors here:
{%- if color == “#ff6666” -%}
![]() - Yellow
- Yellow
{%- endif -%}
I hope that made sense. Thanks for the help!
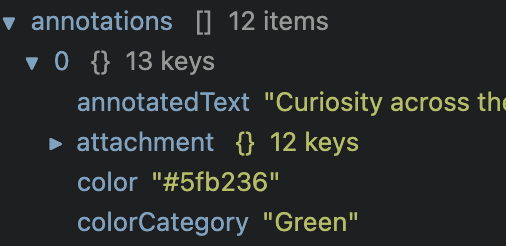
If you want to use those words, you need to use colorCategory instead of color:

Check out the plugin’s Data Explorer to discover more fields that you might want to use!
Hi everyone, I hope you are well.
I am posting here in the off chance that one of you will find what will likely be a pretty simple solution for a couple of problems I cannot solve (I have no programming experience and have been trying multiple things but inevitably nothing happens).
I have adopted @mgmeyers template but there are two settings that I have no idea how to edit, namely:
-
I love it that I can get the highlights for a text but I was hoping to get them in a callout format, i.e., the blue highlight would be in a “box” and be titled “Relevant” and the red highlights would show in a separate box, titles “Irrelevant”. I tried using other templates provided here but the best I got was the boxes but without any colour to them (not like some of the images in the thread above).
-
The second issue is that when there is a comment and a highlight, they show without any paragraph between them, almost glued to one another. I was unable to find out how to implement spacing.
If anyone has the ability to help, I would appreciate it. Below is the template I am using (I just copy pasted it here, I hope that is ok? Thank you to all of you that have contributed with templates, this is a real productivity gain ![]()
Title: [{% if shortTitle %}“{{shortTitle | safe}}”{% else %}“{{title | safe}}”{% endif %}]
[!info] File Creation and subsequent modification
Note creation date: <% tp.file.creation_date(“dddd Do MMMM YYYY HH:mm:ss”) %>
Last modification date: <% tp.file.last_modified_date(“dddd Do MMMM YYYY HH:mm:ss”) %>
{%- macro colorValueToName(color) -%}
{%- switch color -%}
{%- case “#ffff7f” -%}
Relevant / important
{%- case “#ff7f7f” -%}
Disagree
{%- case “#ffbf7f” -%}
Questions / confusion
{%- case “#7fff7f” -%}
Agree
{%- case “#7fffff” -%}
Relevant to current task
{%- case “#ff7fff” -%}
TODO / follow up
{%- case “#bf7fbf” -%}
Definitions / concepts
{%- default -%}
Interesting but not relevant
{%- endswitch -%}
{%- endmacro -%}
{%- macro calloutHeader(type) -%}
{%- switch type -%}
{%- case “highlight” -%}
Highlight
{%- case “strike” -%}
Strikethrough
{%- case “underline” -%}
Underline
{%- case “image” -%}
Image
{%- default -%}
Note
{%- endswitch -%}
{%- endmacro %}
[!Descriptive Information]
Cite Key: [[@{{citekey}}]]
{%- for attachment in attachments | filterby(“path”, “endswith”, “.pdf”) %}Link: [{{attachment.title}}](file://{{attachment.path | replace(" ", “%20”)}})
{%- endfor -%}
{%- if abstractNote %}Abstract: {{abstractNote}}
{%- endif -%}
{%- if bibliography %}Bibliography: {{bibliography}}
{%- endif %}
{%- if hashTags %}Tags: {{hashTags}}
{%- endif %}
Annotations
{% persist “annotations” %}
{% set annots = annotations | filterby(“date”, “dateafter”, lastImportDate) -%}
{% if annots.length > 0 %}
{% for annot in annots -%}
{#-Annotations that start with #, to be turned into markdown style section headers-#}
{% if annot.annotatedText and “#” in annot.annotatedText %}
{{annot.annotatedText|nl2br|upper|title}}
{#-Regular text annotations w/ page number and page link-#}
{%- elif annot.annotatedText %}
- {{annot.annotatedText | nl2br}} (pg. {{annot.page}}) {#page link#}
{%- endif -%}
{#-Image annotations-#}
{%- if annot.imageRelativePath %}
![[{{annot.imageRelativePath}}]]
{%- endif %}
{#-comment annotations-#}
{%- if annot.comment %}
[!annot] Comment
{{annot.comment | nl2br}}
{%- endif %}
{%- endfor %}
{%- endif -%}
{%- endpersist -%}
Hey There,
Thanks for all the interesting templates. My use Case appears slightly differently from yours, and I wonder whether someone might has built a template for that too.
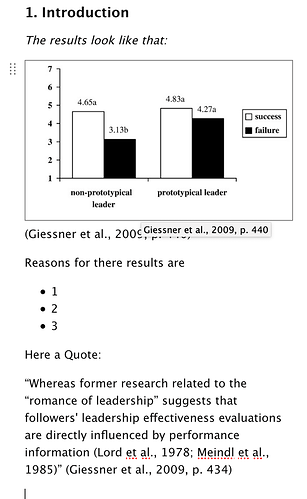
I usually annotate with the native PDF viewer and then paraphrase some stuff in an Item Note. I use pictures and quotes to highlight certain wording etc. I also use different formatting in this note. It looks like in this example:
My problem is that if I try to import it with the template of e.g. @erazlago my remarks are not imported. But If I use “Import Notes”, “Insert Notes Into Current Document” or {{markdownNotes}} / {{notes}}, the images get not inserted.
I tried adding
{% if markdownNotes.imageRelativePath -%}
![[{{markdownNotes.imageRelativePath}}]]
{% endif -%}
But that doesn’t help either.
Does someone have a solution for this?
Best, Be
Thank you so much @tophee! I was able to fiddle with that and find a fix. I now know what the data explorer is for, haha.
I was also trying to figure out how to get my links to open to my specific pages in PDF Expert. I think I am realizing that this is a PDF reader functionality, not an Obsidian or Zotero function. As anyone gotten this feature to work with PDF Expert?
Thanks again for the help!
I have the same problem, I’ve got a functional(ish) template on this thread Zotero export notes - #4 by sjgknight with the caveat that the insertion of the images involves a replace, and it creates redundant elements. I think this is a simple fix for someone who knows the syntax at all.
I haven’t been able to properly test because although it works in the data preview, running the template falls over.
Is there a way to sort annotations by their location on the page? When sorting by page, the annotations within a page are sorted in order of creation time.
Further, text annotations are always sorted below image annotations (within a page). This is very inconvenient when managing annotations from a physics textbook since the equations (images) are explained in the text.
In summary, is there a way to sort annotations purely based on their location on a page?
Thank you ![]()
The image annotations being above text ones seems to be a zotero thing. Withing Zotero, it sorts it like that. It would be great if there was a way to fix it within zotero.
Thank you for this! I’m wondering if maybe you can help me because the yellow highlights do not show under a callout but simply plain text.
Hi there, I hope you are well, thank you for sharing this. I was wondering if you could disclose which segment of code refers to your recent update to add new annotations to the same note? I imagine this means that you could edit the note and the new annotations that are added would not mess up previous edits? Thank you for your time ![]()
Thanks for sharing your template, it works great! Is there any way to dedicate a particular color to export annotations into header format? i.e., blue highlights automatically input as “## annotation”
I’ve had no luck trying to edit the template. Every time I make a change it messes up the render entirely.
Hi all! I’m a complete newbie at this and wanted to know if someone can help out ![]()
I made a template using the example in GitHub which I attached as a file here:
EXAMPLE.md (1.8 KB)
And I tried adding this CSS file:
Snippet1.css (551 Bytes)
At the end, I get this result after import:
What am I doing wrong? And what CSS and template file do you suggest I use in order to make it “look nice”? I get a little lost here in the thread…
What is it exactly you don’t like?
Is it because you are viewing it in source mode? Try to toggle reading view.
As TomcaT said, you are in Obsidian’s Source Mode and are looking at the raw Markdown syntax. If you want the callouts etc to render properly, you need to either go into Live Preview or toggle reading view.
Hey, thanks for the reply!
That still didn’t work. But then I changed it to this and then in worked (if anybody needs it for the future I posted it here):
Default_Template 1.md (3.0 KB)
Hi and thanks for the templates. But there is a way to choose a highlight color to create ‘## title’ when using the zotero pdf reader.
For example if I highlight with the purple color instead of the highlight boxes I get a ## with the highlighted text. I think it could be useful when taking notes of a book.
But if someone know a better workaround I’d like to know.
I was having the same issue and it was driving me crazy. You need to add yellow to the macro before removing the {% if annotation.color !== "#ffd400" %} line of code. Honestly I messed with the template a lot, so there may have been other minor tweaks.
Here is my working template:
## Annotations
{% macro calloutHeader(color) -%}
{%- if color == "#a28ae5" -%}
Highlight - Purple
{%- endif -%}
{%- if color == "#2ea8e5" -%}
Reference to Read - Blue
{%- endif -%}
{%- if color == "#5fb236" -%}
Key Information - Green
{%- endif -%}
{%- if color == "#ff6666" -%}
Question - Red
{%- endif -%}
{%- if color == "#ffd400" -%}
Important - Yellow
{%- endif -%}
{%- endmacro -%}
{% persist "annotations" %}
{% set annotations = annotations | filterby("date", "dateafter", lastImportDate) -%}
{% if annotations.length > 0 %}
#### Imported on {{importDate | format("YYYY-MM-DD h:mm a")}}
{%- for annotation in annotations %}
> [!quote{% if annotation.color %}|{{annotation.color}}{% endif %}] {{calloutHeader(annotation.color)}}
{%- if annotation.imageRelativePath %}
> ![[{{annotation.imageRelativePath}}]]
{%- endif %}
{%- if annotation.annotatedText %}
>{{annotation.annotatedText}} [(p. {{annotation.pageLabel}})](zotero://open-pdf/library/items/{{annotation.attachment.itemKey}}?page={{annotation.pageLabel}}&annotation={{annotation.id}}){%- endif %}
{%- if annotation.comment %}
>
>> {{annotation.comment | nl2br}}{%- endif %}
{% endfor -%}
{% endif %}
{% endpersist %}
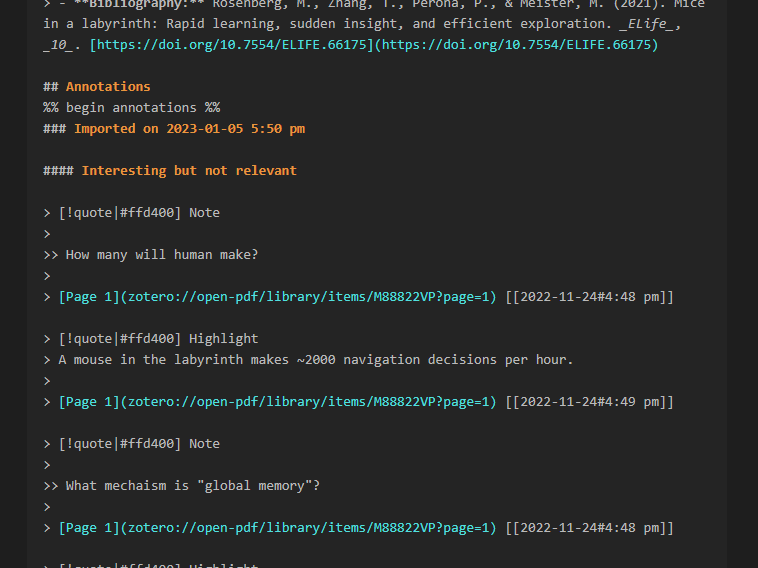
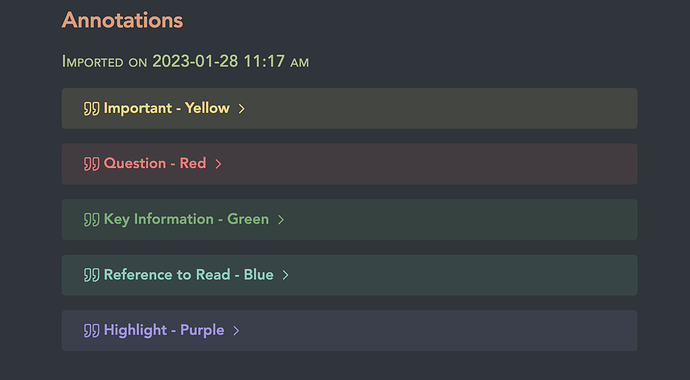
And this is what it looks like:
Update (sorry it won’t let me edit the original post): I adjusted the code so that all the highlights are grouped together under the same quote
Here’s the updated template:
## Annotations
{% macro calloutHeader(color) -%}
{%- if color == "#a28ae5" -%}
Highlight - Purple
{%- endif -%}
{%- if color == "#2ea8e5" -%}
Reference to Read - Blue
{%- endif -%}
{%- if color == "#5fb236" -%}
Key Information - Green
{%- endif -%}
{%- if color == "#ff6666" -%}
Question - Red
{%- endif -%}
{%- if color == "#ffd400" -%}
Important - Yellow
{%- endif -%}
{%- endmacro -%}
{% persist "annotations" %}
{% set annotations = annotations | filterby("date", "dateafter", lastImportDate) -%}
{% if annotations.length > 0 %}
#### Imported on {{importDate | format("YYYY-MM-DD h:mm a")}}
{% for color, annotations in annotations | groupby("color") -%}
> [!quote|{{color}}] {{calloutHeader(color)}}
> {%- for annotation in annotations -%}
{%- if annotation.imageRelativePath %}
> ![[{{annotation.imageRelativePath}}]]
{%- endif %}
{%- if annotation.annotatedText %}
>{{annotation.annotatedText}} [(p. {{annotation.pageLabel}})](zotero://open-pdf/library/items/{{annotation.attachment.itemKey}}?page={{annotation.pageLabel}}&annotation={{annotation.id}}){%- endif -%}
{%- if annotation.comment %}
>
>> {{annotation.comment | nl2br}}{%- endif -%} <br>
{%- endfor %}
{% endfor -%}
{% endif %}
{% endpersist %}
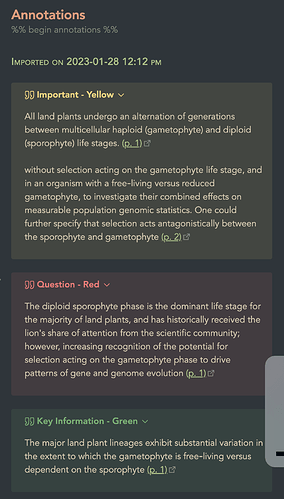
And this is what it looks like now. Multiple highlights are now grouped together under the same admonition based on color.