I was about to start a typography topic, but I’m glad to find there’s already one open. I was unaware there had been such development in the market of monospace fonts, and I really want to try some of the ones you guys suggested.
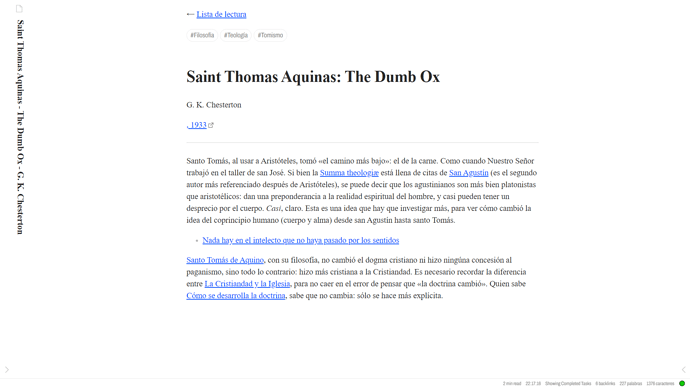
I’m somewhat of a typography nerd and I have two rather opinionated looks which I’ve been really enjoying lately: the first is Times New Roman, with an all white theme and those 1991 HTML vibes. This is basically my palate cleanser, because I tend to spend lots of time customizing Obsidian just because I can, which can be rather distracting and time consuming. I tend to revert to this when I have a font-related itch and I just don’t have time to fix the CSS or try a newer and fresher typeface.
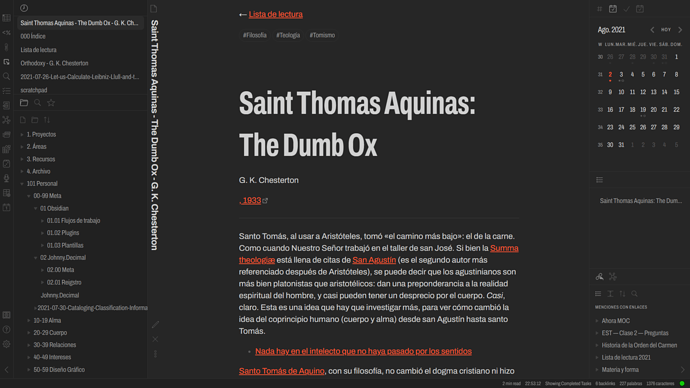
And my actual favorite vault font as of now is Archivo, an amazing grotesque sans-serif by an Argentinian type-foundry. I love it because it has a lot of weight and width variants, so I set it up to:
- Extra Condensed for my
h1, because I tend to use phrases (like Nick suggests) and this allows me to fit them in less lines.- I also use Extra Condensed for the UI, which is the real game changer, because I work on a small 17" monitor and this allows me to keep my sidebars really narrow. When I’m working fullscreen, I get to have them both open at the same time without affecting the line width of my main note.
- Expanded for the
h2and Extra Condensed uppercase forh3, so I can easily differentiate them without huge point size differences. - Regular for my text, because I don’t like getting fancy with my body text, and Archivo has a good x-height which makes for great readability.