I wanted to see my Year in Emojis, because I log all my stuff with Emojis. Like need to water the plants? Add a task with - [ ] 🌿 Don't forget to give your plants some Love.
But, I want a yearly and graphical way to see, if I really did the stuff, how often, when and more. And I want to review my year in ONE note.
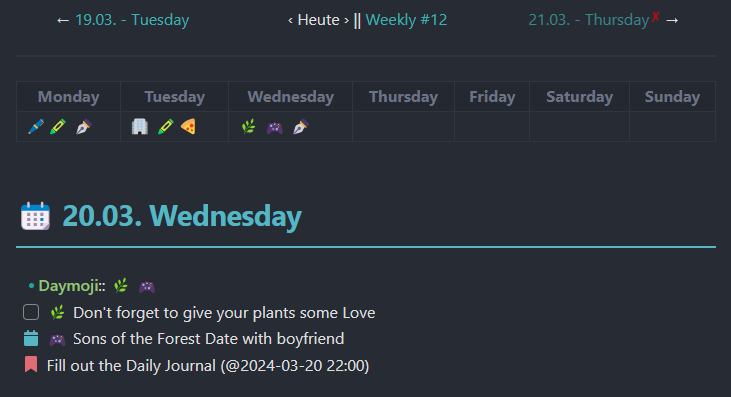
Daily Note
~~~dataviewjs
const startOfWeek = moment(dv.current().file.name, 'YYYY-MM-DD - 📆 dddd').isoWeekday("Monday");
const endOfWeek = moment(startOfWeek).add(6, 'days');
let daymojis = {};
for (let day = 0; day <= 6; day++) {
let currentDate = moment(startOfWeek).add(day, 'days').format("YYYY-MM-DD");
let fileNamePath = moment(currentDate).format("YYYY-MM-DD - 📆 dddd");
let fileName = `"` + dv.current().file.folder + "/" + fileNamePath + `"`;
let dailyNote = dv.pages(fileName);
if (dailyNote.length > 0) {
let daymoji = dailyNote[0].Daymoji;
let weekday = moment(currentDate).format('dddd');
let diary = dailyNote[0].Diary;
let icon = "";
if (diary) icon = "✒️";
daymojis[weekday] = daymoji ? daymoji + " " + icon : icon;
}
}
dv.table(
["Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday", "Sunday"],
[
[
daymojis["Monday"] || "",
daymojis["Tuesday"] || "",
daymojis["Wednesday"] || "",
daymojis["Thursday"] || "",
daymojis["Friday"] || "",
daymojis["Saturday"] || "",
daymojis["Sunday"] || ""
]
]
);
~~~
# 📆 20.03. Wednesday
- **Daymoji**:: 🌿 🎮
- [ ] 🌿 Don't forget to give your plants some Love
In the Daymoji:: part I log my Day, the table above will create a weekly table overview for all logged and/or planned Emojis of each day from the whole week.
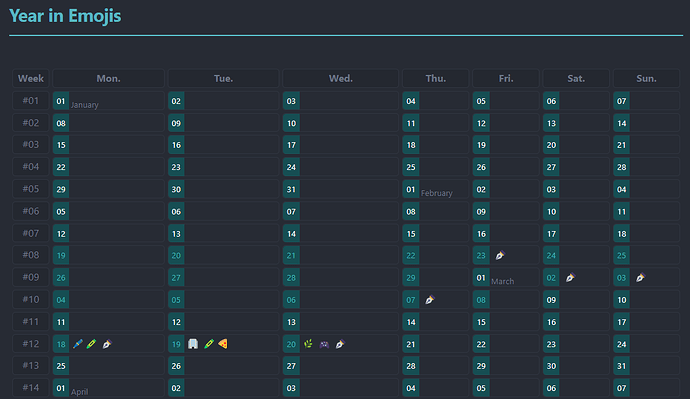
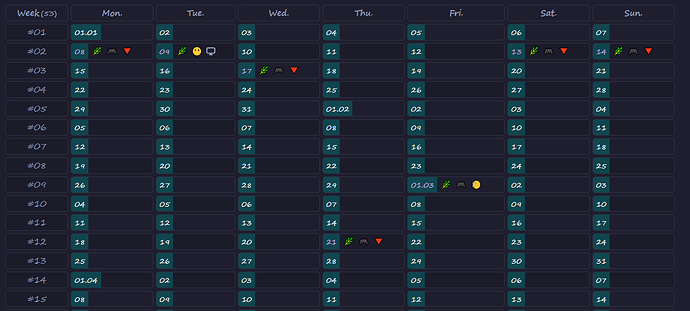
Year in Emojis
~~~dataviewjs
const startOfYear = moment("2024-01-01");
const endOfYear = moment("2024-12-31");
let weeksData = [];
for (let weekStart = startOfYear.clone(); weekStart.isBefore(endOfYear); weekStart.add(1, 'weeks')) {
let weekData = [weekStart.format("[#]WW")]; // Week number
for (let day = 0; day <= 6; day++) {
let currentDate = weekStart.clone().add(day, 'days');
let filePathDate = currentDate.format("YYYY/MM - MMMM/[Week] WW");
let fileNameDate = currentDate.format("YYYY-MM-DD - 📆 dddd");
let filePath = `02 - Bullet Journal/${filePathDate}/${fileNameDate}`;
let dailyNotePath = `"${filePath}"`;
let displayDate;
let dailyNote = dv.pages(dailyNotePath);
if (dailyNote.length > 0) {
// Display the Month and the Day with a link, if daily note exists
if (currentDate.date() === 1) {
displayDate = `<small>${currentDate.format("DD")}</small> <small class='month'>${currentDate.format("MMMM")}</small>`;
} else {
displayDate = `<small>[[${filePath}|${currentDate.format("DD")}]]</small>`;
}
let daymoji = dailyNote[0].Daymoji ? dailyNote[0].Daymoji : "";
let diary = dailyNote[0].Diary ? "✒" : "";
let icons = diary ? daymoji + " " + diary : daymoji;
weekData.push(displayDate + " " + icons);
} else {
// Display the Month and the Day, no link to the daily note
if (currentDate.date() === 1) {
displayDate = `<small>${currentDate.format("DD")}</small> <small class='month'>${currentDate.format("MMMM")}</small>`;
} else {
displayDate = `<small>${currentDate.format("DD")}</small>`;
}
weekData.push(displayDate);
}
}
weeksData.push(weekData);
}
dv.table(
["Week", "Mon.", "Tue.", "Wed.", "Thu.", "Fri.", "Sat.", "Sun."],
weeksData
);
~~~
The Diary:: part will get add, if my daily note has an inline Diary log, the icon will get added in the weekly and yearly table.
I think the code for the Dataview could be even better, but it’s working ![]()