Steps to reproduce
- Open a document in the editor
- Add a line of text long enough to be automatically wrapped.
I use the text: “Maecenas facilisis venenatis pellentesque. Aenean nec pharetra dui. Quisque rutrum sit amet tellus sed maximus.”
- Pick the word just before the line-break, in my case Quisque.
- Wrap that word in an inline code block:
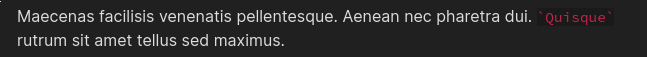
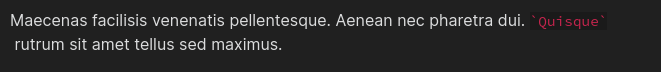
Maecenas facilisis venenatis pellentesque. Aenean nec pharetra dui. `Quisque` rutrum sit amet tellus sed maximus.
Expected result
The space between Quisque and rutrum should be collapsed.

Actual result
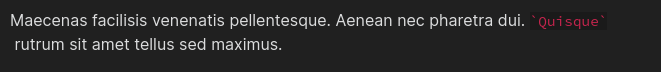
The space between Quisque and rutrum is not collapsed and the line following the word-wrap begins with a space.

Environment
- Operating system: Linux
- Obsidian version: 0.7.6
Additional information
2 spaces following the inline code-block also fail to collapse.
3-10 spaces following the inline code-block collapse as expected and the line following the word-wrap does not begin with a space.
11+ spaces fail to collapse.
No quantity of spaces effects preview at all.
1 Like
Uhm, I think the bug is the opposite. 3-10 spaces after inline code-block should not be collapsed.
This is edit mode. You want to be able to see the spaces not have them disappear.
It’s not a matter of being collapsed or not. They should not be invisible.
It’s more a matter of where space should be put: upperline or in the lower line.
For consistency, they should all be in the upperline until they fit.
That makes sense, you’d want multiple spaces to be visible in edit mode. So ignore the additional notes.
The issue is that when word-wrap occurs after an inline code-block, the following space is put on the next line. Without the inline code-block, the space is kept on the first line, and the second line is not visibly indented.
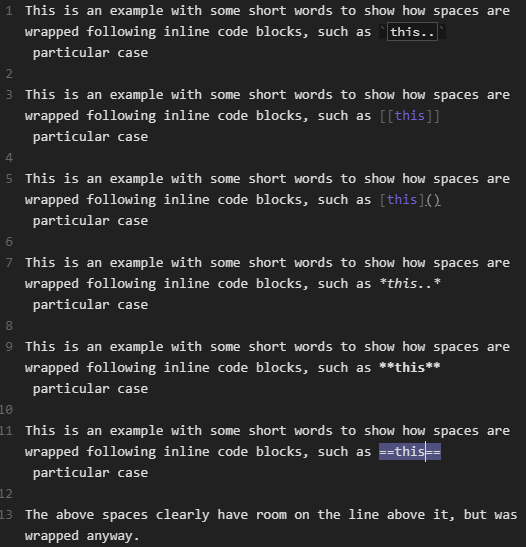
I’d like to follow up on this - spaces are not currently left on the upper line until they fit. It seems that any formatting characters will cause the following space to stick to the wrapped word, even if there is plenty of space.
This is an example with some short words to show how spaces are wrapped following inline code blocks, such as `this..` particular case
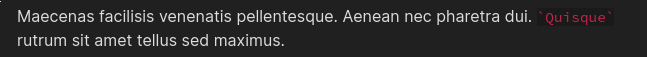
This issue is not present in the preview.
Using this css solves the problem. Not sure why codemirror uses another default. We’ll investigate this at some point.
.CodeMirror-wrap pre.CodeMirror-line, .CodeMirror-wrap pre.CodeMirror-line-like {
word-wrap: break-word;
white-space: normal;
word-break: normal;
}
1 Like
So we figure out the bug. It depends on how chrome handles trailing whitespaces. It will be properly solved once we upgrade to electron 9 (which has a newer version of chrome).