which html block did you put exactly?

ah but this is code block that contains html. OK.
Correct.
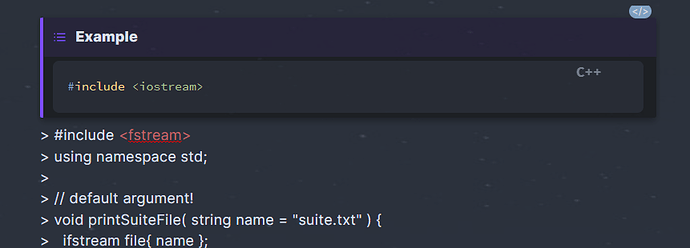
I’m experiencing the same issue currently but with C++ imports
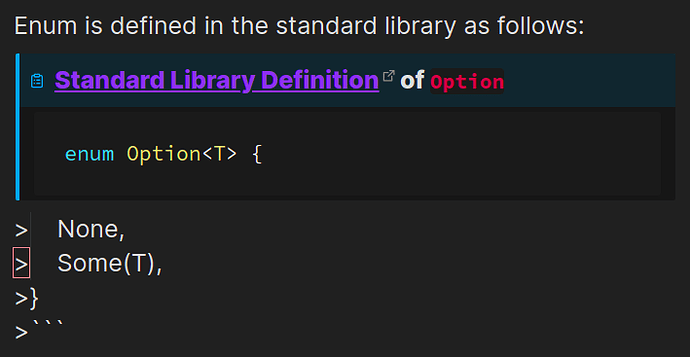
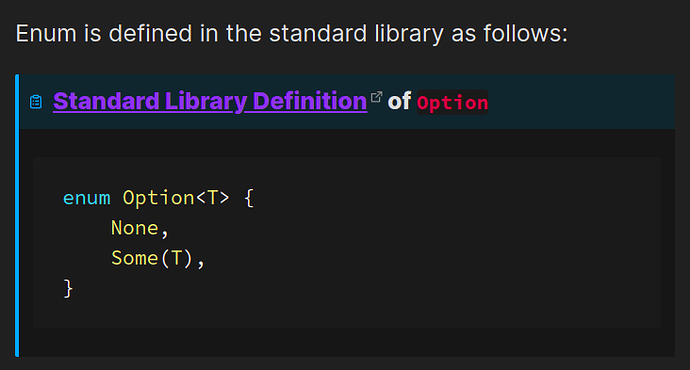
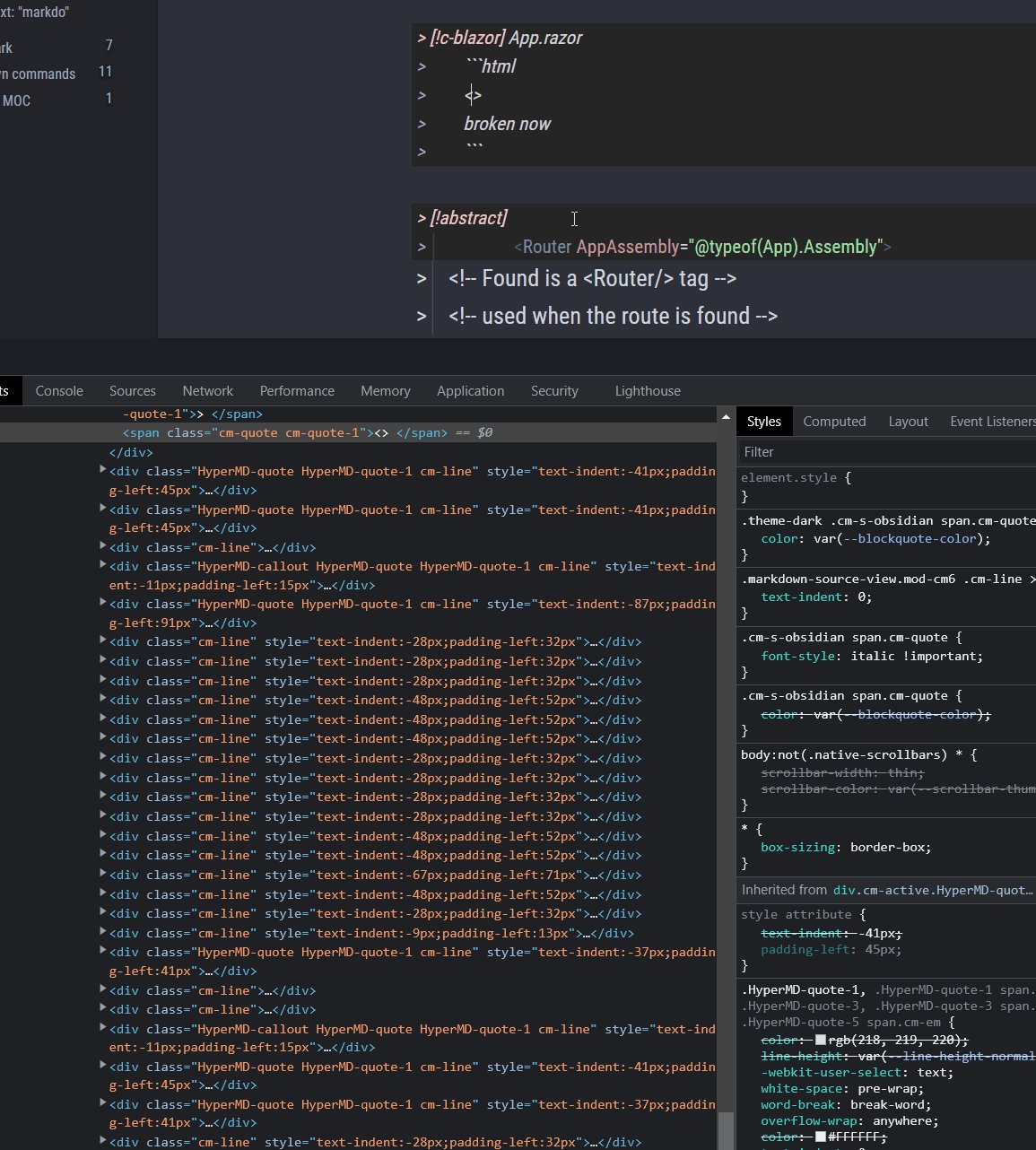
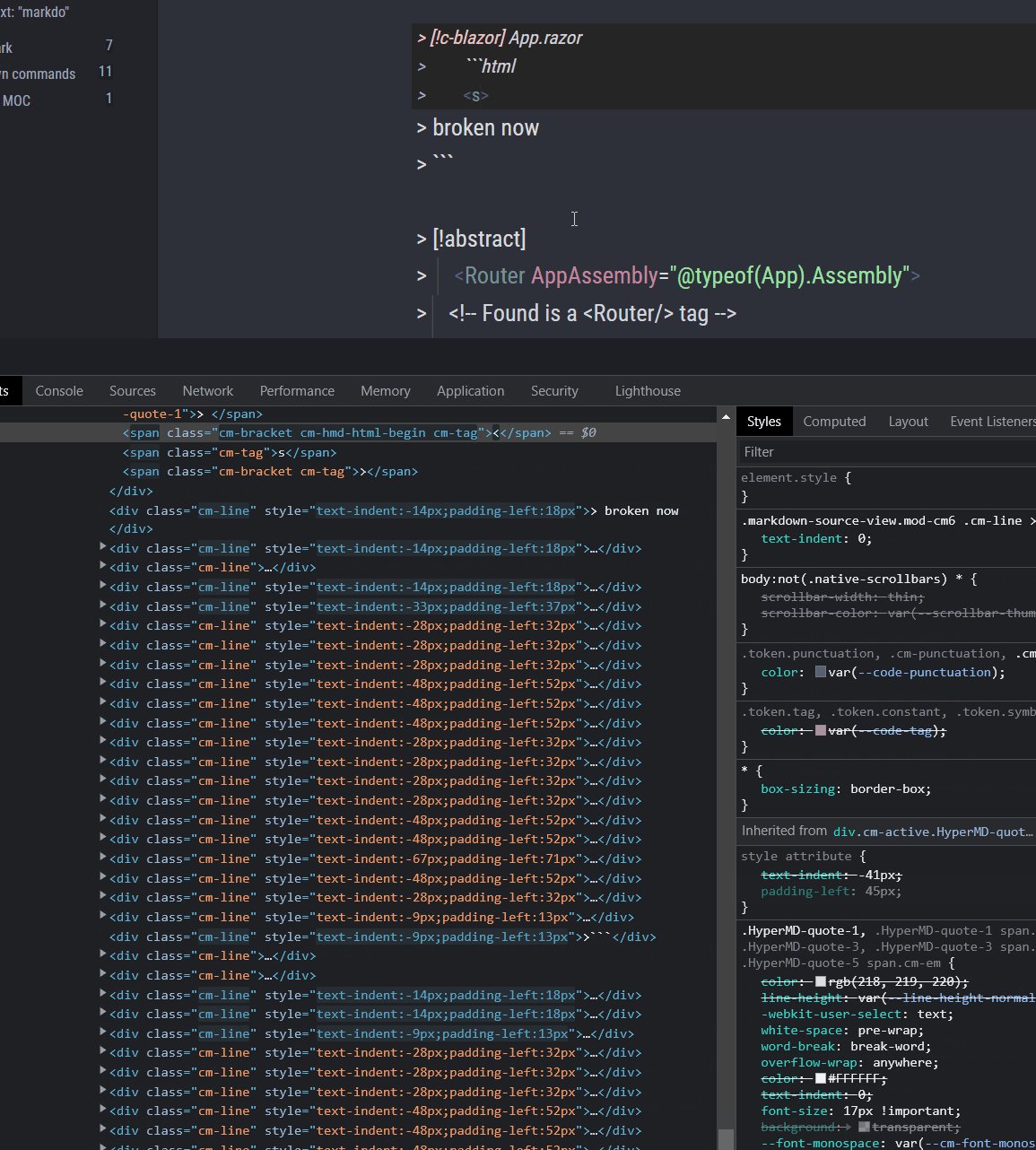
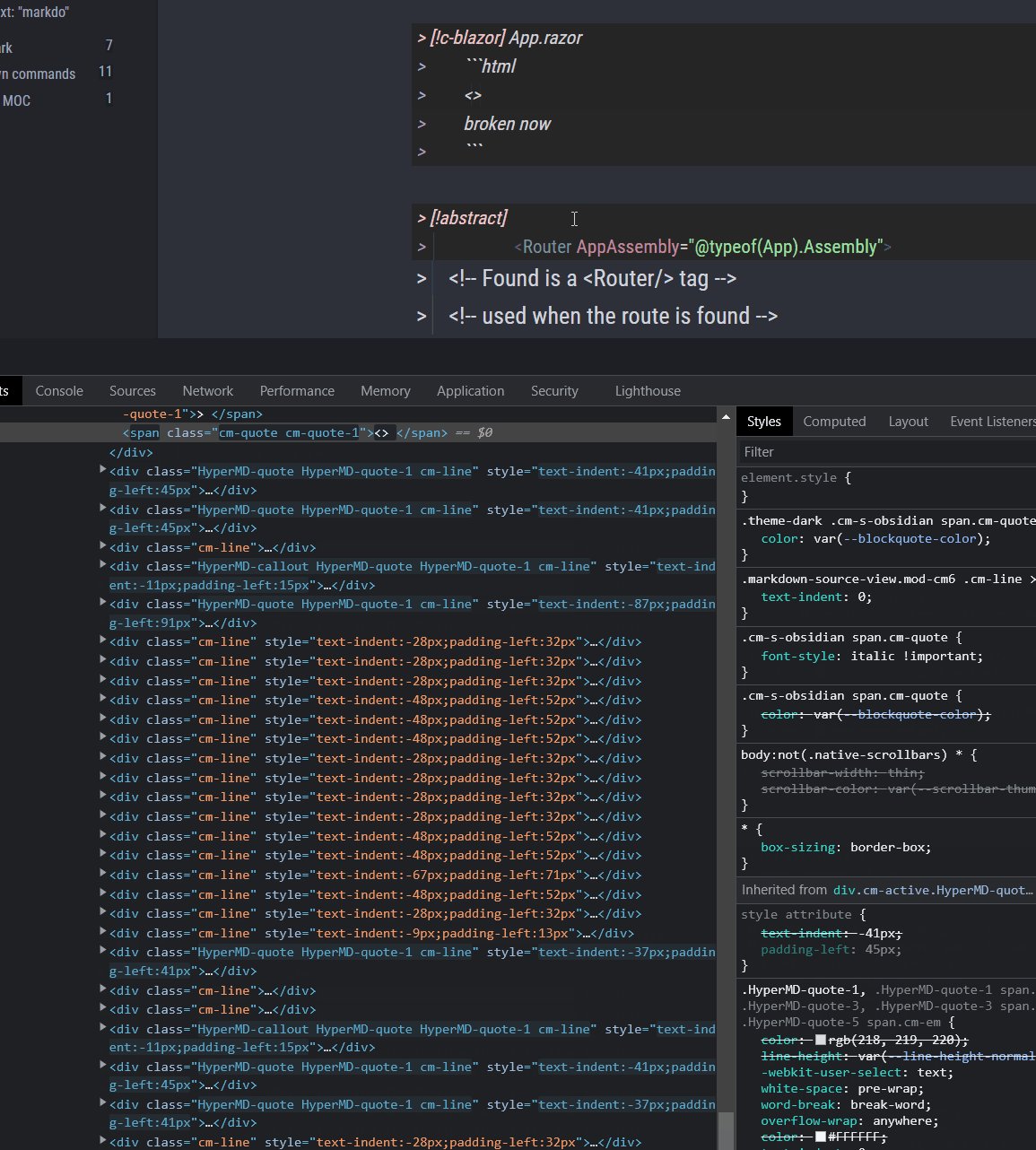
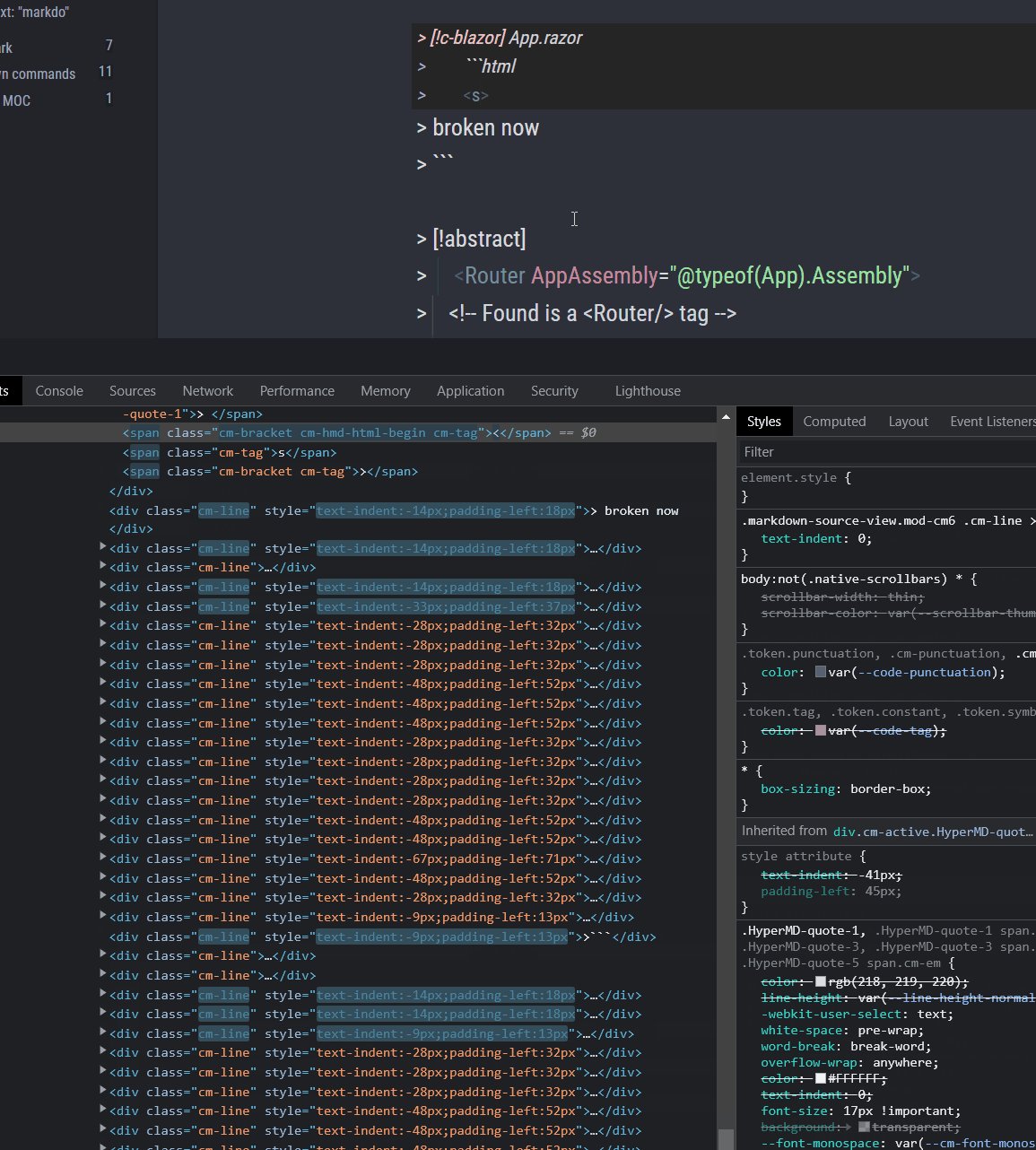
Example (taken in live preview, the bug does not exist in reading mode):
I think the issue is with the > symbol, which obsidian might be interpreting as a new “block quote”?
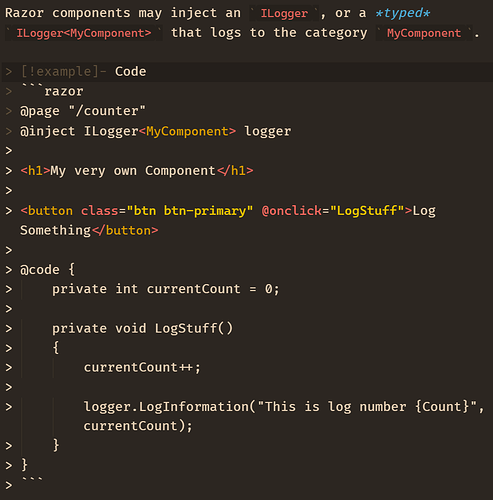
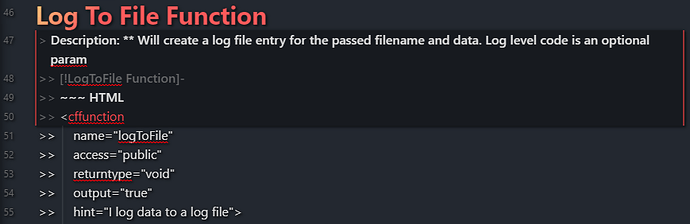
Same here with the personal Blazor documentation I’m working on.
Note that
- I’m not using live preview but the regular editing view (I prefer to have content and rendering in two separate panes), so it’s not just a live preview problem.
- The code block rendering in the edit view breaks at the typed
ILogger, which excludes any nested code block of a language that contains the<and/or>symbols from working in callouts - or block quotes in general. - The general rendering in the edit view breaks in that note from that point forward (which may point towards this being related to this problem
The vexing part about this is that the callouts work perfectly in the rendered view and are by far the easiest way to achieve collapsible code blocks…
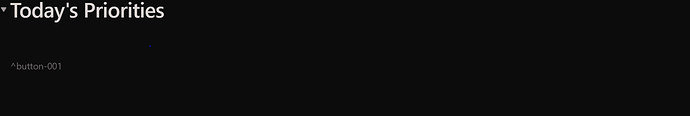
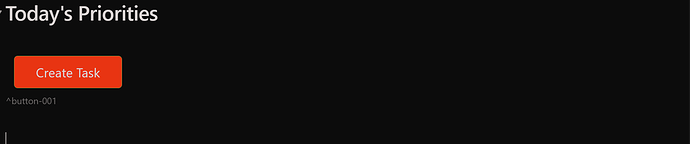
I have the same problem, but it occurs with the Buttons plugin. I’ve added a button to a template. However, when I open the template or create a new note using the template, the button doesn’t show.
I have to click inside and then outside the code block to get the button to display.
After reading the posts in this bug report, I opened the template in reading mode, and there wasn’t any problem.
I’m experiencing the same issue with any multi-line code block inside a callout. I’m using a MacBook M1.
My guess is Obsidian thinking there is an unclosed HTML tag. If there was a way I could just get Obsidian to treat HTML as plain-text in Source Mode I would be happy.

I have the same issue with HTML and CFM code blocks.
Like many have said, I would suspect obsidian gets confused when it see another > symbol in the line.
Idk for sure how all of this is coded to work but it seems to me that this should be preventable by only checking for the > character at the beginning of a line.
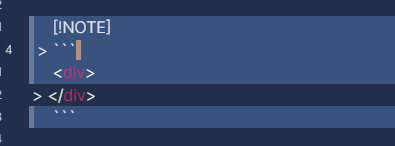
so if I have >> <div>
the first 2 are > characters so obsidian should look at them and render properly based on that. Afterword’s, we have a < character which doesn’t continue the pattern of > characters hence obsidian should ignore all > characters that come after that point for that line.
If that logic was added I’m pretty sure it would fix 99% of the issues people are having in this thread.
I also came here just to report this bug.
I use code blocks in the callouts / blockquotes, and when the code block contains anything like <xxx> it breaks the Live Preview from that place on until the end of file. Read Mode works correctly.
Example (put this into Obsidian):
> ```
> Code block which contains <this> will break the live preview.
> ```
> This isn't **formatted** correctly anymore, same as rest of the file.
The problem seems to be that Obsidian tries to interpret <this> as html tag, but it shouldn’t, because we are in the code block. It should take the whole content of code block as is. And as mentioned, in Preview Mode it behaves correctly.
Not sure if this helps but I know with Admonitions you can use ~~~ code block ~~~ and that works there but I tried it with call out and it seems to work there as well. So within the call out if you want a code block use ~~~ instead of a ```
The only issue I ran into with this is the empty lines, how I got around this was to either look through the block and add > to the beging of the empty line or just highligh the entire block and use comand - p and type callout, this will automaticlly wrap the whole thing selected in a code block and put the > on the emtpy lines as well for you.
It would be nice to be able to use these as I do with admonitions but I have to stick with callouts as I have soem custom SVG I like to use in a CSS file and I cant seem to get the custom SVG to work with admonitions.
I can’t believe I haven’t seen this proposed: since Obsidian can render HTML, if you wish to display characters in code or strings used in HTML syntax should be escaped.
Use the HTML escape entities < > for the angled brackets in any strings / code, so it doesn’t interfere with markdown language. It’s effective without messy workarounds.
Don’t do that.
Note: you can escape using \ before the character, which function as the backticks `` (show backticks: \`\` … show backslash: \\ )
And it is the most readable in editor mode.
@AndyOfClapham You can’t use escaping in the multi-line code blocks (defined by 3 ticks ```).
But the main issue is that editor mode has broken rendering, while it works correctly in the reader mode. The parsing/rendering rules should provide same result whether I’m in editor mode or in reader mode. That’s bug.
There is a difference in the rendering engine used in live preview versus reading, and there is some differences in how these handle various cases. This being one of them. It’s as such not a bug per se, but more of a feature related to these differences of the rendering engines.
One could possibly try raising an issue on the home site for code mirror which is the one used in live preview… I wouldn’t hold my breath waiting for a fix though.
+1 This render bug is kinda annoying. (I don’t use codeblocks in callouts/quote blocks that often, but when I do…)
+1, same issue.
I often use blockquote (or callout) to “pack” codeblocks and forumlas with several explanatory paragraphs together, so I can use [[filename#^block-id]] to refer them as a whole elsewhere in my vault.
So this rendering problem is quite annoying, sometimes I have to use VSCode to edit the source code. If this problem can be fixed, it will help a lot.